Предыдущие статьи (
1 и
2) вселили в меня уверенность, что тема интересует не только меня. Вот я и решил продолжить эту тему. Следующее по порядку: комфорт. «Порядок» беру из
википедии, т.к. согласен с ее определением.
Для России на первом месте —
комфорт и имидж.
Для Европы —
прежде всего энергосбережение и только потом комфорт.
Понятно, что с нашим рублем окупаемость умного дома существенно хуже, чем в Европе. Хотя и не только умного дома… Оборудование в валюте, энергоресурсы — в рублях. Но это тема другая.
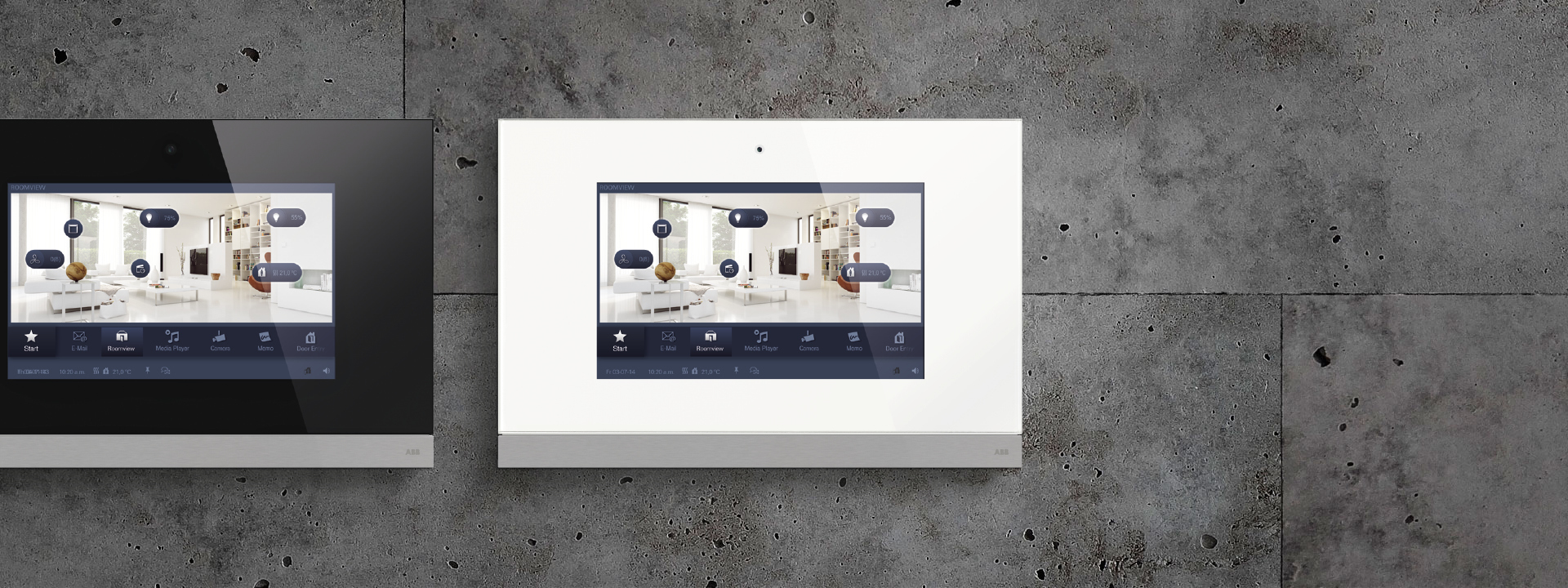
Имидж — дело тонкое. Иногда, внешний вид будет играть большую роль, чем функционал. Т.е. если панелька блестит и подходит по цвету, то выберут ее, а не то, что спрятано в шкафчике и не видно. Поэтому этой стороны вопроса я касаться не буду. Оставлю другим. Да и Википедия говорит:
Подход: строго индивидуальный
Сейчас лето. Зима не за горами. У нас в Санкт-Петербурге достаточно тепло, можно не догревать дом. Но готовиться к зиме уже пора. Мы строили дачу специально для того, чтобы зимой по выходным приезжать туда, а также на Новый год и на другие праздники.
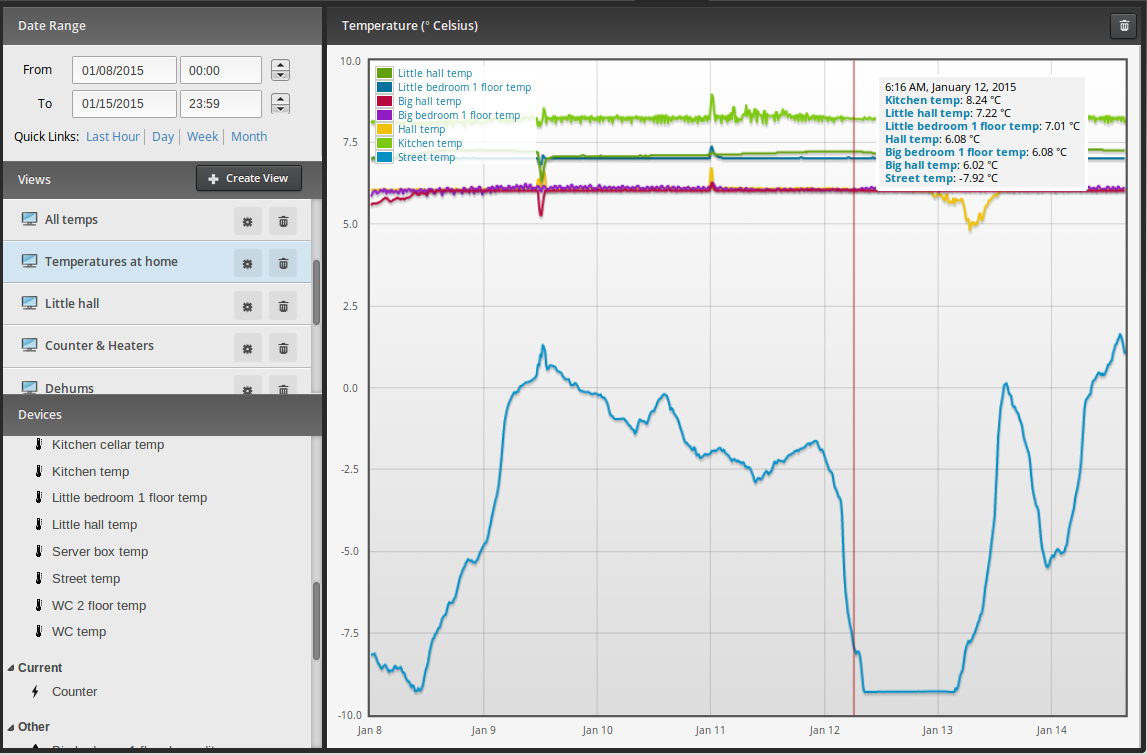
Картинка ниже расскажет о возможности точно фиксировать температуру в доме.

График состоит из 2-х частей: сверху затраты на электричество в Ваттах, снизу — 2 кривых: зеленая — температура на улице, синяя — в помещении. График выбран за 5 дней. Октябрь 2014, Ленинградская область. Температура на улице от -7 до +10 по Цельсию. Температура в помещении — фиксированная — 9 градусов. Точность при низких температурах на улице составляет 0,03 градуса. В данном случае на улице +10, поэтому в помещении — 9,05 градусов. Затраты на электричество оптимальны. Ничего лишнего, но вполне достаточно. 9 градусов установлено, т.к. помещение с водой.