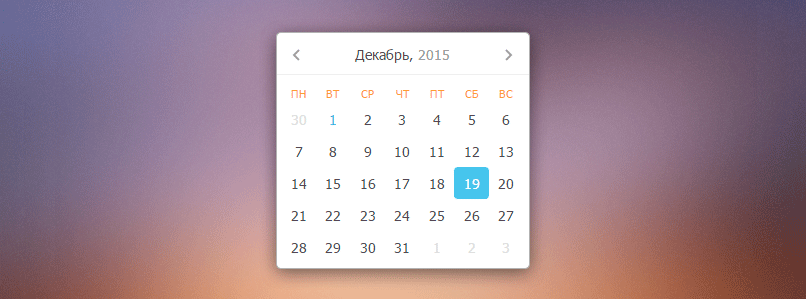
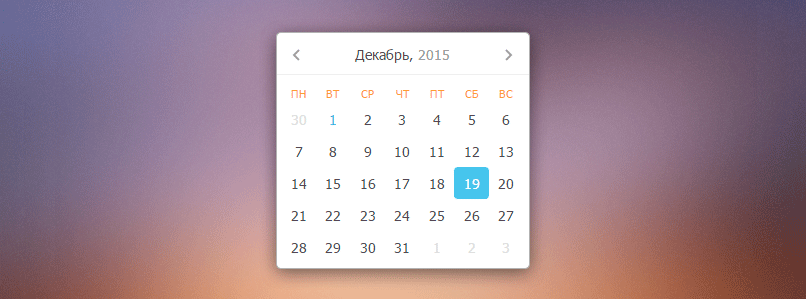
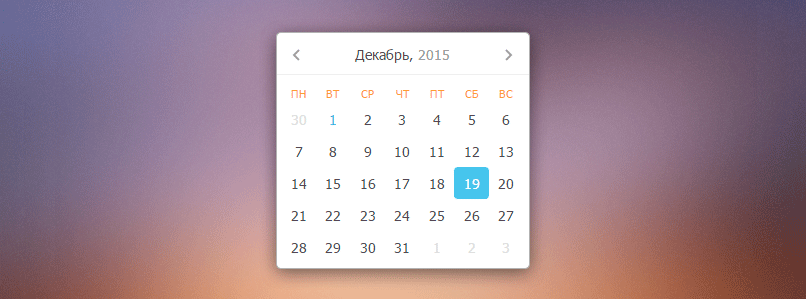
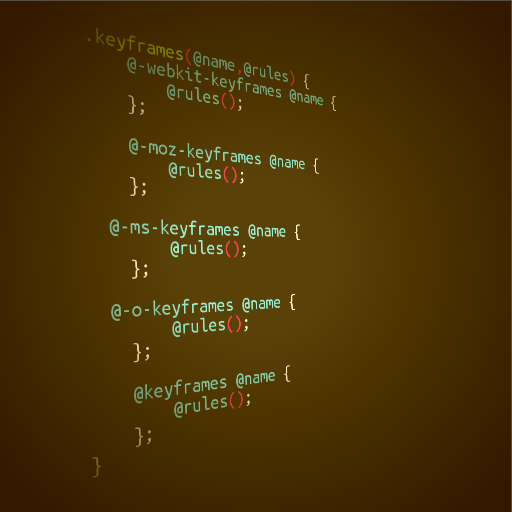
Хочу поделиться с вами опытом написания компонента выбора даты для текстового поля.


Frontend

Хакер — человек, который наступает на грабли, которые спрятаны в сарай и закрыты на замок







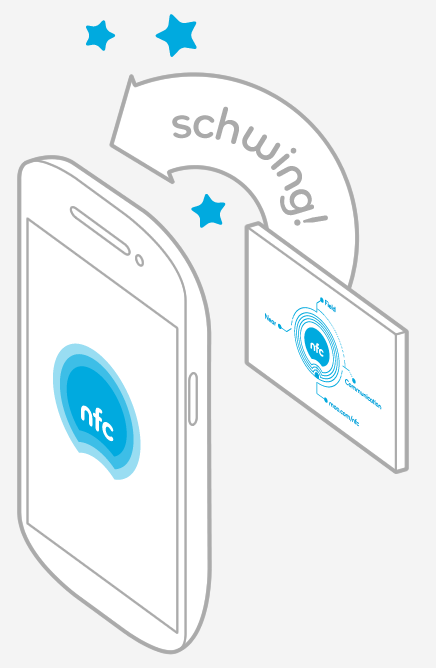
 Визитные карточки – такая же привычная часть бизнеса, как и электронная почта или телефон. Многие уже давно предрекают им смерть в связи с «прогрессом» QR-кодов, соцсетей и передачи файлов, но они до сих пор живее всех живых. Мы пока не можем обойтись без бумажных карточек для передачи контактных данных нашим клиентам и партнёрам. QR-коды не стали популярными, так как требовали установки дополнительных приложений, хорошего освещения и были слишком громоздкими для хранения всех нужных данных. В соцсетях зарегистрированы не все и хранить там персональные данные порой непозволительная роскошь. А передача файлов с помощью различных технологий типа AirDrop, Alljoyn или Beam, будем честны, пока недостаточно удобна и широко распространена.
Визитные карточки – такая же привычная часть бизнеса, как и электронная почта или телефон. Многие уже давно предрекают им смерть в связи с «прогрессом» QR-кодов, соцсетей и передачи файлов, но они до сих пор живее всех живых. Мы пока не можем обойтись без бумажных карточек для передачи контактных данных нашим клиентам и партнёрам. QR-коды не стали популярными, так как требовали установки дополнительных приложений, хорошего освещения и были слишком громоздкими для хранения всех нужных данных. В соцсетях зарегистрированы не все и хранить там персональные данные порой непозволительная роскошь. А передача файлов с помощью различных технологий типа AirDrop, Alljoyn или Beam, будем честны, пока недостаточно удобна и широко распространена.