По долгу службы мне часто приходится разгребать чужие исходники с анимациями. И иногда просто прихожу в дикий ужас от того, что происходит на временной шкале и в библиотеке. поэтому хочу поделиться с вами с некоторыми правилами форматирования кадров и организации символов, которые я вывела из своего опыта.
1. Никогда не используйте ключевые кадры без крайней необходимости, особенно если это слой с фоном, который на протяжении всего ролика не меняется. Ну зачем, спрашивается, последний кадр делать ключевым? Если в первом кадре делаются какие-то изменения, то почти всегда забывают об этом последнем ключевом кадре. При продлении фона на временной шкале нужно использовать статические кадры (hot key f5).
2. Никогда не оставляйте не заполненные кадры по середине ролика., Если последующие кадры не нуждаются в наполнении, забейте их пустыми. иначе в последствии это может привести к ошибкам в анимации.
3. Никогда не применяйте к графическим объектам и тексту анимацию motion, предварительно не преобразовав их в символы. Это раздражает больше всего, т.к в результате образуется большое количество символов graphic (с именами Tween), с которыми жутко неудобно работать!
Если вы создали текст, который планируется анимировать. не поленитесь преобразовать его в символ, вам потом будет гораздо удобнее с ним работать.
4. Давайте вменяемые имена символам и слоям., Ну хотя бы только символам! Порой очень много времени уходит на поиск того или иного символа в библиотеке.
5. Сортируйте символы, музыку и битмапы по папкам., Это же просто напросто удобно! Особенно если количество элементов в библиотеке превышает пару сотен.
6. Удаляйте все неиспользуемые символы из библиотеки., Для этого существует даже специальная команда «select unused items». Исключение составляют только элементы, которые планируется использовать в дальнейшей работе.
Вот вроде всё из самого наболевшего. Если у вас есть чем дополнить это список, буду очень признательна.
А вообще по состоянию таймлайна и библиотеки во fla-исходнике можно очень многое рассказать о разработчике, в особенности об его аккуратности и организованности.
Но если вы привыкли работать в хаосе — никто вас осуждать не будет, просто помните, что с вашими исходниками возможно будет работать живые люди, поберегите хотя бы их! :)
1. Никогда не используйте ключевые кадры без крайней необходимости, особенно если это слой с фоном, который на протяжении всего ролика не меняется. Ну зачем, спрашивается, последний кадр делать ключевым? Если в первом кадре делаются какие-то изменения, то почти всегда забывают об этом последнем ключевом кадре. При продлении фона на временной шкале нужно использовать статические кадры (hot key f5).
2. Никогда не оставляйте не заполненные кадры по середине ролика., Если последующие кадры не нуждаются в наполнении, забейте их пустыми. иначе в последствии это может привести к ошибкам в анимации.
3. Никогда не применяйте к графическим объектам и тексту анимацию motion, предварительно не преобразовав их в символы. Это раздражает больше всего, т.к в результате образуется большое количество символов graphic (с именами Tween), с которыми жутко неудобно работать!
Если вы создали текст, который планируется анимировать. не поленитесь преобразовать его в символ, вам потом будет гораздо удобнее с ним работать.
4. Давайте вменяемые имена символам и слоям., Ну хотя бы только символам! Порой очень много времени уходит на поиск того или иного символа в библиотеке.
5. Сортируйте символы, музыку и битмапы по папкам., Это же просто напросто удобно! Особенно если количество элементов в библиотеке превышает пару сотен.
6. Удаляйте все неиспользуемые символы из библиотеки., Для этого существует даже специальная команда «select unused items». Исключение составляют только элементы, которые планируется использовать в дальнейшей работе.
Вот вроде всё из самого наболевшего. Если у вас есть чем дополнить это список, буду очень признательна.
А вообще по состоянию таймлайна и библиотеки во fla-исходнике можно очень многое рассказать о разработчике, в особенности об его аккуратности и организованности.
Но если вы привыкли работать в хаосе — никто вас осуждать не будет, просто помните, что с вашими исходниками возможно будет работать живые люди, поберегите хотя бы их! :)












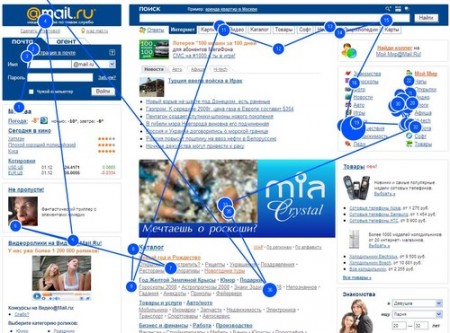
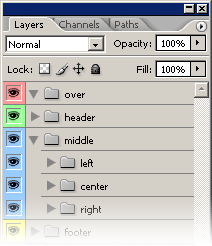
 Есть множество секретов при работе с Photoshop, зная которые можно заметно повысить свою производительность. При создании дизайна сайта гармоничное размещение объектов на странице, правильные отступы и наличие пустого пространства играют важную роль для восприятия оформления, а достигается это перемещением элементов дизайна. При этом на переключение между слоями и операции по их перемещению уходит порой до 80% времени, и лишь только оставшееся часть идет на рисование и ввод информации. Поэтому в данном мини-ликбезе, я хочу коснуться только хитростей работы с вкладкой Layers как наиболее востребованной.
Есть множество секретов при работе с Photoshop, зная которые можно заметно повысить свою производительность. При создании дизайна сайта гармоничное размещение объектов на странице, правильные отступы и наличие пустого пространства играют важную роль для восприятия оформления, а достигается это перемещением элементов дизайна. При этом на переключение между слоями и операции по их перемещению уходит порой до 80% времени, и лишь только оставшееся часть идет на рисование и ввод информации. Поэтому в данном мини-ликбезе, я хочу коснуться только хитростей работы с вкладкой Layers как наиболее востребованной.  Практически все гуру селф-девелопмента советуют своим читателям вести так называемый таймлог — журнал, в котором фиксируется, на что расходуется рабочее время. Это довольно просто: вы записываете время начала и окончания каждого действия, а в конце дня анализируете журнал и делаете соответствующие выводы.
Практически все гуру селф-девелопмента советуют своим читателям вести так называемый таймлог — журнал, в котором фиксируется, на что расходуется рабочее время. Это довольно просто: вы записываете время начала и окончания каждого действия, а в конце дня анализируете журнал и делаете соответствующие выводы.