Как анимировать элемент «details» с помощью WAAPI

Доброго времени суток, друзья!
В данной статье я покажу, как можно анимировать нативный элемент «details» с помощью Web Animations API.
Front End Developer


* АПР - аэропоника с пневматическим распылением
Уже почти год назад мой друг, в качестве хобби выращивавший дома клубнику, увлёк меня этой идеей. Я решил изучить практику высокотехнологичного сельского хозяйства, а затем методом проб и ошибок начал строить установку для безсубстратного выращивания клубники в закрытых помещениях - естественно, с желанием довести до состояния, при котором её можно масштабировать, а само выращивание будет максимально автоматизированным.
Вышло ли из этого что-то и что конкретно - под катом. Сразу предупрежу: статья огромная, потому что материала много. И очень много фото.
 На Хабре не так много статей, посвящённых столь важному для долгой работы за компьютером атрибуту, как компьютерное кресло. Между тем, от того, насколько оно удобно, зависит не только продуктивность, но и здоровье. Особенно сейчас, в условиях тотального распространения формата home office. Кроме этого, кресло — предмет длительного пользования, а значит, подходить к его выбору следует основательно.
На Хабре не так много статей, посвящённых столь важному для долгой работы за компьютером атрибуту, как компьютерное кресло. Между тем, от того, насколько оно удобно, зависит не только продуктивность, но и здоровье. Особенно сейчас, в условиях тотального распространения формата home office. Кроме этого, кресло — предмет длительного пользования, а значит, подходить к его выбору следует основательно.
Популярность Typescript растет день ото дня. Javascript нетипизированный язык(или слабо типизированный, если точнее), и одна и та же переменная способна принимать и строку, и число, и даже объект. С одной стороны, это делает язык гибким, с другой, потенциально ведет к многочисленным ошибкам. Typescript создан, чтобы решить эту проблему. Vue старается не отставать от моды, и в новой версии фреймворка была значительно улучшена поддержка языка. Теперь переход на Typescript проще и приятнее, чем был раньше. Хороший повод научиться чему-то новому, тем более, что в требованиях к вакансиям он встречается все чаще и чаще.
В этой статье мы перепишем тестовое задание, которое я разбирал ранее, на Vue 3 и Typescript и вдобавок используем обновленные Vue-Router и Vuex(критики, вы были услышаны).
Update: код в статье был улучшен в соответствии с пожеланиями.




Как-то неожиданно для меня подключение своего nodejs-приложения к Google Calendar API оказалось довольно нетривиальной задачей. Несмотря на подробное описание вариантов подключения на русском языке пришлось продираться через лес различных настроек и конфигураций. В статье подробно изложены шаги, которые приходится совершить, чтобы интеграция завершилась успехом.
Посмотрев на календарь, я понял, что уже 2020, а посмотрев на свою сборку, которая была с 2018 года, я понял, что пора её менять. В этой статье мы разберем структуру проекта, плагины (минимальный набор функционала) и их новые возможности, которые добавились за такое большое время. Мы разберем все моменты, чтобы новичок мог себе скачать эту сборку и начать с ней работать.
Не только древность моей сборки мотивировала на эту статью, но и еще одна причина: мне больно смотреть, когда заходят на онлайн-сервисы для конвертации scss, минификации javascript и других рутинных задач. Самое забавное — когда сделали мелкую правку, снова нужно проходить все круги ада копипаста.
Перед тем, как вы начнете читать, хочу сказать, что материала очень много, поэтому писал только основное. Слишком очевидных вещий старался не писать, но хотел, чтобы смог понять каждый новичок. Если будут непонятные моменты, то смело переходите по ссылкам и читайте более подробную информацию, а потом снова возвращайтесь к статье. Можете задавать вопросы в комментариях, всем постараюсь ответить.

От переводчика: Я собирался сделать собственную статью по Nuxt Content, но наткнулся на готовую статью, которая отлично раскрывает тему. Лучше у меня вряд ли получится, поэтому я решил перевести. Написал автору в твиттер и практически сразу получил согласие. Статья будет с моими дополнениями для лучшего понимания темы.
Модуль Content в Nuxt это headless CMS основанной на git файловой системе, которая предоставляет мощные функции для создания блогов, документации или просто добавления контента на обычный сайт. В этой статье мы разберем большинство преимуществ этого модуля и узнаем как создать блог с его помощью.

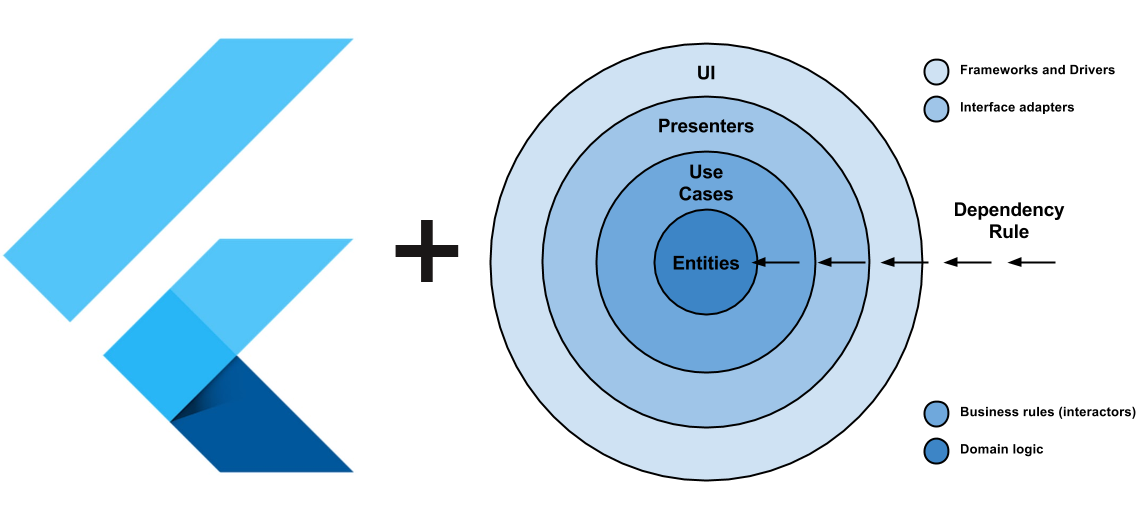
На определенном этапе изучения новой технологии начинаешь задаваться вопросом, как правильно организовать архитектуру проекта. Мне в свое время повезло - попались опытные наставники, которые дали мудрые советы. Однако я считаю, что знания не должны лежать мертвым грузом, поэтому пишу эту статью в помощь начинающим (и не только) flutter-разработчикам.
Чистая архитектура - это концепция построения архитектуры систем, предложенная Робертом Мартином - в миру "дядюшка Боб". Концепция предполагает построение приложения в виде набора независимых слоёв, что облегчает тестирование, уменьшает связность и делает приложение более простым для понимания.
Flutter - стремительно набирающий популярность фреймворк для разработки кроссплатформенных приложений. В списке поддерживаемых платформ - iOS, Android, web, в бете находится поддержка десктопа.
Под катом - рассказ о том, как построить flutter-приложение с использованием идей чистой архитектуры.

Поток, что это? Это быть в моменте, здесь и сейчас, каждому участника проекта. Есть ты, рабочее пространство и 100% фокус. Рабочее пространство — это стены офиса или уголка в доме, если ты на удалёнке, твои коллеги очно, либо в мессенджерах, задачи, безумные идеи и яркие цели.
Мы в IT часто сталкиваемся или столкнёмся с тем, что надо запилить нечто такое, в короткие сроки, с учётом таких-то деталей и интеграции новшеств, не потеряв в скорости. В общем сделать так, чтобы всё было хорошо :). Вполне обычная задача, приступая к которой, засучиваешь рукава, хватаешь маркер, карандаши с ручками, собираешь или входишь в команду, проектируешь, визуализируешь, генерируешь идеи, варишь, варишь, варишь и идёшь стучать по клавишам, реализуя крутые вещи.
Scrum методология позволяет погрузить каждого, хоть немного ответственного, даже заинтересованного на малую долю участника, в процесс с головой. Каждый участник берёт на себя ответственность за задачу, невыполнение которой, подведёт в первую очередь всю команду и конечно самого себя. А это обидно, очень обидно.
Не будем сейчас расписывать мотивационную составляющую, в каждой компании свои методы, условия и плюшки. Мне больше импонирует человеческий фактор, прям от самой сути слова — человеческий. Это и компетенция, и опыт, и настроение, и желание, и общение и ещё десятки качеств, которые формируют человека, стоящего перед тобой.

Почти год назад я представил свой pet-проект — IoT платформу ThingJS. Честно сказать, я не достиг всех целей, которые ставил перед собой публикуя ту статью. Но работа окупилась. Удалось получить нечто иное — полезную критику.
Я учел прошлый опыт. Теория без практики заходит плохо. В этот раз презентация будет построена на базе прикладного решения. Каждый сможет “потрогать” его и использовать в быту.


Привет, Хабр!
Тема обработки ошибок в JavaScript возникает не только у каждого новичка, но и матерого разработчика. Замечу, что тема уже довольно заезжена, поэтому я позволю себе резюмировать в кратком изложении все, что действительно эффективно и проверено в бою мною, коллегами и гуру IT.