Добрый день.
Я занимаюсь IT-образованием.
В данный момент готовлю курс
«JDBC for Java Developer» для одной западной MOOC-платформы. Думаю этот детальный план может быть полезен кому-то для подготовки к собеседованию.
Также я веду курс
«Scala for Java Developers» на платформе для онлайн-образования udemy.com (аналог Coursera/EdX).
По некоторому размышлению выходит, что за 4-5 часов видео (стандартный формат на платформе) максимум полезного, что можно рассказать в 5-10 минутных кусочках, попадает в Первую часть (6 тем:
«Intro»,
«Connect to database»,
«Query database»,
«ResultSet»,
«Optimizations»,
«Transactions» + 35 вложенных подтем).
Ценное, но не помещающееся, пошло во Вторую часть (3 темы:
«ThreadLocal Tx-Manager»,
«Distributed Transactions»,
«Query Meta-Information» + 10 вложенных подтем).
Ожидается, что слушатель после курса будет готов приступить к технологиям «следующего уровня» после JDBC —
Spring JDBC Template,
JavaEE transactions,
ORM.
Знаю, что разумное замечание состоит в том, что можно «просто почитать JDBC 4.2 Specification». Да, можно. Этот план и строится как анализ спецификации + предлагаемые целевые варианты использования (
Dao Patter,
TxManager,
Connection pooling, ...).


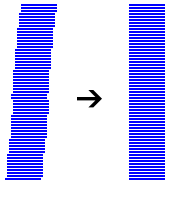
 Здравствуйте. Сегодняшний топик я хотел написать о том, что механизм анимации в jQuery не эффективен, создает кучу таймеров, каждый из которых работает по отдельности, что приводит к чрезмерно частой перерисовки контента и сильно тормозит браузер, и хотел описать некоторые приемы написания «правильной анимации». В ходе подготовки примеров я понял, что я ошибался. Механизм анимации jQuery действительно не эффективен, создает кучу проблем, но причины этих проблем вовсе не в создании большого количества таймеров, а в нечте совсем другом, и, кажется, я добился замечательных результатов в устранении этих проблем.
Здравствуйте. Сегодняшний топик я хотел написать о том, что механизм анимации в jQuery не эффективен, создает кучу таймеров, каждый из которых работает по отдельности, что приводит к чрезмерно частой перерисовки контента и сильно тормозит браузер, и хотел описать некоторые приемы написания «правильной анимации». В ходе подготовки примеров я понял, что я ошибался. Механизм анимации jQuery действительно не эффективен, создает кучу проблем, но причины этих проблем вовсе не в создании большого количества таймеров, а в нечте совсем другом, и, кажется, я добился замечательных результатов в устранении этих проблем.


 Статья написана по материалам
Статья написана по материалам  Любители квантовой физики и сайта TED.com наверняка слушали
Любители квантовой физики и сайта TED.com наверняка слушали 

 После написания прошлой статьи про
После написания прошлой статьи про