
Знакомая ситуация? Неизвестный вам контакт пишет на LinkedIn, предлагает работу мечты... Но что‑то вас останавливает, вы уверены, что вас хотят обмануть! В этой статье я расскажу вам о новом способе атаки на разработчиков, под названием OtterCookie.
User

Знакомая ситуация? Неизвестный вам контакт пишет на LinkedIn, предлагает работу мечты... Но что‑то вас останавливает, вы уверены, что вас хотят обмануть! В этой статье я расскажу вам о новом способе атаки на разработчиков, под названием OtterCookie.

Итак, Cursor поменял тарифы.
Как они в действительности работают — это всё ещё загадка, потому что они указали примерное количество запросов, на которые можно рассчитывать, но почему-то каждый день это немного обновляется. То есть даже если ты попал на лимит, то на следующий день у тебя добавится ещё немного запросов. Но прозрачности тут нет
Кто не в курсе - раньше было 500 запросов за $20, что честно и понятно. Потом вдруг стал полный безлимит за $20, а затем Anysphere (разработчики Cursor) резко сказали, что якобы безлимит они давали только на режим авто (а там модель самая дешёвая), а в от на другие модели есть какие-то лимиты, но какие - не уточнили, пока коммьнити не разозлилось. В итоге оказалось, что за те же деньги сейчас можно себе позволит в 1.5-2 раза меньше, при этом появились тарифы за 60 и 200 usd.

Недавно работал над хобби-проектом, который описал в другой своей статье. В процессе его реализации у меня возникло желание чиркануть пару абзацев о том, почему React — отстой, но в итоге я не смог удержаться и решил высказаться по полной…
Так что вот она полноценная статья, ещё больше той, из которой она родилась. Здесь я подробно опишу все проблемы React и поясню, почему это может не быть виной разработчиков.

Всем привет. Я сеньор и тимлид на .NET (C#). До недавнего времени работал в Росатоме, пока там внезапно не сократили целую дирекцию по цифровизации. Так что пришлось срочно выходить на рынок, причём, впервые в моей жизни (до этого работа находила меня сама). По результатам нескольких циклов собеседований получился неплохой дневник, который я здесь привожу.

Привет, Хабр! Однажды я проводил небольшое тестирование виртуалок различных хостер-провайдеров и сравнивал их между собой — оказывается, с тех пор прошло уже аж пять лет. Ну и в том тестировании условия у всех серверов были одинаковые, т. к. тестировались сходные конфигурации.
Сегодня хотел бы рассказать о том, как себя ведут самые дешёвые (в ценовом диапазоне от 100 до 300 рублей) предложения от популярных хостеров.

Хранение денежных сумм в базах данных и API: анализ подходов платежных систем
Хранение денег — вещь только на первый взгляд простая, а на деле содержит множество подводных камней. Выбрав не тот тип данных, можно получить неточности в расчётах, возможна путаница при переводе суммы из одной валюты в другую. А если ещё и подключать внешние API, у каждого из которых своя точность для одних и тех же валют, уследить за совместимостью еще труднее.
Разбираем, как решают эти проблемы Stripe, PayPal, Google Wallet и другие платежные системы. Сравниваем три основных подхода: Integer minor units, Decimal base units и String base units.
Всем привет, хочу поведать свою историю, связанную со здоровьем и самочувствием. Почему Хабр? ну полагаю что она может кому‑то помочь тут, т.к. сам являюсь разработчиком, по 12 часов в день провожу за экраном монитора. Сам образ жизни, и питание наверное как у среднестатистического семейного человека моего возраста (сейчас мне 36).
Примерно в возрасте 25 лет, начали появляться головные боли, возникающие утром, после пробуждения. Иногда это была мигрень с боку, иногда вся голова как свинцом налита. Иногда как таковой боли не было, но было некоторое неприятное ощущение, её напоминающее, которое уже в течение дня могло перерасти в полноценную головную боль, а могло пройти само собой. Писать код в таком состоянии, и тем более закрывать срочный баги, тот ещё квест. Это состояние — просто изводит, очень сложно сконцентрироваться на выполнении задач. А однажды довольно сильный приступ головной боли застал меня прямо в самолете, да так, что мне пришлось обратиться с стюардессе за таблетками.
Когда понял, что проблема не случайность а повторяется пару раз в месяц, решил обратиться к врачу. Обследование не выявило каких‑то значимых аномалий и был поставлен диагноз — гипертония 1й степени (легкая). В моменты головной боли врач прописал принимать Андипал (к слову спасибо ему за это, эта штука отлично купирует приступы головной боли, но побочно вызывает сонливость, что всё‑же лучше состояния, когда болит голова).
Раз гипертония, то почему головная боль не является постоянным состоянием для меня. Я знаю некоторых гипертоников они все гораздо старше меня и регулярно принимают лекарства, но в моём случае головная боль возникает достаточно непредсказуемо и не регулярно, один, два раза в месяц.

Привет, Хабр!
Сегодня разберём один из недооценённых, но крайне полезных инструментов во Vue 3 — <Teleport>. Это встроенный механизм, который позволяет рендерить часть шаблона вне текущего DOM‑контекста. Он нужен при реализации модалок, тултипов и других компонентов, которые должны «выпрыгивать» из дерева компонентов, но при этом сохранять реактивность, фокус и доступность. Без этих костылей, z-index: 9999 и appendChild.

Плохая эргономика стандартной клавиатуры, дополняется плохой функциональностью имеющихся клавиш в современных интерфейсах. Но чтобы делать такие выводы, важно разобраться, почему на стандартной клавиатуре именно такой набор клавиш и как он таким получился.

Многие используют Cursor, не зная, на что он на самом деле способен. Будем идти от простого к сложному.
1. Самое простое, что позволит улучшить работы с Cursor — это использовать Cursor Rules
Что это даёт?
- Cursor лучше кодит, делает это по вашим правилам.
- Можно настраивать разные правила для разных файлов/директорий.
По сути это дополнение к системному промпту, где вы делаете тонкую настройку один раз.
Документация здесь.
А тут отличные заготовки для правил
2. Включайте сразу несколько ИИ-агентов
В Cursor можно открыть 3 вкладки, где параллельно будут работать 3 ИИ-агента (это максимум). Единственное что - контролируйте, чтобы они они не использовали дни и те же файлы — могут перезаписать или удалить результаты работы другого агента, так что им нужно давать изолированные задачи.
Дополнительно можно ещё использовать фонового агента, который работает на серверах Cursor, и будет выполнять задание на основании вашего кода в репозитории. А потом все его результаты можно отправить в репозиторий или локально, однако он работает за дополнительную плату (Price-based)
Можно даже открыть второй Cursor, и запустить работу ещё там (особенно если работа ведётся с кардинально разными репозиториями), но это не очень удобно с точки зрения переключения между ними.
3. Кладите связанные репозитории в 1 папку и открывайте её в Cursor
Допустим, у вас есть бэкенд, фронтенд и ещё микросервис для управления подписками. Если вы поместите их в 1 папку и откроете её в Cursor, то он сможет ходить между ними и делать согласованный код. Допустим, он может сразу сделать контроллеры на бэкенде и api для них на фронтенде.

Привет, друзья!
В этом цикле из 2 статей я хочу рассказать вам о Supabase — открытой (open source), т.е. бесплатной альтернативе Firebase. Первая статья будет посвящена теории, во второй — мы вместе с вами разработаем полноценное social app с аутентификацией, базой данных, хранилищем файлов и обработкой изменения данных в режиме реального времени.
Что такое Supabase?
Supabase, как и Firebase — это SaaS (software as a service — программное обеспечение как услуга) или BaaS (backend as a service — бэкенд как услуга). Что это означает? Это означает, что при разработке fullstack app мы разрабатываем только клиентскую часть, а все остальное предоставляется Supabase через пользовательские комплекты для разработки программного обеспечения (SDK) и интерфейсы прикладного программирования (API). Под "всем остальным" подразумевается сервис аутентификации (включая возможность использования сторонних провайдеров), база данных (PostgreSQL), файловое хранилище, realtime (реакцию на изменение данных в реальном времени), и сервер, который все это обслуживает.
Если вам это интересно, прошу под кат.

Это всё о том, сколько чудесного и неожиданного можно узнать о потенциальном работодателе из открытых данных, и что делать, чтобы не проработать месяц-два бесплатно и не обмануться с другими ожиданиями. Спойлер: увидеть можно многое — от потенциального банкротства компании до дела о мошенничестве.
Никто из работодателей не напишет на сайте или в описании вакансии: «Ну да, так-то у нас иногда кассовые разрывы бывают, но мы тут держимся». Вместо этого будет: «Мы — признанные лидеры там-то и сям-то, нам доверяют, мы меняем мир, мы — динамично развивающаяся компания с сильным корпоративным духом (да, такие описания и кислотой не вытравить) и прочие «выше нас только горы».
Самое замечательное может начаться, если найти 10-15 минут времени и всмотреться в эту бездну успеха.

Мы продолжаем свое участие в международной олимпиаде «IT-Планета». Как и в прошлые годы, проводился конкурс по SQL, состоящий из трех этапов: теоретический и практический туры, проходящие онлайн, и финальный очный тур.
В первом туре участвовало свыше 4 500 человек, из которых 245 были отобраны во второй. В этом году я занимался разработкой задач и проведением первых двух туров. Предлагаю перейти к рассмотрению задач практического этапа.

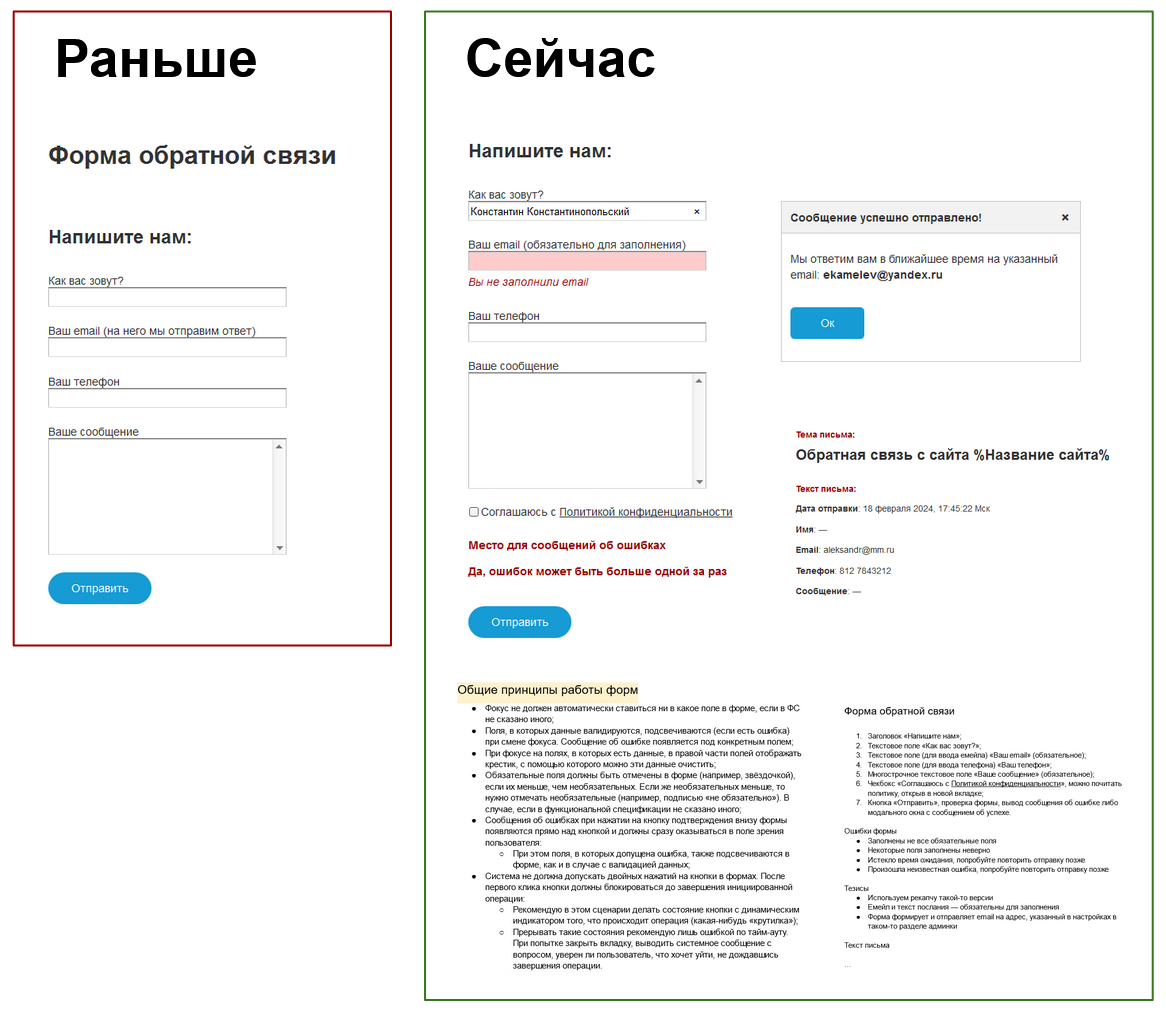
В начале карьеры проектирование любой формы казалось мне очень простой и понятной задачей. Особенно когда речь шла о чём-то банальном и незначительном, вроде обратной связи на сайте. А что — выяснил, какие нужны данные и для чего, накидал поля с подписями, приделал кнопку — и готово! На всё про всё — пять минут. Пустяки! Или нет?

Вторая часть статьи здесь
Всего за год нагрузка на Cursor выросла в 100 раз: более 1 млн запросов в секунду и миллиарды автодополнений кода каждый день. Подробный разбор архитектуры — вместе с сооснователем Суалехом Асифом.
Cursor — это IDE с кодогенерацией на AI-агентах, которая сейчас пользуется наибольшей популярностью среди разработчиков. В прошлогоднем опросе, Cursor был самым частым ответом на вопрос «Назовите вашу любимую IDE с генеративными функциями, помогающими в работе».
Стартап, стоящий за Cursor — Anysphere, был основан в 2022 году, а в марте 2023 года запустил Cursor. Недавно Anysphere сообщила, что привлекла $900 млн, при оценке компании в $9.9B. Годовой доход (автор имеет в виду годовой повторяющийся доход, Annual Recurring Revenue, ARR. Прим. пер.) уже превысил $500M. Ни одна другая компания в сфере инструментов для разработчиков, которую я знаю, не достигала этого рубежа в течение первых 2 лет после запуска первого продукта. Поспособствовало этому и то, что Cursor используется более чем половиной из 500 крупнейших технологических компаний из списка Fortune 500.
Я встретился с сооснователем Cursor, Суалехом Асифом, чтобы узнать, как работает Cursor и как команда этот инструмент создает. Обсудили следующие темы:
Технологический стек. TypeScript, Rust и куча облачных провайдеров — Turbopuffer, Datadog, PagerDuty и другие.
Как работает автодополнение. Устройство low-latency движка для передачи зашифрованного контекста на сервер для инференса.

Если вы работаете с Vue 3, вы точно сталкивались с ref() и reactive(). Обе функции из Composition API делают значения реактивными — но делают это по-разному. И хотя документация Vue чётко указывает, что использовать в каком случае, она редко объясняет, почему это важно и что может пойти не так, если использовать не тот инструмент.
Вот ссылки на официальную документацию — на всякий случай:

От появления до покорения Красной планеты. В этой статье — история языка Java: от первых шагов и битвы с Microsoft до инструментов, без которых не обходится ни один Java разработчик. И да, вы узнаете, при чём здесь дуб, кофе и остров.

Если ты пишешь Dockerfile, скорее всего, он работает. Но вопрос не в том, работает ли. Вопрос в другом: будет ли он работать через неделю, на другом сервере, в CI/CD, на чужом железе — и будет ли это безопасно?

Если вы проводите большую часть дня в Visual Studio Code (как и я), то вы понимаете, что это больше, чем просто редактор кода. Это ваш настоящий командный центр, не меньше. С правильными расширениями VS Code может стать мощным инструментом, который повысит вашу производительность, обеспечит чистый код и даже сделает отладку (почти) безболезненной. Конечно, сейчас кто-то подумает, ну зачем мне нужны эти расширения? Установите, и вы поймете почему.
Я собрал 10 расширений VS Code, которыми сам пользуюсь, и которые особенно будут полезны для корпоративных разработчиков, работающих над сложными, совместными и масштабными проектами. Независимо от того, сосредоточены ли вы на написании более чистого кода, раннем выявлении ошибок, оптимизации рабочих процессов Git или совместной работе с удаленными коллегами в режиме реального времени, здесь есть что-то, что сделает вашу жизнь кодирования более гладкой и быстрой.

Содержание:
- Стрелочные функции: arguments, hoisting
- Работа с контекстом
- Методы присваивания контекста
- Обработчик событий