
Спойлер: увы, но “правильных ответов” на эти вопросы здесь нет. Их попросту не существует.
Front End Developer




 В данном туториале мы кратко разберем, как реализовываются REST-запросы к API, требующие, чтобы пользователь был авторизован, и создадим асинхронную «обертку» для запроса, которая будет проверять авторизацию и своевременно ее обновлять.
В данном туториале мы кратко разберем, как реализовываются REST-запросы к API, требующие, чтобы пользователь был авторизован, и создадим асинхронную «обертку» для запроса, которая будет проверять авторизацию и своевременно ее обновлять.Всем привет! Команда TestMace публикует очередной перевод статьи из мира web-разработки. На этот раз для новичков! Приятного чтения.
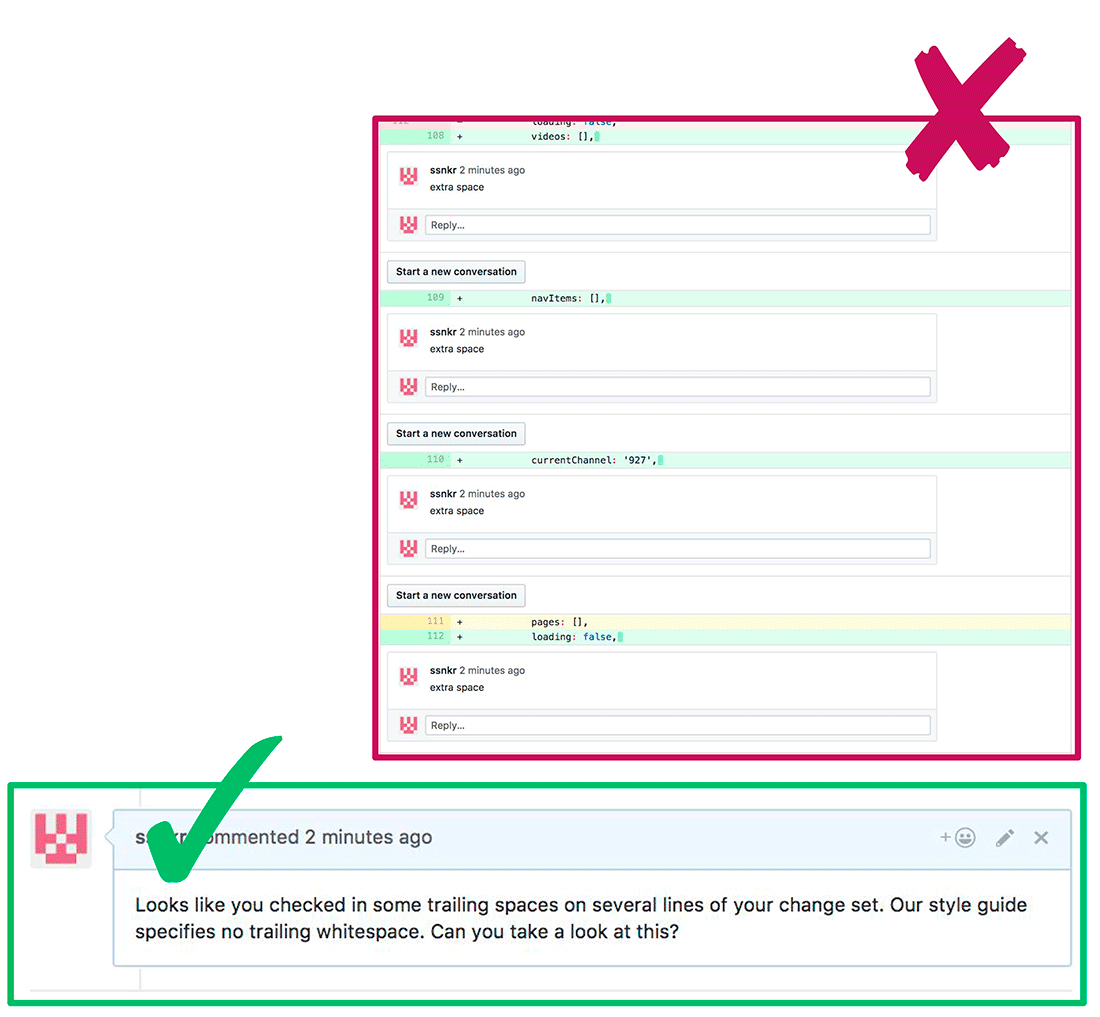
Развеем пелену таинственности и недопонимания над синтаксисом <T> и наконец подружимся с ним

Наверное, только матёрые разработчики Java или других строго типизированных языков не хлопают глазами, увидев дженерик в TypeScript. Его синтаксис коренным образом отличается от всего того, что мы привыкли видеть в JavaScript, поэтому так непросто сходу догадаться, что он вообще делает.
Я бы хотел показать вам, что на самом деле всё гораздо проще, чем кажется. Я докажу, что если вы способны реализовать на JavaScript функцию с аргументами, то вы сможете использовать дженерики без лишних усилий. Поехали!








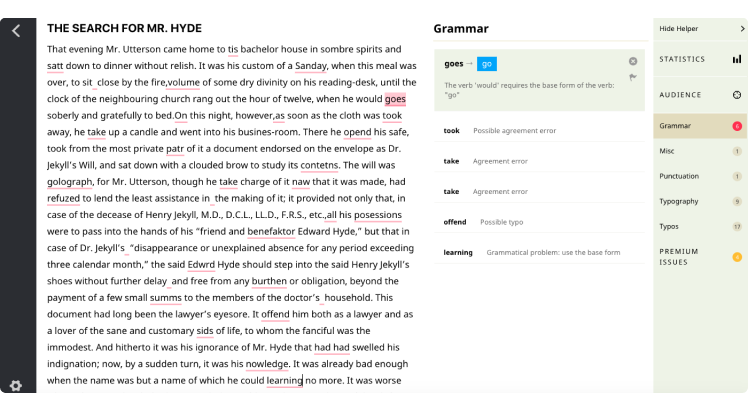
Мой клиент попросил меня написать White Paper к его продукту — а я раньше их никогда не писал (хотя копирайтингом занимаюсь давно). Поискал в рунете — статей много, но они SEO-шные, водянистые — хороший документ по таким не составишь.
Полез в англоязычный интернет — перебрал около 50 различных описаний, нашёл то, которое более или менее закрывало мои вопросы (хотя там тоже было прилично «воды» и рекламы — при переводе мы, как могли, это «высушили»).
Надеюсь, вы найдете наш адаптированный перевод для себя полезным.





В этой статье я покажу как подключить капчу от Google (reCAPTCHA) на Vue JS и валидировать ответ на сервере (я использую бекенд на Laravel/Lumen в качестве примера, но принцип валидации одинаковый для всех технологий).
inb4: копипаста из документации
В гайде упор на быстрое развертывание минимального набора для полноценной разработки API в соответствии с best practice, взятыми из документации Laravel 5.7, собранными в одном месте. Писал для себя и коллег как шпаргалку, надеюсь пригодится кому-нибудь еще.