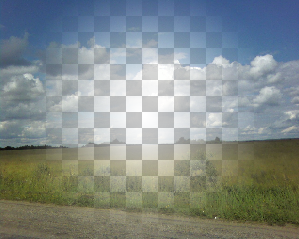
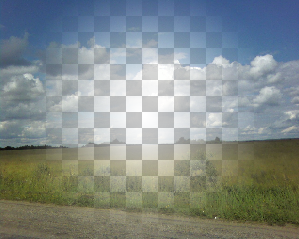
 Привет, Хабр! Недавняя статья про сжатие в png-8 с сохранение полупрозрачности, напомнила мне об одной технике, которая позволяет применять на сайтах изображения с альфа-каналом, при этом используя алгоритм сжатия с потерями — JPEG, что позволяет существенно сократить их объём.
Привет, Хабр! Недавняя статья про сжатие в png-8 с сохранение полупрозрачности, напомнила мне об одной технике, которая позволяет применять на сайтах изображения с альфа-каналом, при этом используя алгоритм сжатия с потерями — JPEG, что позволяет существенно сократить их объём.JPEG сжатие картинки с альфа-каналом или SVG masks
5 min
 Привет, Хабр! Недавняя статья про сжатие в png-8 с сохранение полупрозрачности, напомнила мне об одной технике, которая позволяет применять на сайтах изображения с альфа-каналом, при этом используя алгоритм сжатия с потерями — JPEG, что позволяет существенно сократить их объём.
Привет, Хабр! Недавняя статья про сжатие в png-8 с сохранение полупрозрачности, напомнила мне об одной технике, которая позволяет применять на сайтах изображения с альфа-каналом, при этом используя алгоритм сжатия с потерями — JPEG, что позволяет существенно сократить их объём.
 Ральф вошел в помещение ангара №1 в 8:30 утра, как делал это ежедневно уже несколько лет. Его взгляд сразу же устремился к центру зала, где на постаменте, окруженный множеством приборов и паутиной кабелей, находился смысл его работы. Собственно говоря, не только его — миллионов людей по всему миру. Первый инопланетный корабль. Полтора десятилетия назад он совершил аварийную посадку и был частично поврежден, оставив, однако, весьма много материала для изучения. Настоящим чудом стало то, что политики и учёные после этого события не переругались, а смогли организовать эффективное изучение свалившегося с небес подарка. На реверс-инжиниринг корабля были брошены лучшие умы планеты. Ральф, возглавляющий группу изучения приборов связи, стоял в ангаре и в который раз любовался стремительной, похожей на стрелу в полёте, формой корабля. Он вспоминал всё, что случилось за последние годы.
Ральф вошел в помещение ангара №1 в 8:30 утра, как делал это ежедневно уже несколько лет. Его взгляд сразу же устремился к центру зала, где на постаменте, окруженный множеством приборов и паутиной кабелей, находился смысл его работы. Собственно говоря, не только его — миллионов людей по всему миру. Первый инопланетный корабль. Полтора десятилетия назад он совершил аварийную посадку и был частично поврежден, оставив, однако, весьма много материала для изучения. Настоящим чудом стало то, что политики и учёные после этого события не переругались, а смогли организовать эффективное изучение свалившегося с небес подарка. На реверс-инжиниринг корабля были брошены лучшие умы планеты. Ральф, возглавляющий группу изучения приборов связи, стоял в ангаре и в который раз любовался стремительной, похожей на стрелу в полёте, формой корабля. Он вспоминал всё, что случилось за последние годы.