Когда
мы подготавливали для Хабра свою последнюю
статью о Django-батарейках, выяснилось, что про django-sphinx мы таки имеем что рассказать и наш рассказ тянет на отдельный пост. Собственно, вот он, как и обещали.
На сегодняшний день, существует несколько хороших решений для организации поиска в Django. Несколько — это два:
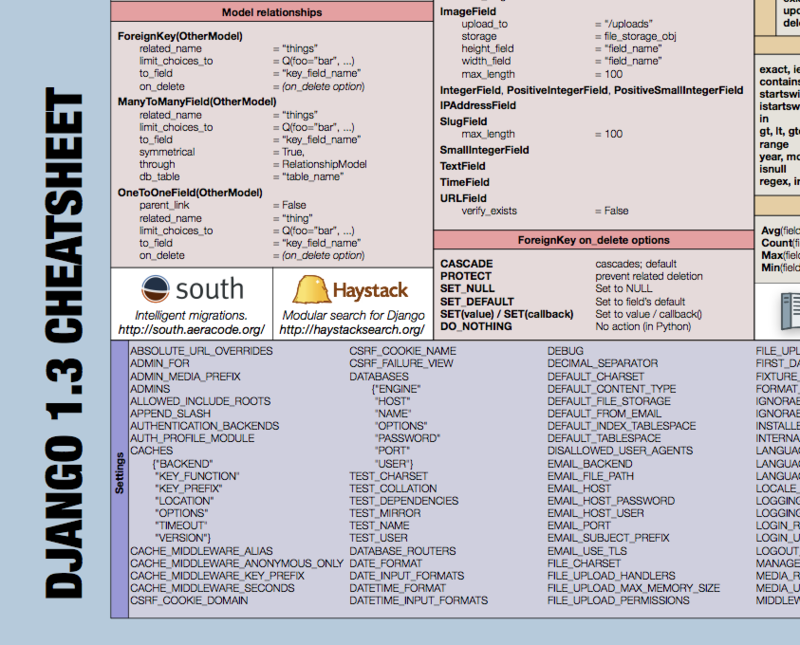
Haystack и
django-sphinx. Haystack работает с бэкендами-движками solr, whoosh и хapian и, увы, не работает со Sphinx`ом по каким-то абстрактным лицензионным причинам. django-sphinx же, как можно догадаться, работает со Sphinx`ом и только. Haystack это качественный, хорошо документированный и активно развиваемый продукт и мы, вне всяких сомнений, использовали бы именно его, если бы он хоть в какой-нибудь форме поддерживал Sphinx. Но этого, увы, пока не произошло. А
Sphinx — наше всё, благодаря его скорости, гибкости и, что очень важно в наших географических широтах, способности учитывать особенности русской морфологии, чего не скажешь о его ближайших конкурентах. «Большие, но по 5… или маленькие, но по 3?»