Несколько лет назад я внезапно получил звонок от рекрутера с предложением поработать в Швеции в “хорошо финансируемом стартапе” (забавно, что моё резюме он нашёл на Odesk, где у меня давно был профиль, но ни одного завершённого проекта). Надо вам сказать, что в этой стране мне уже приходилось работать ранее, правда, находясь в затяжной командировке, как работник российской компании, потому неплохое представление о жизни в Швеции у меня уже было. С тех пор я обзавёлся детьми, и потому многие реалии шведской жизни мне предстояло открывать для себя впервые.
Мир @TutMir
User
Как стать профессиональным веб-разработчиком: практическое руководство
12 min
665KTutorial
Translation

Дорога длинна и трудна, но интересна и полезна!
Статья задумывалась как практическое руководство для желающих стать профессиональным веб-разработчиком. Я уже более 20 лет пишу код для веба. Я ежедневно работаю с веб-разработчиками и помогаю им. В статье я опишу, что вам нужно выучить, когда вам нужно это выучить и где взять информацию (чаще всего даже бесплатно). Затем я дам совет по получению реального опыта, и что самое важное – по получению денег за написание кода.
По статье разбросано множество ссылок на бесплатные и важные ресурсы. Для простоты я собрал их в PDF и разбил по категориям. Мне не платят за упоминания сайтов, ссылки на которые я привёл – я всего лишь хочу порекомендовать вам лучшие ресурсы, чтобы помочь вам достичь вашей цели.
Что нужно помнить:
1. Статью разрешается пролистывать
Руководство может помочь вам вне зависимости от вашего положения на дороге к профессиональной разработке. Прокрутите его к тому заголовку, который лучше всего описывает ваше сегодняшнее положение, и читайте оттуда. Если вы только начали этот путь, или пока размышляете об этом – последуйте совету Короля из «Алисы в стране чудес»:
Начните с начала, и продолжайте, пока не дойдёте до конца; и там уже остановитесь.
+27
7 игр за 7 дней: rewarded video
5 min
24K
Ты решил выпустить свою игру под iOS? Значит, читай дальше. Яхты, машины, виллы — все это будет твое. Главное — удачно жениться. А разработчикам игр остаются свобода и счастье творчества. Sic!
Да, закатай губу и помни, каждый день в яблочный магазин выкладывается более 1000 игр. Представь, что какой-то тип-игроман заходит в Appstore раз в неделю посмотреть свежие приложения. Его ждет 7*1000=7000 новых игр. И еще миллион старых, которых он не пробовал. Он пролистает 3 страницы с иконками и описаниями, увидит 3 десятка приложений, почитает отзывы и скачает себе пару бесплатных игрушек. Какова вероятность, что он увидит твое гениальное, неслыханное, эпохальное, умопомрачительное приложение? Невелика? Ах, ты с кафедры мат. статистики? Да ладно?! А не переживай. Удача и реклама спасут тебя. Выпусти 100 приложений, размести в них современную рекламу и 50 долларов в день тебе обеспечены до самой смерти.
Я расскажу, как осуществляется автором этот гениальный план, опубликую финансовые итоги 2015 года (тс-с-с), и проинформирую уважаемых читателей о рекламных сервисах, которые, по-моему мнению, самые модные и доходные в этом сезоне. Ссылок на приложения не даю, никого не трогаю, починяю примус.
+40
Дайджест продуктового дизайна, ноябрь 2014
14 min
16KУже четыре года я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-октябрь 2014.


+33
10 языков, на которые стоит перевести вашу мобильную игру
3 min
36KКаждый третий заказчик, приходящий к нам в Alconost за локализацией, задает один и тот же вопрос: “а на какие еще языки посоветуете сделать перевод моей игры/приложения/сайта?”.
Чтобы ответить на этот вопрос хотя бы для разработчиков мобильных игр, мы изучили объемы продаж мобильных игр в Google Play и App Store в разных странах. Результат нас так удивил, что вместо обычной статьи мы захотели сделать видеоролик:
Чуть больше информации про топ-10 языков для локализации мобильных игр — под катом.
Чтобы ответить на этот вопрос хотя бы для разработчиков мобильных игр, мы изучили объемы продаж мобильных игр в Google Play и App Store в разных странах. Результат нас так удивил, что вместо обычной статьи мы захотели сделать видеоролик:
Чуть больше информации про топ-10 языков для локализации мобильных игр — под катом.
+21
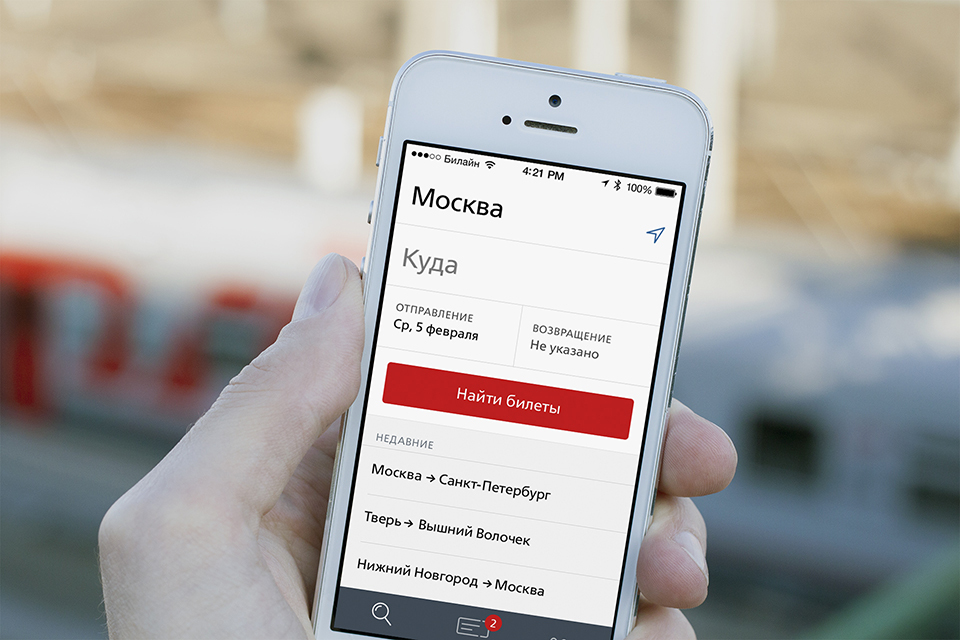
Редизайн приложения РЖД: концепт
6 min
19KЧем приложение неудобно в нынешнем виде и как его можно улучшить

Как-то раз один из сотрудников Redmadrobot собрался навестить бабушку, живущую в далеком городе, и установил приложение РЖД, чтобы купить билет на поезд. Увидев, что приложение поддается ему нехотя, он решил проанализировать, в чем же дело. Дизайнер Леонид Борисов перерисовал апп и объяснил логику изменений.
+14
Как собрать студию для съемки видео c минимальными затратами и за три дня
5 min
75KВасилий К., продюсер студии N.S.Media снимал лекции для нашего проекта BeSmart.net. А между делом он рассказал нам историю о том, что снимать видео совсем не сложно. Для этого не нужно почти ничего кроме желания и находчивости. Студию для съемки видеолекций можно собрать на коленке, документальный фильм — снять на iPhone.


+13
Что делать, если «кина не будет» или как обойти блокировку сайта провайдером
6 min
1.5MНастал мой законный выходной и, выбрав время для просмотра фильма (люблю я старую классику), я занялся его поиском. Зайшел на один из привычных для меня сайтов, и наткнулся на такую вот блокировку данного ресурса.

«Вот те раз!» — подумал я. Ни в одном реестре запрещенных сайтов данный ресурс не присутствовал и, с чего билайн его заблокировал — непонятно. Естественно после таких вот «заявочек» в голову полезли страшные мысли: «а что если завтра любимого „кина“ не будет!». Данные мысли тут же подвигли меня начать искать способы борьбы с данной ситуацией, и написать, для тех кому будет интересно, маленький обзор нескольких решений по обходу блокировки сайтов. (под катом скрины)

«Вот те раз!» — подумал я. Ни в одном реестре запрещенных сайтов данный ресурс не присутствовал и, с чего билайн его заблокировал — непонятно. Естественно после таких вот «заявочек» в голову полезли страшные мысли: «а что если завтра любимого „кина“ не будет!». Данные мысли тут же подвигли меня начать искать способы борьбы с данной ситуацией, и написать, для тех кому будет интересно, маленький обзор нескольких решений по обходу блокировки сайтов. (под катом скрины)
+72
Как начать летать, хоть на чем-то, самостоятельно
7 min
288KМое детство прошло среди людей которые все время на чем то летали. Строили, разрабатывали новое и тут же на нем летали. В 5 лет для меня стало открытием, что кто то в этом мире может не летать. К своим 26 годам я успел попробовать почти все на чем можно летать. Хочу поделиться своим опытом и рассказать о доступных возможностях.
Что бы начать летать у Вас есть такие варианты:
1. Парители (в этой статье)
2. Моторный полет (вторая статья)

Что бы начать летать у Вас есть такие варианты:
1. Парители (в этой статье)
- Параплан
- Дельтаплан
- Планер
2. Моторный полет (вторая статья)
- Легкий самолет
- Мотодельтаплан
- Паратрайк
- Парамотор
- Мотопланер

+241
Пользовательское взаимодействие в коммерческих интерфейсах Смарт ТВ
8 min
9.2KЭта статья — продолжение доклада «Как просить деньги через телевизор», сделанного нашим проектировщиком Екатериной Юлиной (Katarios) на конференции ProfsoUX 2014. Основной темой доклада были интерфейсы коммерческих интернет-поставщиков: типичные ошибки пользовательских интерфейсов, хорошие примеры, аппаратные действия, осложняющие взаимодействие пользователя с телевизором. Отчет о конференции можно почитать на habrahabr.ru.
В этой статье — рекомендации по построению интерфейсов, статистика, а также примеры удачных интерфейсных решений.
В этой статье — рекомендации по построению интерфейсов, статистика, а также примеры удачных интерфейсных решений.
+19
Новый Nimbus Note — ещё быстрее и удобнее
2 min
4.9KНе так давно мы представили первую версию нашего приложения Nimbus Note для платформы iOS. Мы получили довольное большое количество отзывов — от положительных до резко отрицательных (и даже грубоватых :) ) Сегодня я готов представить вам новую версию нашего приложения, где мы постарались учесть (и исправить) все наши ошибки, а также добавили немало и новых функций, таких как: создание аудио и видео заметок, поддержка Fleksy клавиатуры, быстрое редактирование заметок и многое другое.
Скачать Nimbus Note — itunes.apple.com/us/app/nimbus-notes/id828918459?l=uk&ls=1&mt=8

Скачать Nimbus Note — itunes.apple.com/us/app/nimbus-notes/id828918459?l=uk&ls=1&mt=8

+4
Тонкости в процессе дизайна для стартапов
7 min
28KЭта статья вышла из моего пути “проб и ошибок”, и почти каждый тезис так или иначе связан с неудачей или успехом на этапе проектирования и дизайна для какого-либо стартапа.

Надеюсь, что она поможет дизайнерам избежать тех же ошибок, на которые натолкнулась в свое время я. Людям, которые решили сделать свой стартап, эта статья поможет учесть тонкости, связанные с процессом разработки и сделать более качественный продукт.

Надеюсь, что она поможет дизайнерам избежать тех же ошибок, на которые натолкнулась в свое время я. Людям, которые решили сделать свой стартап, эта статья поможет учесть тонкости, связанные с процессом разработки и сделать более качественный продукт.
+45
Грамотное адаптивное выравнивание шапки сайта
3 min
156KTutorial
Translation
Зачастую вроде бы простые задачи верстки требуют сложной структуры HTML-разметки и использования CSS-трюков. Центрирование элементов или выравнивание контента может быть очень утомительным. Одна из таких задач — это выравнивание элементов верхней части сайта так, чтобы логотип был слева, а пункты меню — справа. Можно использовать float и position:absolute, а для выравнивания по вертикали — добавлять margin и padding разным элементам. Вроде бы ничего сложного. Но если сайт должен корректно отображаться и на мобильных устройствах, возникает много проблем.

Ниже описан лаконичный способ решения этой проблемы.

Ниже описан лаконичный способ решения этой проблемы.
+47
PhoneGap: как сделать приложение отзывчивым
11 min
56KTutorial
На сегодняшний день существует немалое количество обзорных статей о PhoneGap, но к сожалению, написаны они или front-end разработчиками, которые решили заняться мобильными платформами, или нативными программистами, которые решили попробовать себя в кроссплатформенной разработке. И именно с этих позиций рассматриваются достоинства и недостатки PhoneGap'а, возникают статьи о том, «насколько крута кроссплатформа», или об «ущербности кроссплатформенных решений».
В качестве затравки — видео демо-приложения, написанного за 6 часов; готовым был взят UI-бутстрап, наверстанный за 3,5 часа; использовались библиотеки iScroll, backbone, underscore, Jquery, и небольшая обертка на backbone (RAD.js — rapid application development, архитектурный фреймворк, берущий на себя часть оптимизации, связанной с мобильной средой выполнения).
Еще 2 часа было потрачено на фикс движка. Но сегодня речь не о том, что что-то тормозит, дергается, или самописный свайп не всегда вовремя отрабатывает на 14000 объектах данных; речь о том, что на PhoneGap можно и нужно писать.
Выносим на Ваше рассмотрение мнение людей, которые занимаются кроссплатформеной разработкой на PhoneGap, дабы рассказать о том, какие тонкости мы находим нужными и важными при разработке на PhoneGap, и почему они так важны.
В качестве затравки — видео демо-приложения, написанного за 6 часов; готовым был взят UI-бутстрап, наверстанный за 3,5 часа; использовались библиотеки iScroll, backbone, underscore, Jquery, и небольшая обертка на backbone (RAD.js — rapid application development, архитектурный фреймворк, берущий на себя часть оптимизации, связанной с мобильной средой выполнения).
Еще 2 часа было потрачено на фикс движка. Но сегодня речь не о том, что что-то тормозит, дергается, или самописный свайп не всегда вовремя отрабатывает на 14000 объектах данных; речь о том, что на PhoneGap можно и нужно писать.
Выносим на Ваше рассмотрение мнение людей, которые занимаются кроссплатформеной разработкой на PhoneGap, дабы рассказать о том, какие тонкости мы находим нужными и важными при разработке на PhoneGap, и почему они так важны.
+81
Облака — ещё дешевле
5 min
116KTutorial
 Наверняка вы слышали о сервисах Amazon EC2, Rackspace и им подобным. Может быть даже пользовались. Лично мне бывает нужен иногда личный VPN-сервер. Для этих целей я уже давно держал микро-инстанс на Амазоне, предоставляемый им в течении первого года бесплатно. Плюс использовал для архивов Amazon Glacier, который с его ценой «1 цент за гигабайт в месяц» можно считать тоже почти бесплатным. Но вот год закончился и за EC2 стало нужно платить. Архивы мои тоже разрослись прилично и затраты на Glacier аналогично перестали радовать.
Наверняка вы слышали о сервисах Amazon EC2, Rackspace и им подобным. Может быть даже пользовались. Лично мне бывает нужен иногда личный VPN-сервер. Для этих целей я уже давно держал микро-инстанс на Амазоне, предоставляемый им в течении первого года бесплатно. Плюс использовал для архивов Amazon Glacier, который с его ценой «1 цент за гигабайт в месяц» можно считать тоже почти бесплатным. Но вот год закончился и за EC2 стало нужно платить. Архивы мои тоже разрослись прилично и затраты на Glacier аналогично перестали радовать. Случайно пробежавший мимо обзор сервиса DigitalOcean по-началу оставил меня равнодушным. Ну, облачный сервис, ну виртуалки. Ну да, чуть-чуть дешевле (но не так чтобы уж очень), чего-то аналогичного Glacier вроде бы нет да и вообще оно того не стоит.
Я сильно ошибался. Ниже будет рассказано как на базе DigitalOcean сделать себе VPN-сервер в пару десятков раз дешевле такого же на Амазоне и сервис хранения архивов, в бесконечность раз дешевле Glacier.
+84
Не для печати. Как мы запускали журнал для iPad
4 min
4.4KПреамбула
Не секрет, что в последнее время все чаще слышится фраза о том, что печатные издания умирают. Можно долго об этом спорить, проводя аналогии с крылатой фразой из оскароносного фильма «Москва не слезам не верит» про театр и телевидение. Но одно немаленькое автомобильное печатное издание сия участь не миновала — примерно год назад журнал закрыли.
+13
Haxe + OpenFL: даже моя бабушка сможет сделать игру под iOS
3 min
54KTutorial

Привет, %USERNAME%! решил рассказать тебе, как, приложив минимальные усилия, начать разрабатывать на Haxe игры под iOS (на самом деле и не только, но я решил ограничить данную статью именно этой платформой).
Для этого нам понадобятся:
бабушкаРуки. Желательно прямые. Ещё желательней из плеч;- Mac OS X;
- XCode;
- Идея для игры.
Приглашаю всех под кат, даже если чего-либо из списка у Вас нет в наличии.
+27
intro.js — пошаговое руководство для веб-страницы
1 min
51K
Эта маленькая библиотека позволяет очень просто создать пошаговое введение для сайта или приложения. Достаточно добавить атрибуты
data-intro и data-step с описанием и номером шага соответственно к нужным элементам страницы. Вот так:<a href='http://google.com/' data-intro='Hello step one!' data-step='1'></a>
+129
Как построить разработку дизайна очень большого и долгого проекта
7 min
80KКогда проект большой, дизайнеров над ним работает много, одновременно и очень далеко друг от друга — постоянно возникают проблемы.

Представим ситуацию. Есть не очень опытный проект-менеджер. На нем висит большой проект и три дизайнера, которые готовые над этим проектом поработать. Позвольте их представить — Вася, Лена и Петя (слева направо на картинке). Немного повысим уровень сложности нашим ребятам. Пусть все они находятся в разных городах, то есть за соседними столами не сидят, напятничные попойки обеды вместе не ходят и иначе как через мессенджеры и почту связаться не могут. Проект большой и запланирован не на один месяц. Заказчик любит часто изменять свои решения или придумывать новые фичи.
Посмотрим как они выкрутятся?

Представим ситуацию. Есть не очень опытный проект-менеджер. На нем висит большой проект и три дизайнера, которые готовые над этим проектом поработать. Позвольте их представить — Вася, Лена и Петя (слева направо на картинке). Немного повысим уровень сложности нашим ребятам. Пусть все они находятся в разных городах, то есть за соседними столами не сидят, на
Посмотрим как они выкрутятся?
+111
[Перевод] Современный веб-разработчик, или 6 вещей, которые вы должны знать, чтобы выжить
4 min
97K Это статья об изменениях, которые произошли в мире веб-разработки. Я наблюдаю огромное количество веб-разработчиков, которые буквально застряли в устаревших технологиях, особенно в мире .NET. Если вы еще не начали совершенствовать свои навыки, и адаптироваться к изменяющимся трендам, вы должны начинать уже сегодня.
Это статья об изменениях, которые произошли в мире веб-разработки. Я наблюдаю огромное количество веб-разработчиков, которые буквально застряли в устаревших технологиях, особенно в мире .NET. Если вы еще не начали совершенствовать свои навыки, и адаптироваться к изменяющимся трендам, вы должны начинать уже сегодня.+95
Information
- Rating
- Does not participate
- Location
- Банглори, Karnataka, Индия
- Date of birth
- Registered
- Activity