20 марта в Екатеринбурге прошла пятая конференция разработчиков DUMP (Development. Usability. Management. Practice). 50 докладов и почти тысяча разработчиков, дизайнеров, аналитиков, тестировщиков, верстальщиков, менеджеров — всё это DUMP-2015. Конференция за три минуты — в ролике ниже. А под катом — видео докладов и фотографии.
Афанасий @abskura
User
Хороших книг пост
2 min
70K
А давайте давайте соберём здесь хорошие книги, которые просто стоило собрать.
Суть в том, что просто давно стоило сложить хорошие книги в одном посте, чтобы было что прочитать в дороге — или просто для души.
+60
Выжимаем максимум производительности из клавиатуры
7 min
253KTutorial
 Чем вы занимаетесь большую часть своего рабочего дня? Скорее всего, создаёте или редактируете информацию. И у многих из вас эта информация — тексты: программный код, конфигурационные файлы, письма, строчки чатов и всё тому подобное.
Чем вы занимаетесь большую часть своего рабочего дня? Скорее всего, создаёте или редактируете информацию. И у многих из вас эта информация — тексты: программный код, конфигурационные файлы, письма, строчки чатов и всё тому подобное. Хотите создавать их быстрее и при этом расходовать на ввод текста меньше внимания? Я расскажу вам несколько эффективных способов увеличить производительность при работе с главным инструментом в этом деле — QWERTY-клавиатурой.
Сомневаетесь, стоит ли тратить на это время? Вспомните — за 30 лет в мире ПК изменилось всё, но клавиатура осталась такой же. Альтернативные способы ввода текста — распознавание речи, письма, жестов, «птичьих» языков (привет, граффити!), аккордные клавиатуры — не сработали и не стали популярными — и, вероятнее всего, ещё очень долго вы будете всё так же вводить тексты с клавиатуры.
+70
Очень быстрый и эффективный способ расслабления глаз
4 min
414KПредисловие
 Не знаю, все ли программисты всесторонне любознательные люди, но я всегда пытаюсь получить фундаментальные знания во всех областях, которые могут быть практически полезны. В то время, когда мне в голову пришла эта идея я изучал анатомию и физиологию по журналам «Тело человека. Снаружи и внутри», ну а по работе я занимался стерео-варио фотографиями (для тех кто не знает — были такие советские календарики с ребристой поверхностью, где картинка либо казалась объемной, либо менялась). Так вот, в один из вечеров мне пришла в голову замечательная идея, которую я на протяжении уже 4х лет использую для поддержания своего зрения.
Не знаю, все ли программисты всесторонне любознательные люди, но я всегда пытаюсь получить фундаментальные знания во всех областях, которые могут быть практически полезны. В то время, когда мне в голову пришла эта идея я изучал анатомию и физиологию по журналам «Тело человека. Снаружи и внутри», ну а по работе я занимался стерео-варио фотографиями (для тех кто не знает — были такие советские календарики с ребристой поверхностью, где картинка либо казалась объемной, либо менялась). Так вот, в один из вечеров мне пришла в голову замечательная идея, которую я на протяжении уже 4х лет использую для поддержания своего зрения.Обещаю, что эффект почувствуете сразу!
+230
Эффективная обработка фотографий в Photoshop
6 min
147K
Читая статьи о Photoshop, я часто удивляюсь тому, насколько многие авторы усложняют решение по сути простых задач по обработке. Этим страдают и многие «монументальные» писатели, например Дэн Маргулис. Но ему это простительно – его задача написать о всех тонкостях и нюансах процесса обработки, рассмотреть его со всех ракурсов и сторон. Хотя именно эта особенность подачи материала в его книгах отталкивает многих читателей.
На самом деле, корни подобных способов «увеличить резкость в 40 действий» растут из очень простой вещи – люди, которые пишут эти уроки, никогда не работали с большим объемом фотографий. То есть, как правило, у них есть пара фотографий и они готовы в процессе их обработки убить вечер-другой. Но когда у тебя идут постоянные заказы, и с каждой фотосессии тебе надо серьезно обработать несколько десятков кадров – начинаешь задумываться о более простых и удобных способах обработки.
О них мы сегодня и поговорим. Я расскажу вам о пяти простых, но очень эффективных инструментах Photoshop, которые я постоянно использую в своей работе.
+200
Винт Сёрф почти закончил межпланетный протокол
1 min
1.8KВинт Сёрф — один из создателей TCP/IP и вице-президент компании Google — вот уже несколько лет работает над совместным проектом с космическим агентством НАСА по созданию межпланетной версии универсального интернет-протокола. И вот сейчас, после нескольких лет, эта работа, наконец, близка к завершению.
Связь из космоса имеет массу особенностей, и Винт Сёрф совместно с НАСА пытаются учесть их. Главные проблемы возникают из-за большого пинга между Землёй и удалённым узлом. Например, к марсианской орбите пинг составляет от 3 до 22 минут, в зависимости от расположения планет. Такого рода сети называются DTN (delay-tolerant networking). Уже к 2010 году технология DTN должна быть полностью готова к эксплуатации. Соответствующие модули поставят на все космические аппараты и роботов, которые будут участвовать в лунной и марсианской программах (как в беспилотных, так и в пилотируемых миссиях). Если внедрение пройдёт удачно, то на каждом космическом корабле будет установлен шлюз TCP/IP, и астронавты смогут без проблем принимать и отправлять почту, обновлять твиттер и использовать другие стандартные интернет-технологии.

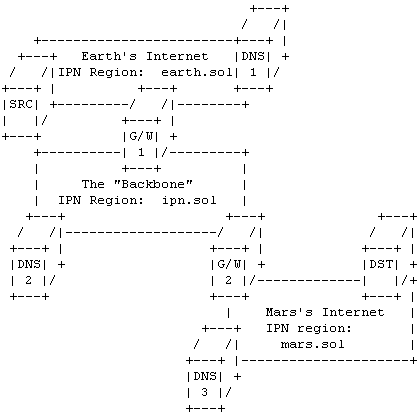
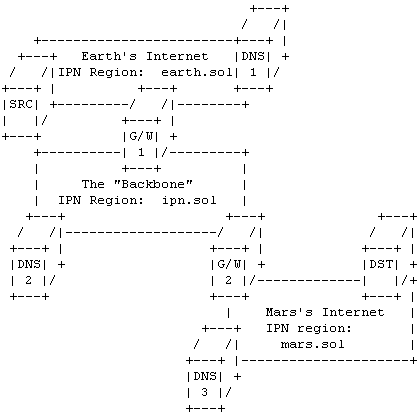
Кроме того, сейчас инженеры выбирают оптимальный способ маршрутизации в космосе. Нужно грамотно расставить «транзитные узлы» для трафика. Например, рассматривается вариант из шести спутников-маршрутизаторов на орбите Марса, чтобы полноценно подключить к интернету всех пользователей на ближайшей к нам планете, включая автономные самоходные устройства и первых поселенцев.
Связь из космоса имеет массу особенностей, и Винт Сёрф совместно с НАСА пытаются учесть их. Главные проблемы возникают из-за большого пинга между Землёй и удалённым узлом. Например, к марсианской орбите пинг составляет от 3 до 22 минут, в зависимости от расположения планет. Такого рода сети называются DTN (delay-tolerant networking). Уже к 2010 году технология DTN должна быть полностью готова к эксплуатации. Соответствующие модули поставят на все космические аппараты и роботов, которые будут участвовать в лунной и марсианской программах (как в беспилотных, так и в пилотируемых миссиях). Если внедрение пройдёт удачно, то на каждом космическом корабле будет установлен шлюз TCP/IP, и астронавты смогут без проблем принимать и отправлять почту, обновлять твиттер и использовать другие стандартные интернет-технологии.

Кроме того, сейчас инженеры выбирают оптимальный способ маршрутизации в космосе. Нужно грамотно расставить «транзитные узлы» для трафика. Например, рассматривается вариант из шести спутников-маршрутизаторов на орбите Марса, чтобы полноценно подключить к интернету всех пользователей на ближайшей к нам планете, включая автономные самоходные устройства и первых поселенцев.
+1
Инструменты быстрого прототипирования
9 min
205KTranslation
Прототипы, как инструменты дизайна, находятся на подъёме, и вот почему. Я твёрдо верю, что прототипирование помогает нам в процессе создания качественных пользовательских интерфейсов. Мы работаем в мире богатых, обладающих динамикой интерфейсов пользователя как в сети, так и на наших устройствах. Интерфейсы, которые мы создаём, интерактивны, откликаются на воздействие пользователя и обладают эмоциями. Прототипы позволяют сформулировать чувства и функции дизайна так, как этого не могут сделать простые экранные формы. Но как выбрать лучший инструмент прототипирования для работы?
+53
Несколько интересностей и полезностей для веб-разработчика #19
4 min
54KДоброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.

Библиотека позволяет создавать великолепные многоуровневые/масштабируемые кроссплатформенные графики и диаграммы с моментальным перерендерингом при пользовательском взаимодействии. За процесс визуализации отвечает знаменитая d3.js, а за анализ многомерных наборов данных crossfilter.js. Кстати кроссфильтр — проект небезызвестной компании Square.
DC.js

Библиотека позволяет создавать великолепные многоуровневые/масштабируемые кроссплатформенные графики и диаграммы с моментальным перерендерингом при пользовательском взаимодействии. За процесс визуализации отвечает знаменитая d3.js, а за анализ многомерных наборов данных crossfilter.js. Кстати кроссфильтр — проект небезызвестной компании Square.
chart.renderlet(function(chart){
// smooth the rendering through event throttling
dc.events.trigger(function(){
// focus some other chart to the range selected by user on this chart
someOtherChart.focus(chart.filter());
});
})
+195
Лучшие свободные моноширинные шрифты с поддержкой кириллицы
2 min
166K
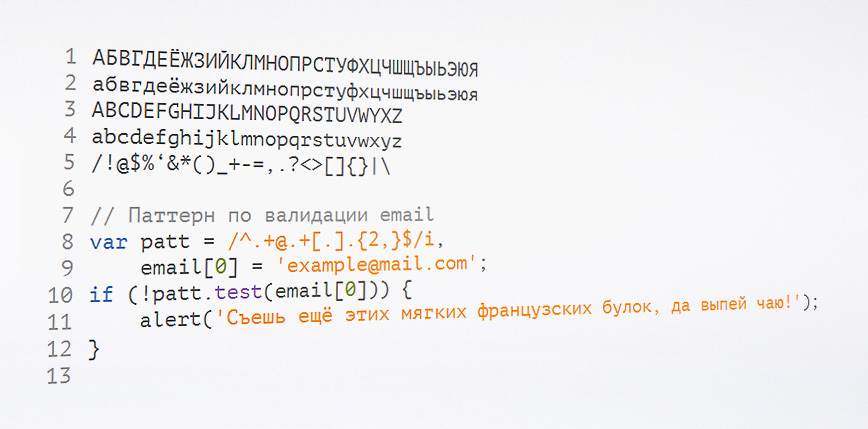
В 2011 году была переведена хорошая статья „Лучшие шрифты для программирования“. Теперь представляется список самых удачных шрифтов для кода на момент июня 2014 года.
Хотя я и уверен, что многих устраивает Courier New, используемый по умолчанию в Windows во многих редакторах. Но, как человек любящий типографику, настаиваю обратить внимание на одну из гарнитур из этой статьи. Хороший шрифт — это прекрасно!
+57
Распространённые ошибки веб-дизайнеров или как угодить верстальщику
5 min
98KВ этом посте речь пойдет о тех ошибках, которые допускают дизайнеры в макетах, предназначенных для вёрстки. Рассмотрим наиболее часто встречающиеся проблемы, с которыми сталкивается верстальщик при работе с psd-макетами. Если Вы дизайнер, и Вам часто приходится передавать свой дизайн в руки коллег по цеху, то, возможно, этот пост поможет Вам лучше понять, какие неприятности испытывают верстальщики, и избежать некоторых ошибок в будущем, за что коллеги будут Вам очень благодарны.
+52
CSS 3 Timing Functions и с чем их едят
15 min
104KTranslation

Хей народ, пристегните ремни и держитесь покрепче, ибо наступил действительно волнительный момент: вам предстоит разобраться в тонкостях чрезвычайно интересных временных функций CSS!
Окей, ваша кровь, конечно, вряд ли закипела от предмета данной статьи, но шутки в сторону: временные функции — своего рода скрытая жемчужина, когда дело касается CSS, и, вполне вероятно, вы удивитесь тому, сколько всего интересного с помощью них можно сделать.
+71
Лучшие платные Photoshop плагины для веб-дизайнеров
3 min
32KПривет, Хабр! Относительно недавно я опубликовал "Лучшие бесплатные Photoshop плагины для веб-дизайнеров". В подборке я попытался собрать все известные мне инструменты, которые значительно помогают в работе. Кстати, по возможности я ее обновляю и несколько дней назад добавил Velositey для построения лэйаутов. Таким образом мне хочется сделать «конкретное местечко» где будут храниться удобные для работы с фотошопом штуки. Аналогично не только поста ради, мне хочется собрать и платные инструменты, которые реально окупятся через «несколько» человеко часов. Некоторыми из них я пользуюсь сам.
Сей замечательный плагин от достаточно известной компании Source «символизирует» лучший способ того, как должна происходить нарезка слоев. Принцип «в один клик», которые значительно сокращает потраченное время на экспорт слоев наглядно продемонстрирован в видео выше. Что еще есть внутри: мощная оптимизация с помощью PNG Crush, PNG quant и opti PNG, которая по заявлению разработчиков в разы эффективнее стандартного способа; Base64 encoding; код на изображение копируется в буффер для HTML, CSS или Obj C; масштабирование, что очень удобно в связи с необходимостью разработки дизайна под Retina дисплеи; и даже облако объемом 1GB для хранения изображений.
Говоря про «нарезку» также стоит упомянуть Zeick $19.99, который экспортирует все векторные шейпы в SVG и Glifo $19, который экспортирует эти же шейпы в иконочные шрифты.
PNG HAT $39.99
Сей замечательный плагин от достаточно известной компании Source «символизирует» лучший способ того, как должна происходить нарезка слоев. Принцип «в один клик», которые значительно сокращает потраченное время на экспорт слоев наглядно продемонстрирован в видео выше. Что еще есть внутри: мощная оптимизация с помощью PNG Crush, PNG quant и opti PNG, которая по заявлению разработчиков в разы эффективнее стандартного способа; Base64 encoding; код на изображение копируется в буффер для HTML, CSS или Obj C; масштабирование, что очень удобно в связи с необходимостью разработки дизайна под Retina дисплеи; и даже облако объемом 1GB для хранения изображений.
Говоря про «нарезку» также стоит упомянуть Zeick $19.99, который экспортирует все векторные шейпы в SVG и Glifo $19, который экспортирует эти же шейпы в иконочные шрифты.
+22
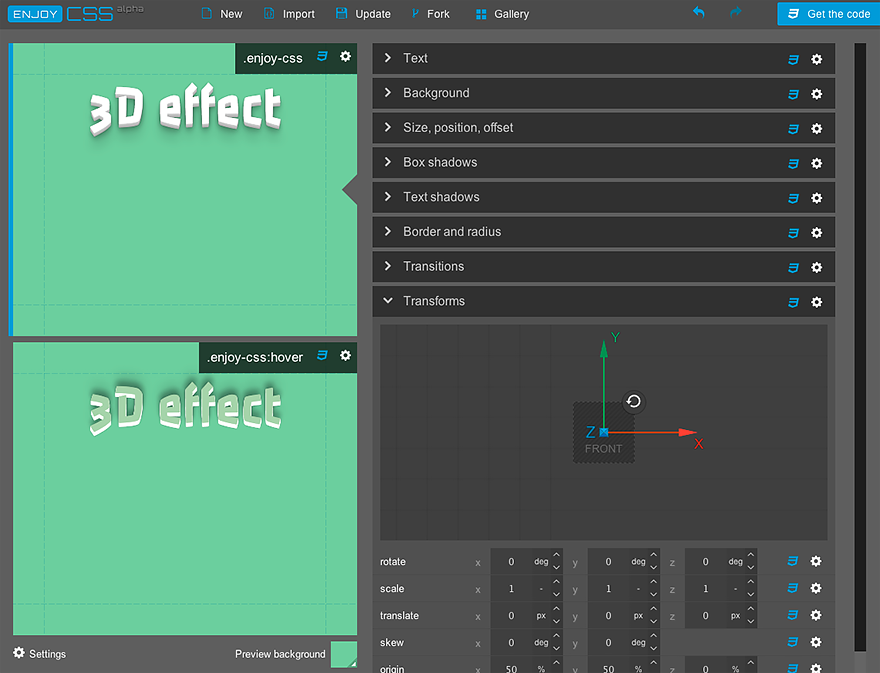
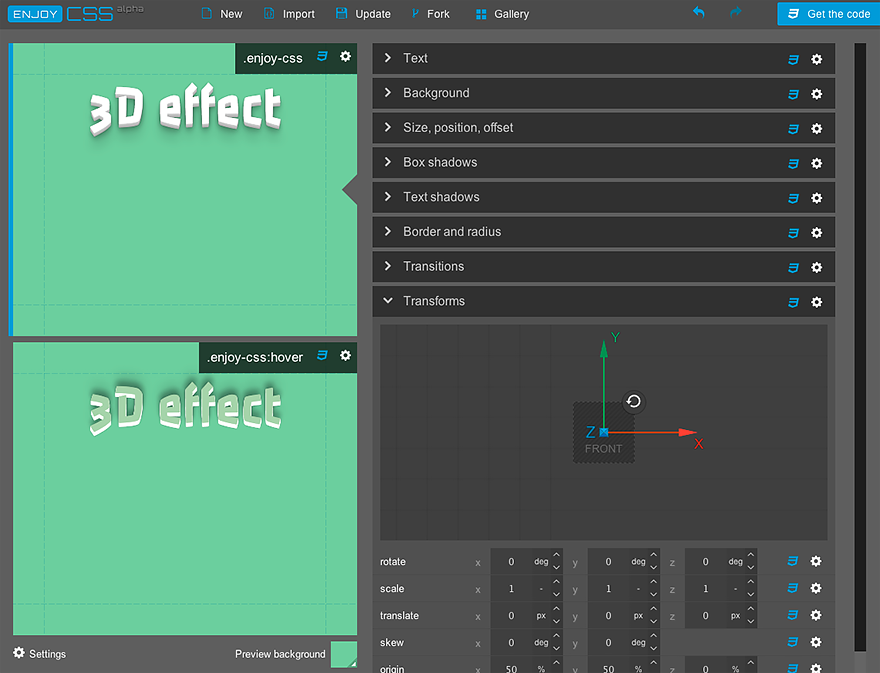
Бесплатный CSS3-генератор EnjoyCSS
2 min
24KEnjoyCSS — это бесплатный онлайн CSS-генератор, который предназначен для быстрого создания богатых графических стилей и мгновенного получения их кода. Этот инструмент позволяет добавлять к элементам тени, 3D и 2D трансформации, многочисленные сложные переходы, линейные и радиальные градиенты, тени текста, шрифты из Google Fonts, CSS3 код которых вы можете скопировать и вставить в ваш проект.

Кроме того, пользователь может получить как CSS для всех стилей элемента, так и для отдельных его аспектов (например, код только конкретного градиента или тени).

Кроме того, пользователь может получить как CSS для всех стилей элемента, так и для отдельных его аспектов (например, код только конкретного градиента или тени).
+19
Видео-курс «Введение в логику» на русском языке
1 min
61KЗдравствуй, Хабр!
Представляю вам курс «Введение в логику», недавно прошедший на Хекслете. Он основан на учебнике по математике Романа Добровенского. Курс состоит из шести лекций общей продолжительностью 2 часа 20 минут.
Первая лекция. Базовые понятия логики, логические операции, наша первая теорема и закон Де Моргана.
Представляю вам курс «Введение в логику», недавно прошедший на Хекслете. Он основан на учебнике по математике Романа Добровенского. Курс состоит из шести лекций общей продолжительностью 2 часа 20 минут.
- Трейлер курса
- Раздача на Рутрекере (видео+слайды)
- Прямые ссылки на видеофайлы: первая лекция, вторая, третья, четвертая, пятая и шестая.
- Прямая ссылка на слайды (zip-архив pdf-файлов)
- RSS подкаста (совместим с iTunes; сам iTunes Store пока не принимает новые подкасты)
- Плейлист на YouTube
- Форум курса
Первая лекция. Базовые понятия логики, логические операции, наша первая теорема и закон Де Моргана.
+60
События, которые повлияли на ваше развитие в детстве
3 min
142K
UPD: игра вышла.
Привет!
Тут такая история. Я заметил, что в какой-то момент стал отмечать для себя важные вещи для развития ребёнка. Например, у меня в детстве был сначала модульный конструктор с мотором, колёсами, батарейками и так далее, а потом – модульный же радиоконструктор. Эти два предмета очень сильно повлияли на то, чем я потом интересовался в будущем.
Ещё пример – в детстве надо обязательно сходить в политехнический и археологический музеи Москвы. Или, например, запомнились такие штуки: первая хорошая НФ, подаренная в 8 лет; дед, научивший меня чертёжному почерку за 15 минут; шахматы каждые выходные; огромная коробка Лего и так далее. И таких событий – тысячи.
У меня просьба. Давайте накидаем важные и интересные вещи, которые можно и нужно сделать с ребёнком до примерно 10 лет. Наверняка ведь у вас есть такие «чекпоинты», которые запомнились.
+148
Hyperlapse: сервис для обзора Google Street View
1 min
26K
По своей сути это time-lapse, с использованием в качестве изображения Google Street View.
Ребята из Tehan+Lax Labs реализовали Hyperlapse.js на основе Google Street View. Так же сделана демка, с использованием собственно Hyperlapse.js, Three.js (r57), модифицированная версия GSVPano.js, и Google Maps API v3.
Исходники доступны на github.
Можете посмотреть сразу работу этой штуки, в Киеве, например.
+71
Возвращаем приватность или большой брат следит за мной на стандартных настройках. Часть 1. Браузер и настройки сервисов «Гугла»
7 min
367KTutorial
Recovery Mode
Вы любите смотреть таргетированную рекламу? Вы не против того, что фейсбук сам отметит вас на фотографии друзей (а ее увидят посторонние люди)? Вам нравится видеть релевантные запросы в поисковике? Вы не против того, чтобы ваши предпочтения использовали для рекламы товаров вашим друзьям? Вам все равно, что гугл хранит всю историю вашего поиска, и вы не боитесь, что это может кто-то увидеть через 10 лет («скачать Аватар бесплатно без смс» или «как избежать проверки налоговой»)? Вы не против того, что ваши фото и комментарии увидит потенциальный работодатель или весь интернет, если вы вдруг случайно станете кому-то интересны?
Тогда этот пост вам будет не интересен — желаю вам хорошего дня. Пост не благословлен ФСБ, различными рекламными биржами (привет, «Яндекс», «Tinkoff Digital» и т. д.) и соц. сетями.
Если же вы решили озаботиться своей приватностью, иметь минимум данных для компромата и построения психологического и поведенческого профиля, когда вы или ваши родители совершите какой-нибудь факап и обратите на себя внимание общественности (или когда вы добьетесь успехов и кто-то из недоброжелателей будет специально искать эти данные) — добро пожаловать под кат с пошаговой инструкцией для основных программ и сетей. Нашей целью будет обеспечение максимальной приватности при сохранении максимального удобства серфинга. Понятно, что если вы хотите обеспечить себе максимальную конфиденциальность, то лучше не пользоваться социальными сетями, пользоваться различными анонимизаторами и т. д., но на это не все согласны пойти.
В этой части поговорим о настройках браузера и настройках google-аккаунта. Следующие части будут посвящены настройкам «Фейсбука», «Контакта», а также специфическим вещам в мобильных ОС на примере iOS. Любые дополнения приветствуются и будут с удовольствием включены в этот импровизированный «мануал» (или следующий, если они будут про темы следующих статей).

Тогда этот пост вам будет не интересен — желаю вам хорошего дня. Пост не благословлен ФСБ, различными рекламными биржами (привет, «Яндекс», «Tinkoff Digital» и т. д.) и соц. сетями.
Если же вы решили озаботиться своей приватностью, иметь минимум данных для компромата и построения психологического и поведенческого профиля, когда вы или ваши родители совершите какой-нибудь факап и обратите на себя внимание общественности (или когда вы добьетесь успехов и кто-то из недоброжелателей будет специально искать эти данные) — добро пожаловать под кат с пошаговой инструкцией для основных программ и сетей. Нашей целью будет обеспечение максимальной приватности при сохранении максимального удобства серфинга. Понятно, что если вы хотите обеспечить себе максимальную конфиденциальность, то лучше не пользоваться социальными сетями, пользоваться различными анонимизаторами и т. д., но на это не все согласны пойти.
В этой части поговорим о настройках браузера и настройках google-аккаунта. Следующие части будут посвящены настройкам «Фейсбука», «Контакта», а также специфическим вещам в мобильных ОС на примере iOS. Любые дополнения приветствуются и будут с удовольствием включены в этот импровизированный «мануал» (или следующий, если они будут про темы следующих статей).

+71
От программирования к железу или «Почему оно не работает?».Ликбез
9 min
146K
Привет Хабр. В последнее время среди программистов все больше стала набирать популярность цифровая электроника, появляются все новые платформы, позволяющие без каких либо особых знаний в электронике собирать различные устройства. Сам я начинал заниматься аналоговой электроникой, позже — цифровой и программированием. Многие же — наоборот — сначала программированием, а потом пытаются заниматься железом, при этом знания по части электроники практически нулевые и люди не знают/не понимают элементарных для олдфажного электронщика вещей. В данной статье я постараюсь затронуть наиболее важные на мой взгляд моменты, как по части проектирования схем, так и по части разводки плат. Надеюсь мои советы помогут миновать некоторые грабли
+136
Искусственный интеллект как совокупность вопросов
4 min
76K
Когда мы рассуждаем о сильном искусственном интеллекте, то мы понимаем, что это не изолированный вопрос, не вещь в себе, а вопрос ответ на который подразумевает объяснение всех явлений, которые связаны с мышлением человека. То есть, ответив на вопрос о природе интеллекта, мы неизбежно должны будем ответить на такие вопросы как:
- Что есть информация?
- Как мозг представляет знания?
- Что такое язык?
- Какова роль языка в мышлении?
- Как совершаются поступки?
- Как осуществляется планирование?
- Какова природа фантазий и воспоминаний?
- Что такое мотивация?
- Какова природа эмоций?
- Откуда берется многообразие эмоциональных оценок?
- Что есть смысл?
- Как рождается мысль и какова ее природа?
- Что такое внимание?
- Что есть любовь?
- Что есть гармония и красота?
+21
Верстка рассылок — что мы имеем?
7 min
64KTutorial
 Доброго дня.
Доброго дня.Изображение честно позаимствовано с Dribbble.com
Прошло немногим менее два года с момента публикации моего первого топика по теме. Что за это время произошло? Mail.ru, Rambler, Yahoo и Яндекс дружно перелопатили свои почтовые интерфейсы, и как следствие — парсеры писем, что доставило приятных эмоций, т.к. было исправлено много противных багов. Gmail стал поддерживать фоновые изображения. Ну а благодаря развитию рынка мобильных платформ к нам на помощь приходят media queries.
Смысл поста — подытожить методику верстки писем под сегодняшние реалии, при этом не забывая про ископаемые клиенты.
И да, в посте картинок почти нет. За картинками прошу в обзоры css3 фич.
На данный момент занимаюсь версткой писем, скорей как хобби, поэтому времени на тестирование opera mail, sparrow и прочих «вроде как популярных» клиентов не было. Речь пойдет о следующих:
— Все версии MS Outlook
— Mail.ru
— Rambler почта (в новом интерфейсе не исключены баги)
— Яндекс почта
— Gmail
— Yahoo!
— Thunderbird начиная с версии 2.0
— Hotmail
— Windows Live Mail
— Apple Mail начиная с третьей версии
— AOL Mail
— Lotus Notes 8-8.5.
— theBat! дотошно не тестировал, но и нареканий особенно не было
+81
Information
- Rating
- Does not participate
- Location
- Россия
- Registered
- Activity