Кто пишет на Node.js и использует MySQL, тот непременно знает, что наш дорогой товарищ
Felix Geisendörfer три года назад совершил героический и самоотверженный подвиг: в одиночку разработал очень
качественный драйвер для подключения к MySQL,
нативно реализовав двоичный протокол этой СУБД на JavaScript. Потом к проекту подключились другие уважаемые товарищи, была реализована поддержка пулов соединений, кластеров, транзакций, восстановление при временной утере соединения и т.д. Сейчас
драйвер является самым развитым, хорошо проработанным и активно поддерживаемым из того, что мы имеем в открытых репозитариях npm и github.
Удивительно даже, что при хорошо проработанной низкоуровневой реализации,
все удобства, которые предоставляет это драйвер для прикладного разработчика, сводятся к одному методу query. Для меня лично, этого очень мало, ну привык дедушка к удобствам для возврата скалярных значений, строк и столбцов в массивы, интроспекции структур БД. Так что, с удовольствием делюсь этими наработками с вами, мои дорогие Хабравчане, но предупреждаю, что все удобства
будут на улице. Есть конечно вариант тесной интеграции с драйвером, но
FelixGe желает оставить драйвер исключительно низкоуровневым, поэтому я остановился на варианте
внешней библиотеки с добавлением к драйверу через примеси. В виде примесей, удобства попали и в платформу
Impress, а так же, опубликованы как патч к драйверу. О функционале и вариантах использования далее.

 Кто пишет на Node.js и использует MySQL, тот непременно знает, что наш дорогой товарищ
Кто пишет на Node.js и использует MySQL, тот непременно знает, что наш дорогой товарищ 







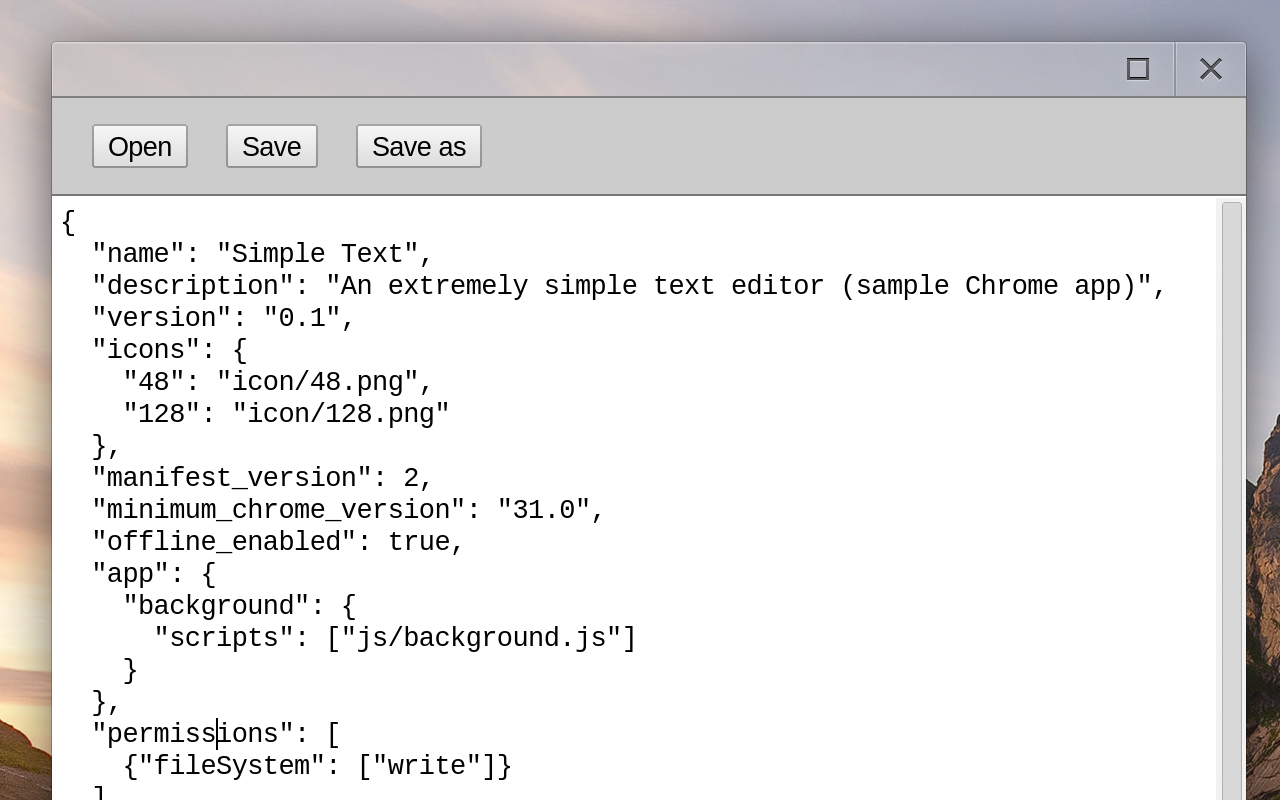
 В этом топике я постараюсь рассказать о работе с API вконтакте из расширения для Google Chrome.
В этом топике я постараюсь рассказать о работе с API вконтакте из расширения для Google Chrome.