Что мы чаще всего встречаем первым делом, зайдя на сайт интернет-магазина? Это слайдер с баннерами на главной странице. Как сделать его цепляющим, удобным? Что в нем стоит разместить?
В этой статье разберем 103 гайдлайна с примерами.
Дизайнер

Что мы чаще всего встречаем первым делом, зайдя на сайт интернет-магазина? Это слайдер с баннерами на главной странице. Как сделать его цепляющим, удобным? Что в нем стоит разместить?
В этой статье разберем 103 гайдлайна с примерами.

Всем привет, я Матвей Правосудов, старший продуктовый дизайнер ВКонтакте. Ранее мы делились нашей системой VKUI и описывали подход к оформлению приложения для iPad.
Сегодня расскажу о нашей внутренней базе знаний — как и почему она создавалась, о процессе сбора материалов и опыте использования. Как обычно, в конце статьи вас ждёт бонус — ссылка на публичную версию «Канона».

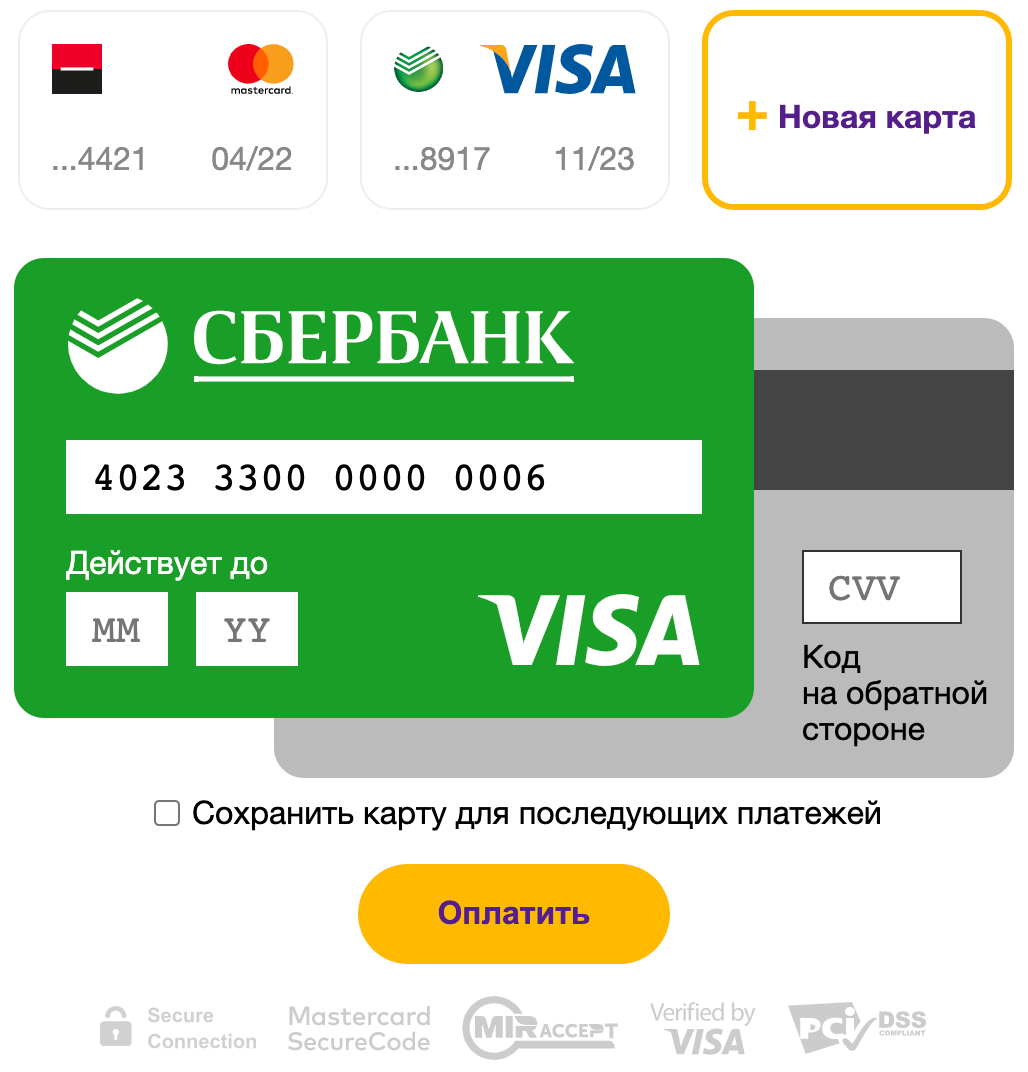
В этой статье я дам рекомендации по созданию платёжных форм, которые будут выгодно отличаться от форм ваших конкурентов. Каждый пункт рекомендаций будет сопровождаться примером кода. Полный пример кода, включающий адаптивную вёрстку, реализацию валидационных тултипов, и прочих мелочей опущенных для краткости в самой статье вы можете посмотреть здесь.
В рамках этой статьи мы не рассматриваем привязку формы к какому-то конкретному мерчант, мы лишь делаем её более отзывчивой.
Для создания формы мы будем использовать следующие инструменты:
Tippy — инструмент для создания тултипов: https://atomiks.github.io/tippyjs/

Для Figma написан целый легион плагинов на все случаи жизни. Постоянно появляются рейтинги и топ-листы супер-пупер-мега-лучших. Но этот инструмент используют люди разных конфессий, решая разные свои задачки. Рыцари фриланса рисуют лендинги, студийные братья собирают промо-сайты, еретики даже визитки и плакаты пытаются делать в Figma. И для всех есть свои плагины. Поэтому делать общий топ-100 — пустое занятие.
Но можно накидать локальный местечковый топчик для продуктового дизайнера например. В нём не будет плагинов в духе «смотрите, какая любопытная идея» или «если вдруг вам когда-нибудь понадобится заменить все картинки на фото Николаса Кейджа». Только ежедневные трудяги. Я уверен, этот список будет полезен не только UI-дизайнерам и сочувствующим. Что-то полезное найдут для себя и все остальные фанаты Figma.

Как мы пришли к SVGator.com
Digital-рынок сегодня насыщен хорошими решениями, тренды не стоят на месте, одним
из доминантных признаков качества становится анимация интерфейса. В рамках разработки группы продуктов Своё и банковских сервисов Россельхозбанка мы с командой рассматривали
различные решения.
Наш путь начался с lottie, как с более популярного сервиса. Ключевой недостаток: встроенная api. Нам хотелось найти более прагматичное решение без интеграции, поэтому выбор пал на SVGator. В наши цели попадало закрытие микроанимаций элементов интерфейса, оформительские детали и т.п.
Что за зверь и какие задачи решает
SVGator.com — это web-платформа для создания svg-анимаций, то есть svg-файлов со встроенными анимациями, которые без каких-либо проблем интегрируются в html. Можно задать последовательную обработку таких анимаций. Возможен экспорт как js, так и чистым CSS. Возможности js немного шире, но разница не существенная.
В рамках продуктов группы Своё мы создавали различные анимации для лоадеров, микроэлементов (таких как стрелка дропдауна), логотипов и элементов оформления. Мы ещё находимся на стадии экспериментов с SVGator, но уже чётко понимаем, в каких моментах он имеет преимущества и что можно создать с его помощью:
• Небольшие функциональные элементы интерфейса. Например, интерактивные состояния компонентов и вытекающая микроанимация
• Регулярные объекты, которые можно усилить посредством анимации. Например, логотипы, в частности, кейс с кастомизацией лого под праздники
• Элементы дизайна. Например, иллюстрации

На Хабре есть несколько статей про полезные фишки Chrome Dev Tools, но давайте добьём этот список в разрезе пользы для дизайнеров, которые хотят потестировать готовую вёрстку своих макетов.



Я Сергей, ведущий дизайнер в компании Acronis. В этой статье я расскажу о тех инструментах, которые мы не только внедряем, но разрабатываем для других дизайнеров внутри компании. Речь пойдет о плагинах для Sketch, консольных утилитах и расширениях для Chrome.





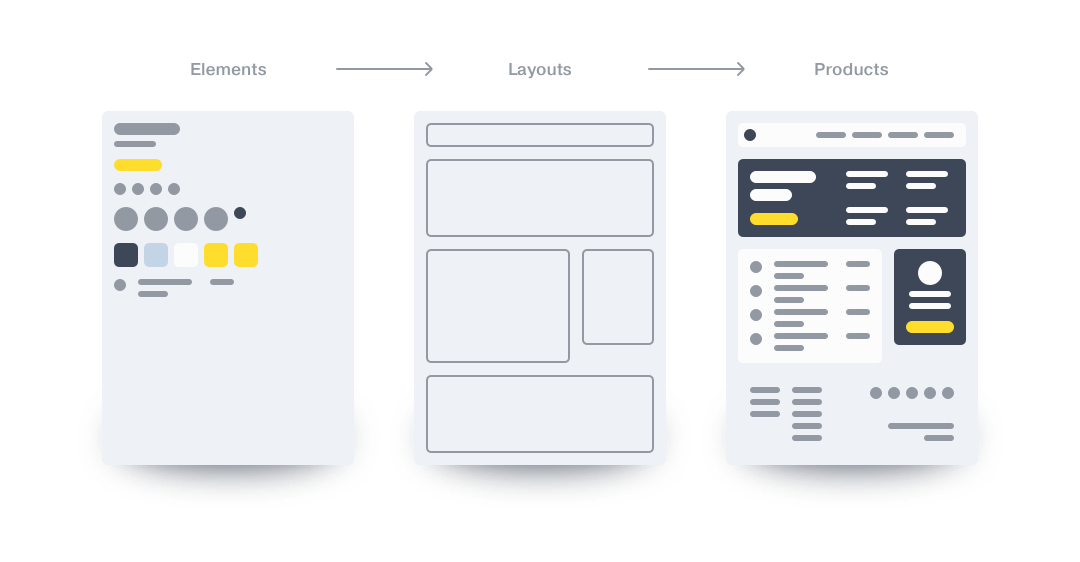
Меня зовут Сергей, я работаю старшим дизайнером в компании Acronis. В отделе дизайна продуктов для бизнеса я отвечаю за разработку и внедрение единой библиотеки компонентов.
Так как у нас много продуктов и сервисов, а дизайн в этих продуктах и сервисах сильно отличается, мы решили его унифицировать и привести к единому UI. Зачем? Все просто: такой подход дает возможность оптимизировать работу отдела, сосредоточить дизайнеров на UX, ускорить процесс разработки и запуск новых продуктов, снизить нагрузку на отделы тестирования и значительно сократить количество багов на стороне front-end. В этой статье я расскажу о нашем опыте, остановлюсь на инструментах и покажу, как устроена библиотека изнутри.