Егор Дубровский @SpirITzzz
User
Очень длинные слова — что делать?
2 min
16KСуть проблемы
Возможность пользователя ввести оооочень длинное слово без пробелов, и тем самым «взорвать» layout — это старая проблема. Вот так она решается на Хабре.
+62
«Движение против спамеров» атаковало Вовочку
2 min
1.9KИногда достаточно краткого, но цепляющего душу воззвания для того, чтобы организовать целое движение. В одном из закрытых сообществ Рунета так и произошло; в результате Движение против спамеров успешно организовалось и проводит свою первую акцию.
Один из «соучастников» закрытого сообщества опубликовал призыв устроить «День Заказов» настойчивой транспортной конторе, рассылающей спам через ICQ. Призыв достаточно быстро нашёл поддержку, т.к. именно в ICQ из-за несовершенства протокола и парадоксально массового его распространения в России проблема спама волнует многих.
Сочувствие к автору призыва вылилось в резкое повышение количества заказов на все контакты как транспортной компании, так и конторы, занимающейся «адресными рассылками». Вся информация о «противниках» перекочевала в руки «активистов», которые начали просить максимально оперативно перевезти банковский сейф (желательно в ночное время), динамит и немного тротила, некий ящик от Митинского кладбища, чрезвычайно пугливого слона из Индии и многие другие вполне обыденные грузы. Контакты с клиентами через ICQ для транспортной компании фактически сошли на нет: количество заказов от активистов на данный момент явно превышает все остальные. Та же самая ситуация происходит и при заказах по телефону. Таким образом, можно говорить о небывалой эффективности спама: компания получила огромный прирост количества заказов.
Один из «соучастников» закрытого сообщества опубликовал призыв устроить «День Заказов» настойчивой транспортной конторе, рассылающей спам через ICQ. Призыв достаточно быстро нашёл поддержку, т.к. именно в ICQ из-за несовершенства протокола и парадоксально массового его распространения в России проблема спама волнует многих.
Сочувствие к автору призыва вылилось в резкое повышение количества заказов на все контакты как транспортной компании, так и конторы, занимающейся «адресными рассылками». Вся информация о «противниках» перекочевала в руки «активистов», которые начали просить максимально оперативно перевезти банковский сейф (желательно в ночное время), динамит и немного тротила, некий ящик от Митинского кладбища, чрезвычайно пугливого слона из Индии и многие другие вполне обыденные грузы. Контакты с клиентами через ICQ для транспортной компании фактически сошли на нет: количество заказов от активистов на данный момент явно превышает все остальные. Та же самая ситуация происходит и при заказах по телефону. Таким образом, можно говорить о небывалой эффективности спама: компания получила огромный прирост количества заказов.
+99
Создание превью изображения на основне свойства Overflow
3 min
6.7KTranslation
 По просьбам пользователей после прочтения статьи Визуализация данных на CSS
По просьбам пользователей после прочтения статьи Визуализация данных на CSS Цель данной статьи заключается в том, чтобы реализовать возможность создания превью для изображения, размеры которого можно устанавливать самостоятельно. Бывает так, что у нас нет свободного места на странице, чтобы показать превью картинки полностью. Но и делать из картинок обрезки не хочется. Трюк, приведенный в статье, позволит создать нужные нам размеры превью и отображать полный его размер при наведении курсора на превью.
+54
Тень для картинки с помощью CSS. Revamped.
1 min
11KНавеяно этим: habrahabr.ru/blog/css/36860.html
И так далее. There is a better way!
Для начала напомню, что для создания двойной/нестандартной рамки для изображений нужно {...cut...}, либо положить картинку в контейнер и задать для контейнера отступ и фоновое изображение.
И так далее. There is a better way!
+29
Текст в перспективе
2 min
2KБлуждая по сети, я не раз видела самые удивительные решения, основанные на применении CSS. И с каждым разом все больше верится, что возможности CSS безграничны :)
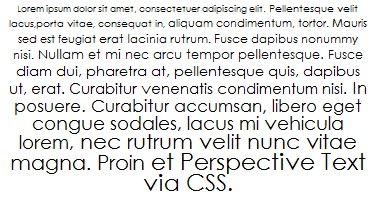
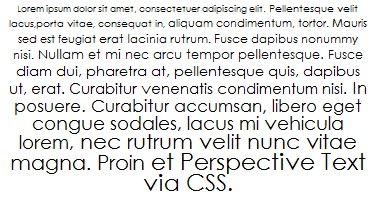
Сегодня я увидела вот такую картинку:

Правда интересный эффект? Давайте попробуем раскрыть секрет его реализации.
Сегодня я увидела вот такую картинку:

Правда интересный эффект? Давайте попробуем раскрыть секрет его реализации.
+27
Иконки флагов увеличены
1 min
2.2KДумаю многие из вас пользуются иконками от фамфамфам. Там есть хорошие иконки флагов всех стран, но все они размера 16х16.

Но вот появились увеличенные варианты — 24x24, 32x32, 48x48!
Скачать можно здесь(968 кБ)
PS
Ждем увеличенной версии иконок на все случаи жизни :-)
Но вот появились увеличенные варианты — 24x24, 32x32, 48x48!
Скачать можно здесь(968 кБ)
PS
Ждем увеличенной версии иконок на все случаи жизни :-)
+46
Эффект тени для картинки с помощью CSS
1 min
11KДумаю многие из вас сталкивались с задачей создания двойной/нестандартной рамки для изображений на сайте. Частично я описал технику создания таких рамок здесь. Но я не упомянул (а если честно, то и сам тогда не подумал об этом) в той статье один интересный нюанс.
С помощью этой техники, можно создавать эффект тени для картинки, буквально в пару строк. Что нужно сделать?
С помощью этой техники, можно создавать эффект тени для картинки, буквально в пару строк. Что нужно сделать?
+14
Визуализация данных на CSS
3 min
2.8KTranslation
 Визуализация данных графиков, диаграмм в основном решается с помощью флэш и некоторых языков программирования. Являются ли эти способы единственными? Давайте попробуем реализовать эту задачу с помощью CSS.
Визуализация данных графиков, диаграмм в основном решается с помощью флэш и некоторых языков программирования. Являются ли эти способы единственными? Давайте попробуем реализовать эту задачу с помощью CSS.Предисловие
В этом примере я не буду использовать ни JavaScript, ни любые другие языки. Все, что мне нужно это хорошая разметка и код CSS.
Таким образом, наша цель состоит в том, чтобы представить данные таблицы в виде диаграммы. Можно отметить, что данные диаграммы – это объект из 2х элементов, непосредственно зависимых друг от друга. Поэтому, лучшим решением в отношении структуры и семантики будет использование списков определений.
Почему? Ну, для начала, это список элементов. Несмотря на то, что список является линейным, мы можем обозначить заголовки определений (элементы dt) как пункты по оси X и описание определений (элементы dd) как значения по оси Y.
+65
Новый социальный toolbar для Firefox
1 min
846Вышла первая публичная версия плагина для объединения социальных сетей.
+28
Программируем жесты мышкой
3 min
4.3K
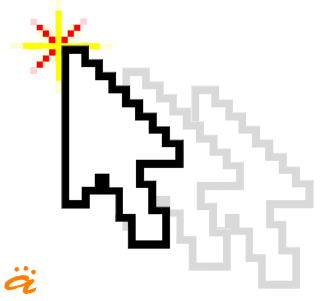
Многие пользователи Opera и FireFox знают о существовании так называемых Mouse Gestures (для FF существует одноименный плагин) — жестов мышкой, на которые реагирует браузер выполняя различные действия (такие как открытия нового окна, закладки, назад, вперед и т.д. и т.п.), единственный недостаток данной фичи — нет взаимодеймствия с сайтом, и я решил написать небольшую бибилотечку, которая поможет разработчикам добавить подобный функционал на свой сайт…
+37
Смена оформления сайта в зависимости от времени суток.
1 min
12KПодобное конечно не новинка, и технически совершенно не сложно, но возможно кому то это покажется интересным и нужным.
Сразу отмечу, что меня побудил написать пост этот блог.
Многие видели в сети и писали скрипты, которые здороваются с посетителем по разному, в зависимости от времени суток («доброе утро», «добрый день», «привет тебе, человек с бессонницей»). Но можно пойти дальше, меняя оформление сайта, путём переключателя CSS.
Сразу отмечу, что меня побудил написать пост этот блог.
Многие видели в сети и писали скрипты, которые здороваются с посетителем по разному, в зависимости от времени суток («доброе утро», «добрый день», «привет тебе, человек с бессонницей»). Но можно пойти дальше, меняя оформление сайта, путём переключателя CSS.
+19
Псевдокласс : active
1 min
2.9KЗадался тут недавно вопросом, а кто-нибудь использует при дизайне UI псевдокласс
Я никогда раньше особо не обращал внимание на этот псевдокласс (ну прописываю его в LO/HA и прописываю), но в один прекрасный день подсмотрел как он используется при создании вкладок на SimpleBits и ещё раз убедился, что всё гениальное просто :-)
Суть в том, что при нажатии на ссылку навигации для перехода в другой раздел, например, для
По-моему достаточно любопытное использование, потому как больше нигде подобного использования этого псевдокласса я не припомню.
Естественно могут возникнуть некоторые проблемы при, например, остановке загрузки страницы пользователем, или, насколько я помню, в старых версия IE при переходе назад ссылки оставались активными, но как часто могут возникать такие ситуации? И достаточно ли это веский повод не использовать такой «разгон» интерфейса?
P.S. интересно было бы услышать комментарии, ссылки на другие примеры реализации, на основе этого трюка, или на статьи по схожей теме. :)
:active для улучшения взаимодействия с пользователем?Я никогда раньше особо не обращал внимание на этот псевдокласс (ну прописываю его в LO/HA и прописываю), но в один прекрасный день подсмотрел как он используется при создании вкладок на SimpleBits и ещё раз убедился, что всё гениальное просто :-)
Суть в том, что при нажатии на ссылку навигации для перехода в другой раздел, например, для
:active на этой ссылке присвоены те же стили что и для активного состояния. Получается интересный эффект ещё на этапе начала загрузки страницы. В сумме с достаточно логичной и легковесной разметкой выглядит как практически мгновенный переход вкладки в состояние «вы в этом разделе».По-моему достаточно любопытное использование, потому как больше нигде подобного использования этого псевдокласса я не припомню.
Естественно могут возникнуть некоторые проблемы при, например, остановке загрузки страницы пользователем, или, насколько я помню, в старых версия IE при переходе назад ссылки оставались активными, но как часто могут возникать такие ситуации? И достаточно ли это веский повод не использовать такой «разгон» интерфейса?
P.S. интересно было бы услышать комментарии, ссылки на другие примеры реализации, на основе этого трюка, или на статьи по схожей теме. :)
+15
Information
- Rating
- Does not participate
- Location
- Минская обл., Беларусь
- Date of birth
- Registered
- Activity
