Посмотрите на
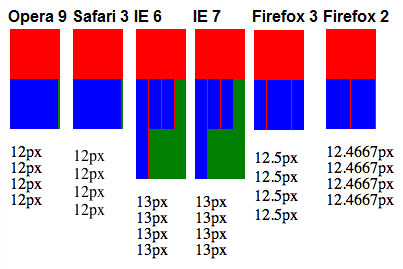
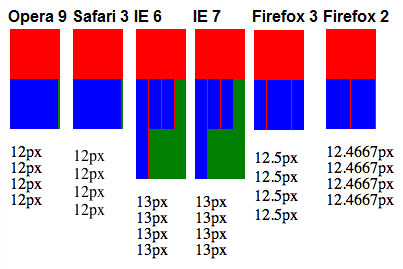
эту страницу. Синим цветом выделены 4 плавающих блока с шириной равной 25% у каждого, которые находятся в контейнере с шириной 50px. Теперь вопрос: Какова ширина каждого блока?
Ширина эта должна быть равна 12.5px, но т.к. мы можем использовать только целые значения, то приходится округлять значения. И тут же возникает вопрос: В какую сторону округлять? В большую, в меньшую или в обе? Результаты думаю вас удивят, как и меня.

В итоге мы имеем три абсолютно разных лагеря.
—
Округление в меньшую сторону — И Opera и Safari округлили значение ширины до 12px. В результате чего образовался 2-x пиксельный пробел (помечен зеленым цветом) справа от блоков. Если вы когда-либо озадачивались, почему ваша красивая навигация не заполняет все пространство контейнера, теперь вы знаете ответ.
—
Округление в большую сторону — 6-й и 7-й Internet Explorer увеличивают ширину до 13px, что приводит к «поломке» структуры сайта.
—
Округление в обе стороны — Firefox 2 и 3 сочетают оба подхода, округляя ширину одних блоков в меньшую сторону, а других в большую. Побочный эффект заключается в том, что ширина блоков теперь имеет разное значение, несмотря на то, что в CSS задано одно значение. К тому же, если получить значение ширины с помощью Javascript, то оно будет равно 12.5px, не давая понять в какую сторону было произведено округление. Есть и еще один неприятный момент. В Firefox 3 меняется порядок округления.
David Baron, один из разработчиков Mozilla, разъяснил ситуацию:
— Мы стараемся соблюдать все нижеописанные правила, которые, однако же, не могут быть удовлетворены одновременно:
1. 4 смежных объекта шириной/высотой 25% (например), начинающиеся у одного края внешнего контейнера, должны заканчиваться у другого. Не должно появляться никаких свободных или лишних пикселей.
2. Объекты, которые являются логически смежными, всегда должны визуально касаться друг друга. Не должно быть никаких пустых пробелов или наложений, возникающих из-за ошибки округления.
3. Объекты с одинаковой шириной должны занимать такое количество пикселей, которое было задано.
4. Границы объектов не должны быть размыты.
Эти правила могут быть полезными, но придется пожертвовать по меньшей мере одним из них, для того чтобы удовлетворить остальным.








 Случилось так, что
Случилось так, что 