Поговорим о важном аспекте существования любого сайта, о существующих методах монетизации и их применении в реальных проектах. От этой кажется, совсем небольшой вещи зависит будущее проекта и его перспективы на рынке.
Andrew @Relver
User
2 бесплатных бумажных шаблона для прототипирования мобильных приложений
1 min
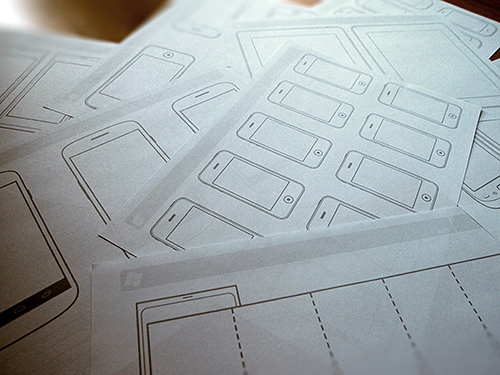
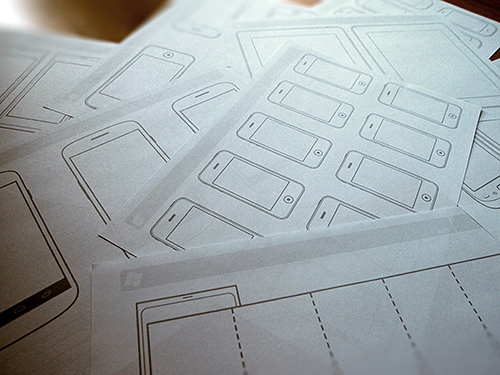
41KНа сайте Smashing Magazine выложены два новых полезных инструмента для мобильных разработчиков. Это набор заготовок для рисования набросков интерфейсов распространённых типов мобильных утсройств Outline и шаблоны для подбора размеров элементов тач-интерфейса с учётом разрешения и физического размера реальных устройств Tapsize. Оба набора предназначены для распечатки на бумаге.


+47
27+ ресурсов для онлайн-обучения
5 min
971K
В настоящее время активно развивается система дистанционного обучения, теперь уже не является проблемой получение полноценного образования практически по любому предмету дистанционно. Онлайн-обучение имеет ряд преимуществ – обучение в индивидуальном темпе, свобода и гибкость, доступность, социальное равноправие. В сети появляется все больше сервисов, помогающих получать новые знания.
Статья содержит перечень ресурсов для онлайн-обучения, представляющих интерес преимущественно для программистов.
+152
Обзор свежих материалов, июль-сентябрь 2012
19 min
20KЭтот материал продолжает серию ежемесячных обзоров свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-июнь 2012.


+36
Про дизайн персонажей для сайтов и интерфейсов
1 min
21KВ рекламе и маркетинге уже давно и успешно используют персонажей. Допустим, вы продаёте творог или пирожки. Практически, в любом рекламном агентстве вам придумают и нарисуют улыбающуюся корову или пирожок с глазами. Это простой способ создаст вокруг вашего товара некую историю и придаст ему индивидуальность. Но не будем углубляться в маркетинг, а вернемся к сайтам и интерфейсам.
Очень редко можно встретить персонажей в вебе или в программах. Большинство помнят милую и чуть-чуть надоедливую Скрепку из MS Office. Это был одним из первых и, наверное, наиболее удачных примеров использования персонажей в интерфейсе. А больше ничего и не вспоминается. Это очень странно, ведь конкуренция в интернете уже совсем не слабая, а персонаж может преобразить скучный сайт и сделать его более запоминающимся.
Очень редко можно встретить персонажей в вебе или в программах. Большинство помнят милую и чуть-чуть надоедливую Скрепку из MS Office. Это был одним из первых и, наверное, наиболее удачных примеров использования персонажей в интерфейсе. А больше ничего и не вспоминается. Это очень странно, ведь конкуренция в интернете уже совсем не слабая, а персонаж может преобразить скучный сайт и сделать его более запоминающимся.
+5
User experience design: как построить сайт для клиентов, а не для себя
8 min
76KВ конце апреля я делал доклад на РИФ 2012 про этапы проектирования пользовательского интерфейса. Так как видео нет, попробую представить доклад в виде слайдов с моими комментариями.

Я расскажу как процесс разработки сайта или приложения выглядит с точки зрения дизайнера. Как вы сможете только за счет интерфейса улучшить впечатление пользователя от вашего стартапа.

Я расскажу как процесс разработки сайта или приложения выглядит с точки зрения дизайнера. Как вы сможете только за счет интерфейса улучшить впечатление пользователя от вашего стартапа.
+167
UI-Ai: Рисуем интерфейс в Adobe Illustrator
7 min
146KНа презентации Adobe CS6 в Самаре я делал доклад о том как мы в компании Parcsis используем Adobe Illustrator для создания веб- и мобильных интерфейсов. Хочу поделиться этим докладом с вами в виде слайдов с комментариями.

Когда показываешь свои работы, зачастую начинающие дизайнеры задают вопрос «А в чем это нарисовано?» Опытные дизайнеры спрашивают такое реже, так как понимают, что одно и тоже можно сделать с помощью разных графических редакторов. Тем не менее, расскажу свою историю…

Когда показываешь свои работы, зачастую начинающие дизайнеры задают вопрос «А в чем это нарисовано?» Опытные дизайнеры спрашивают такое реже, так как понимают, что одно и тоже можно сделать с помощью разных графических редакторов. Тем не менее, расскажу свою историю…
+151
Алгоритмизация творчества: создание интересной рекламы без креатива
10 min
34K
Предвидя негодование по поводу использования слова «креатив», спешу заметить, что в контексте этой статьи трудно использовать синоним. Честно.
Основная мысль — алгоритмизировать можно абсолютно любой мозговой процесс. Я взял рекламу в качестве примера для доказательства потому, что:
- Понять и оценить интересную рекламу может каждый человек;
- Реклама сильно завязана на творчестве и нестандартном мышлении, которое обычно представляется хаотичным и слабо поддающимся алгоритмизации;
- Я просто очень сильно люблю рекламу. И алгоритмы.
Перед тем, как начать, было бы нечестным не упомянуть о том, что в алгоритме все же есть небольшие хитрости. Понявшему их — плюсов в карму. Итак.
+39
Коллекция паттернов поведения для элементов отзывчивого веб-дизайна
1 min
29K Думаю любому современному дизайнеру или верстальщику рано или поздно в голову приходила мысль «А почему бы на этом проекте не использовать принципы отзывчивого веб-дизайна?». Пожалуй, сложно найти человека, который не слышал о responsive design в наше время, когда сёрфить веб могут с телефона, микроволновки и тапочек. Приступая к работе над подобным проектом, неплохо было бы иметь под рукой примеры возможного поведения лейаута и его отдельных элементов.
Думаю любому современному дизайнеру или верстальщику рано или поздно в голову приходила мысль «А почему бы на этом проекте не использовать принципы отзывчивого веб-дизайна?». Пожалуй, сложно найти человека, который не слышал о responsive design в наше время, когда сёрфить веб могут с телефона, микроволновки и тапочек. Приступая к работе над подобным проектом, неплохо было бы иметь под рукой примеры возможного поведения лейаута и его отдельных элементов.+47
Пять интересных эффектов при наведении с использованием нескольких фоновых изображений
6 min
23KTutorial
Translation
Сегодня мы рассмотрим все преимущества использования множественных фонов. Изучим базовые основы и создадим крутые эффекты при наведении с помощью CSS свойств
Ниже приведены пять различных примеров, которыми вы можете воспользоваться для создания собственных удивительных эффектов.
Посмотрим на то, что должно получиться в итоге. Подумайте, как можно реализовать эти эффекты чисто на одном CSS.
Демонстрация

hover и transition.Ниже приведены пять различных примеров, которыми вы можете воспользоваться для создания собственных удивительных эффектов.
Что должно получиться
Посмотрим на то, что должно получиться в итоге. Подумайте, как можно реализовать эти эффекты чисто на одном CSS.
Демонстрация

+69
Фриланс как средство заработка. Ч.2. Приступаем к работе
6 min
26KЧтож, в первой части я долго и упорно лил из пустого в порожнее, преследуя лишь одну цель — признать, что в провалах проектов по стоимости и срокам виноваты мы, мы и только мы. Не существует мифических дядь Вась, повинных во всех наших бедах, не заказчик выносит мозг нам своими требованиями и сменой приоритетов — это все мы, родимые, учиняем, потом благополучно взращиваем и оберегаем от внешнего воздействия. Так что если вы с этим спорить не будете, то айда под кат, посмотрим что у нас дальше на повестке дня.
+24
Обзор свежих материалов, апрель-июнь 2012
15 min
3.9KЭтот материал продолжает серию ежемесячных обзоров свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-март 2012.


+36
Настоящие нечестные конкурентные преимущества
11 min
36KTranslation

Что, если кто-нибудь скопирует вашу гениальную бизнес-идею?
Около двадцати человек на Answers OnStartups задали этот вопрос в той или иной форме:
Когда я встречаюсь с инвестором-ангелом, он может спросить: «Что, если большая компания скопирует твою идею и разработает такой же сайт, как у тебя после того, как твой сайт увидит мир?»
Как я могу ответить на этот вопрос?
Нет, вопрос звучит иначе: что вы сейчас делаете, зная, что большая компания будет копировать вашу идею?
+79
Знакомство с Parallax Scrolling
4 min
292KTranslation
Любой, кто играл или наблюдал за игрой друзей, либо в принципе видел игры, которые были выпущены в 80-90-х годах, должны быть знакомы с техникой параллакс-скроллинга.
Вспомните такие игры, как Mario Bros, Streets of Rage, Mortal Kombat, Turtles in Time или оригинальную игру Moon Patrol. В этих играх техника параллакса наблюдается в тот момент, когда несколько фоновых слоев с различными текстурами двигаются с разной скоростью, что создает эффект трехмерного пространства.
Почему я начал говорить о ретро-играх в статье о веб-разработке? Самым простым ответом мог бы быть «потому что они клевые», но нет. Параллакс-скроллинг является классным дизайнерским концептом, который прокладывает свой путь в мир веб-дизайна. Nike были одними из первых, кто использовал эту технику с большим успехом, когда они наняли маркетинговых гигантов Weiden and Kennedy для разработки их оригинального сайта Nike Better World. Сайт Nike Better World с того времени был обновлен и заменен на новый, однако есть другой сайт, довольно похожий на то, как выглядел первый параллакс-дизайн от Nike — сайт о спортивных напитках Activate.

Вспомните такие игры, как Mario Bros, Streets of Rage, Mortal Kombat, Turtles in Time или оригинальную игру Moon Patrol. В этих играх техника параллакса наблюдается в тот момент, когда несколько фоновых слоев с различными текстурами двигаются с разной скоростью, что создает эффект трехмерного пространства.
Почему я начал говорить о ретро-играх в статье о веб-разработке? Самым простым ответом мог бы быть «потому что они клевые», но нет. Параллакс-скроллинг является классным дизайнерским концептом, который прокладывает свой путь в мир веб-дизайна. Nike были одними из первых, кто использовал эту технику с большим успехом, когда они наняли маркетинговых гигантов Weiden and Kennedy для разработки их оригинального сайта Nike Better World. Сайт Nike Better World с того времени был обновлен и заменен на новый, однако есть другой сайт, довольно похожий на то, как выглядел первый параллакс-дизайн от Nike — сайт о спортивных напитках Activate.

+85
Простой parallax эффект для промо-сайта
1 min
26K В последнем проекте который состоял всего из одной странички, потребовалось реализовать простой эффект, суть которого лучше понять на примере #1 и #2.
В последнем проекте который состоял всего из одной странички, потребовалось реализовать простой эффект, суть которого лучше понять на примере #1 и #2.Поскольку времени для реализации было достаточно, и долгое время таится желание написать хоть что-то, что может помочь другим разработчикам. Оформил все это дело в совсем малюсенький и простой plugin для jquery. Надеюсь, теперь этот код могут прочесть не только я и мой кот Борис, если же это и вовсе кому-то поможет в работе то я совсем не против использования его в ваших проектах, изменения копирования редактирования и т.д.
+82
Подружите мобильный дизайн с пальцами: идеальные размеры для тачскринов
6 min
39KTranslation
Не так давно на глаза попалась занимательная статья, в которой автор размышляет о юзабилити мобильных интерфейсов. Некоторые его суждения — из разряда выводов Капитана Очевидности, однако есть там и ряд довольно полезных фактов и доводов, поэтому я решил поделиться ее переводом с хабраобщественностью. Тем более, эта тема может породить полезные дискуссии в комментариях — подозреваю, что многие дизайнеры сами неоднократно сталкивались с этим вопросом.


+25
Нечёткость значков истомляет нас
4 min
13KTutorial
Translation
После появления сетчаточных дисплеев люди ищут такие альтернативы PNG-значкам, которые не зависят от разрешения. Кто-то влюбляется в шрифтовые значки, другие кричат «SVG». Сожалею, но если вы ищете панацею, то я боюсь, что её не существует. Давайте поближе поглядим, какие у нас есть варианты.
Шрифты со значками восхитительны, но…
они размыты. В них нет настоящей, попиксельной резкости. Да, использование@font-face для значков обрело заметную популярность. Я и сам рекомендовал и даже стал коллекционировать их. Но в таких значках есть изъян, который меня достаёт. Они всё ещё немного размываются на несетчаточных дисплеях (а таких до сих пор подавляющее большинство). Попробуйте поуправлять размером у Криса в демонстрации и вглядитесь попристальнее. Эффект по-разному проявляется у разных размеров, но все они имеют одну и ту же проблему «полупиксельной размытости». Возможно, её заметить не так просто, так что вот здесь я увеличил скриншот пятнадцатипиксельного размера (а заодно и фоновый шум убрал):

Шрифты со значками восхитительны, но…
они размыты. В них нет настоящей, попиксельной резкости. Да, использование

+43
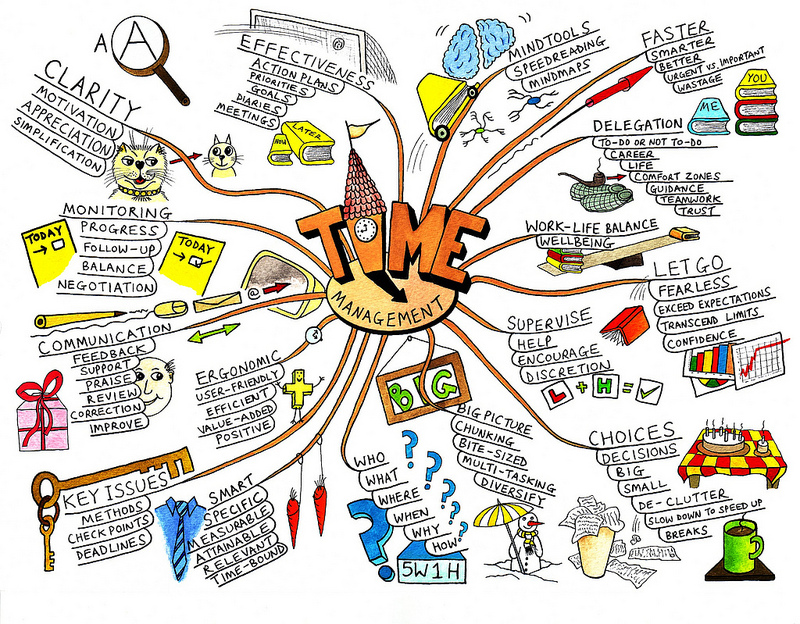
+10 к интеллекту
9 min
166K
Так или иначе, практически каждый из нас использовал в своей жизни технику интеллект–карт или Mind Mapping. Это всего лишь простая радиальная схема, но с правильным подходом ее можно превратить в мощный инструмент аналитики и синтеза информации, который всегда под рукой и достаточно прост в использовании. И что самое интересное, освоение техники настолько естественно для нашего мозга, что занимает всего лишь несколько минут…
+60
Искусство публичных выступлений
9 min
108KЭта статья открывает серию статей — если окажется, что Хабраколлеги сочтут ее интересной, ибо первое правило публичных выступлений гласит: рассказывай людям о том, что им интересно!
Если вы раньше не выступали на публике или боитесь это делать — вам под кат. Если вы считаете себя опытным докладчиком, для вас будет вторая статья серии.
В сегодняшней статье я пишу о том, как выступать, и очень мало пишу о содержании доклада. Если из комментариев станет понятно, что надо еще рассказать о композиции доклада (постановка задачи -> варианты решений -> процесс выбора -> выбранное решение -> результат) или об основах публичной речи (не «экать», не «мыкать», не говорить через слово «т-скыть» и не заканчивать фразы ненормативными междометиями) — расскажу в следующий раз.
Историческая справка: на Хабре по этой теме уже было небольшое обсуждение год назад.
Если вы раньше не выступали на публике или боитесь это делать — вам под кат. Если вы считаете себя опытным докладчиком, для вас будет вторая статья серии.
В сегодняшней статье я пишу о том, как выступать, и очень мало пишу о содержании доклада. Если из комментариев станет понятно, что надо еще рассказать о композиции доклада (постановка задачи -> варианты решений -> процесс выбора -> выбранное решение -> результат) или об основах публичной речи (не «экать», не «мыкать», не говорить через слово «т-скыть» и не заканчивать фразы ненормативными междометиями) — расскажу в следующий раз.
Историческая справка: на Хабре по этой теме уже было небольшое обсуждение год назад.
+211
N+1 полезных книг о бизнесе
9 min
231K В топике блиц-обзор книг, которые будут полезны IT-специалистам, бизнесменам и тем, кто собирается открыть своё дело. Рядом с каждой — короткие пояснения, почему и зачем стоит прочесть.
В топике блиц-обзор книг, которые будут полезны IT-специалистам, бизнесменам и тем, кто собирается открыть своё дело. Рядом с каждой — короткие пояснения, почему и зачем стоит прочесть.Отобраны лучшие 10% из примерно 200 прочитанных книг о маркетинге, продажах и всем связанном — самые «пробивные» вещи, которые помогут вам не тратить время на всякий шлак, а сразу начать с главного.
В конце — суммация книг, которые хабровчане рекомендуют в комментариях помимо основного списка.
+126
Information
- Rating
- Does not participate
- Registered
- Activity