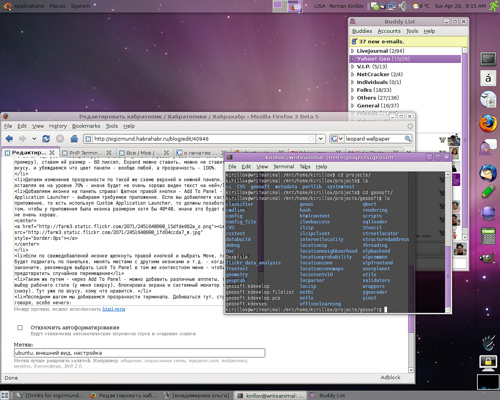
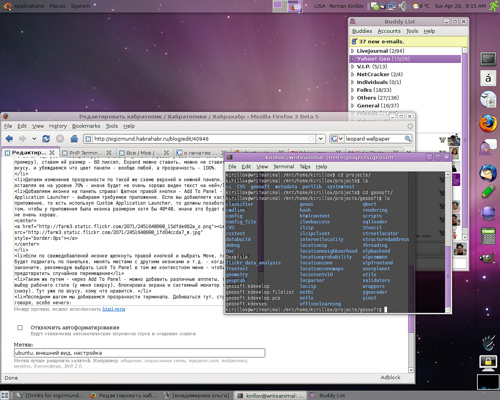
Ну что ж, раз пошло такое дело — значит, пришло время поговорить и нам — о башмаках, кораблях, сургучных печатях, королях и капусте, а также легкой доработке напильником дистрибутива Ubuntu, дабы получить внешний вид, описанный в
этом посте — по многочисленным просьбам телезрителей, рассказав о том, что и как я делал.

Сразу скажу, что любителям поорать в коментах прошу не читать — там много графики, объяснения для новичков, вам это все равно будет неинтересно. В любом случае, я вас предупредил ;-)
Итак, чуть меньше лирики — чуть больше дела. С чего начать? Начать нужно с инвентаря. Нужно-то нам совсем ничего! Сегодня нам потребуются:
- Компьютер с установленным Ubuntu 7.10/8.04. На самом-то деле, почти наверняка пойдет любой другой дистрибутив с GNOME в качестве менеджера
окон рабочего стола (desktop environment manager) и ...
- Compiz — установленный и стабильно работающий. Это важно — без него всей этой красоты не получится
- Третьим, фактически же — последним пунктом программы — выступает фон рабочего стола. Открою страшный секрет… хотя нет, открою его потом :-) Так вот, как именно найти этот фон я рассказывать не буду, поскольку с негодованием отметаю все претензии в лицензионной нечистоплотности, оставляю это в качестве домашнего задания (искать по слову leopard wallpaper, размер — extra large, первая картинка). Я взял ее с домашнего компьютера (так как в рабочее время им никто не пользуется, я имею полное право любоваться на картинку на работе :-) )
Господа, хватит тупо и молча миносовать и срать в карму! Будьте добры объясниться — или хотя бы прочитать дисклеймер в конце поста — и спасибо хорошим людям, которые сперва читают, потом комментируют, и только потом плюсуют или минусуют