«Всё намного сложнее, чем кажется на первый взгляд.»
Закон Мерфи.
Дисклеймер: Автор абсолютно уверен, что все поставленные задачи можно было решить иным способом. Лучше, дешевле, умнее, креативнее… Но вышло так, как вышло. Собственно, автор придерживается точки зрения, что обАСУчивание дач — процесс творческий и субъективный: «Я художник, я так вижу». Вместе с тем автор способен также к объективному восприятию информации, а потому открыт для обмена мнениями и опытом, тем более, что творческий процесс продолжается.
Начало здесь.
Итак, «мозг» у нашей «ленивой автоматики» есть. Теперь нужно подобрать «руки и ноги», то бишь исполнительные устройства. Как уже писал выше, сначала думал о соленоидных клапанах. Очень заманчива их простота – подал напряжение, и клапан сработал, снял – вернулся в исходное состояние. Нужно всего два провода. И на первый взгляд таких клапанов на Али – море. Стоимость полдюймовых – чуть ли не от 300р. Исполнение, правда, незащищённое, но можно что-нибудь придумать. Однако почитав отзывы, пришлось отвергнуть этот вариант. Основная проблема – сильно греются. Пишут, что за 10 минут работы может нагреться до 60-70 градусов. Очевидно китайские братья сэкономили на обмотке. Для кратковременных включений оно ничего, но мне-то нужно чтобы клапан работал часами. Если клапан сгорит, а мы в отъезде, то заменить его будет некому, и дача останется без полива.
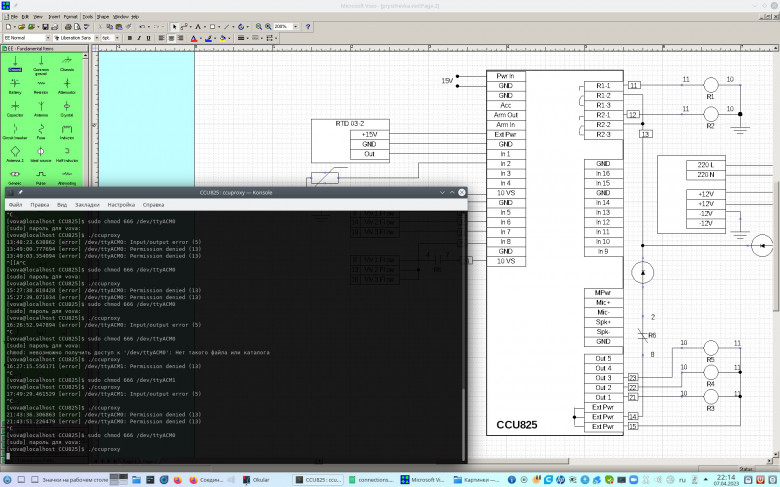
Потому пришлось переключиться на другой вариант – шаровой клапан с электродвигателем. В АСУ ТП такой называется MOV – motor operated valve. Для его работы нужно уже три провода – один на команду открытия, второй на команду закрытия, и общий. Таких тоже на Али много. Есть и двухпроводное исполнение, где обратный ход обеспечивается конденсатором. Но насколько надёжен такой конденсатор? В общем, решил не искушать судьбу, и взял трёхпроводные клапана, в защищённом исполнении. Работают от 12 вольт. Стоимость каждого - в районе 1200р. Купил три — поскольку выходов «открытый коллектор» у контроллера пять, два решил оставить про запас, в расчёте на будущие задумки и расширения. Но всё равно, хотя такой клапан и надёжен, хотелось бы контролировать – течёт через него вода или нет? Снова выручил Алиэкспресс. Там же нашлись полдюймовые дачтики потока. Стоят недорого, 130р., и отзывы, вроде, неплохие. Таким образом, стала вырисовываться общая схема – управляем насосом и тремя клапанами, расход через каждый клапан контролируем датчиком. В исходном положении все клапана открыты, по необходимости закрываем один или два.