User
+396
О другом подходе к устройству на работу
5 min
18K… или почему я никогда не занимался веерной рассылкой резюме, а долго присматривался, затем посылал одно, и меня там брали.
Пришедшая на почту рассылка новостей принесла мне очередную статью с «ХедХантера», призванную, якобы, помочь соискателям правильнее составить резюме.
Одна из многих подобных. Несть им числа.
Там, конечно же, рассказывалось о том, что хорошо, а что плохо писать в разных разделах резюме, какими словами о себе рассказывать можно, а какими нет, в общем — как представить из себя идеально собранную машинку по исполнению скромной, но очень важной для компании роли.
Этой статьёй хочу выразить протест против устоявшейся практики преподнесения себя соискателями и предложить этому «раболепию по гайдлайнам» какую-то разумную альтернативу.
Статья для соискателей.
Пришедшая на почту рассылка новостей принесла мне очередную статью с «ХедХантера», призванную, якобы, помочь соискателям правильнее составить резюме.
Одна из многих подобных. Несть им числа.
Там, конечно же, рассказывалось о том, что хорошо, а что плохо писать в разных разделах резюме, какими словами о себе рассказывать можно, а какими нет, в общем — как представить из себя идеально собранную машинку по исполнению скромной, но очень важной для компании роли.
Этой статьёй хочу выразить протест против устоявшейся практики преподнесения себя соискателями и предложить этому «раболепию по гайдлайнам» какую-то разумную альтернативу.
Статья для соискателей.
+314
ASP.NET MVC. Урок 0. Вступление
2 min
784KTutorial
Я пишу сайты на asp.net mvc. В этих 16 главах я хочу рассказать, как я это делаю. Это некий учебник-справочник всех тех знаний, которые я накопил в течение трех лет.
ASP.NET MVC я люблю потому что:
Почему именно asp.net mvc
ASP.NET MVC я люблю потому что:
- Это .net. Я знаю .net и С#.
- Это компилируемый код.
- Это не ASP.NET WebForms, я работаю с html-кодом.
- Используется MVC-паттерн.
- Visual Studio – самое популярное средство разработки, в котором есть IntelliSense.
- Отличные инструменты отладки.
+140
Непутевые заметки о ASP.NET MVC. Часть 1 (и единственная)
11 min
41KВ последнее время на Хабре часто начали появляться статьи о ASP.NET MVC. Однако в этой статье я бы хотел сделать несколько заметок по поводу построения приложений на вышеприведенном фреймворке: минимальный набор NuGet-packages (без которых грех начинать работу), логирование, подводные камни при использовании стандартных membership-, profile- провайдеров. И, напоследок, почему Web API из MVC 4 — то, что так долго мы все ждали.
+36
Reactive Extensions for JavaScript. Полное руководство
7 min
41KTutorial
Хотите использовать Observable Collections? Слышали про Reactive Extensions? Нравится LINQ? Не нравится писать спагетти-код? Нужны монады? И все это на JavaScript?
+33
Ресурсы, о которых должен знать каждый Android-разработчик
6 min
189KTranslation
Сегодня я хочу поделиться с вами моим вольным переводом статьи, написанной Сергеем Повзнером (Sergey Povzner). Сергей ведёт блог bongizmo.com и занимается разработкой туристических гидов под общим названием Citybot.
В то время как Android продолжает свой невероятный рост, всё больше и больше программистов начинают разрабатывать приложения на этой платформе. Если ты начинаешь свой путь сегодня, то ты определенно — счастливчик. За последние годы Android значительно повзрослел и избавился от множества детских болезней. Информации по платформе более чем достаточно. Я же расскажу о самых важных ресурсах.
Статья будет полезна как новичкам, так и опытным разработчикам. Это гид по миру Android-разработки.
В то время как Android продолжает свой невероятный рост, всё больше и больше программистов начинают разрабатывать приложения на этой платформе. Если ты начинаешь свой путь сегодня, то ты определенно — счастливчик. За последние годы Android значительно повзрослел и избавился от множества детских болезней. Информации по платформе более чем достаточно. Я же расскажу о самых важных ресурсах.
Статья будет полезна как новичкам, так и опытным разработчикам. Это гид по миру Android-разработки.
+123
Почему перемещать элементы с помощью translate лучше, чем с position:absolute top/left
2 min
37KTranslation
Для перемещения элемента по экрану есть два основных способа:
Крис Койер недавно писал, почему лучше и логичнее использовать
Я хочу расширить его ответ и привести несколько хороших примеров. Я записал скринкаст, в котором помощью Chrome DevTools timline рассматриваю различия между этими подходами с точки зрения производительности, особенностей рендеринга и композитинга на GPU.
Если вам нужна сокращённая текстовая версия — продолжайте читать.
- CSS 2D-преобразования и
translate(); position:absoluteи изменениеtop/left.
Крис Койер недавно писал, почему лучше и логичнее использовать
translate (это быстрее, и свойство position имеет большее отношение к вёрстке, а не к визуальным эффектам и анимации, в отличие от translate).Я хочу расширить его ответ и привести несколько хороших примеров. Я записал скринкаст, в котором помощью Chrome DevTools timline рассматриваю различия между этими подходами с точки зрения производительности, особенностей рендеринга и композитинга на GPU.
Если вам нужна сокращённая текстовая версия — продолжайте читать.
+42
Сайт для программиста [на Node.js]. Просто. Стильно. Бесплатно
5 min
93KTutorial

Большинству программистов нужен сайт или хотя бы своя страничка в сети. Да что там программистам, почти у всех обычных людей уже есть свой сайт, пусть даже в виде аккаунта Вконтакте.
Меня аккаунт Вконтакте, и даже в Фейсбуке в качестве своего сайта не устраивает. Слишком много лишнего, навязанный формат и прочие неудобства.
Если бы я не был веб-разработчиком, мне пришлось бы плакать и грызть кактус. К счастью, я им являюсь, поэтому решил сделать себе сайт сам. Чтобы выкладывать на нём статьи вроде этой, небольшие хобби-проекты, и чтобы было что указать в поле «сайт» профиля на Хабре.
Если вы тоже хотели бы иметь сайт, который полностью контролируете, на котором всё именно так, как вам хочется, но всё никак руки не доходили разобраться и сделать, то эта статья для вас.
Некоторые знания HTML и JS вам пригодятся. Опыт работы с Node.js не обязателен.
+49
Немного об интерфейсах в .Net (по мотивам одного интервью)
8 min
50KВ прошедний понедельник мне посчастливилось попасть на собеседование на Senior .Net Developer в одну международную компанию. Во время собеседования мне предложили пройти тест, где ряд вопросов был связан с .Net. В частности в одном из вопросов надо было дать оценку (истина/ложь) ряду утверждений, среди которых было и такое:
Быстро ответив на этот вопрос отрицательно и отдельно дописав на полях. что для foreach необходима реализация не IList, а IEnumerable, я перешел к следующему вопросу. Однако по дороге домой меня мучал вопрос: реализует ли массив все-таки этот интерфейс или нет?
Про IList я смутно помнил, что этот интерфейс дает мне IEnumerable, индексатор и свойство Count, содержащее число элементов коллекции, а также еще пару редко используемых свойств, типа IsFixedCollection(). Массив имеет свойство Length для своего размера, а Count в IEnumerable является методом расширения от LINQ, что было бы невозможно, если бы этот метод был реализован в классе. Таким образом, получалось, что массив не мог реализовывать интерфейс IList, однако какое-то смутное чувство не давало мне покоя. Поэтому вечером после интервью я решил провести небольшое исследование.
В .Net любой массив элементов, например int[], по умолчанию реализует IList, что позволяет использовать его в качестве коллекции в операторе foreach.
Быстро ответив на этот вопрос отрицательно и отдельно дописав на полях. что для foreach необходима реализация не IList, а IEnumerable, я перешел к следующему вопросу. Однако по дороге домой меня мучал вопрос: реализует ли массив все-таки этот интерфейс или нет?
Про IList я смутно помнил, что этот интерфейс дает мне IEnumerable, индексатор и свойство Count, содержащее число элементов коллекции, а также еще пару редко используемых свойств, типа IsFixedCollection(). Массив имеет свойство Length для своего размера, а Count в IEnumerable является методом расширения от LINQ, что было бы невозможно, если бы этот метод был реализован в классе. Таким образом, получалось, что массив не мог реализовывать интерфейс IList, однако какое-то смутное чувство не давало мне покоя. Поэтому вечером после интервью я решил провести небольшое исследование.
+46
Большая подборка уроков по созданию CSS-кнопок
2 min
84KВ этой подборке представлены уроки с наглядными примерами по созданию CSS-кнопок на любой вкус.
Fancy 3D Button with CSS3 [Демо | Подробности]

Fancy 3D Button with CSS3 [Демо | Подробности]

+69
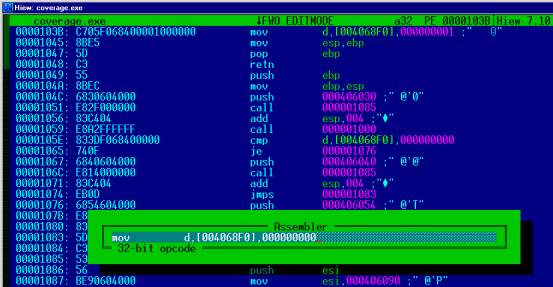
Инъекция кода в .NET CLR: изменение IL-кода во время выполнения программы
13 min
40KTranslation
Предисловие

Изменение .NET метода MSIL кода во время выполнения приложения – это очень круто. Это настолько круто, что можно перехватывать вызовы функций (hooking), сделать защиту своего ПО и другие удивительные вещи. Именно поэтому мне уже давно хотелось это осуществить, но была одна проблема – MSIL код компилируется в машинный код с помощью JIT перед тем, как мы сможем что-либо с этим кодом сделать. А так как .NET CLR не документирована и изменяется от версии к версии, то мы и будем искать стабильный и надёжный путь, независимый от точного расположения адресов в памяти.
+88
Пять способов улучшить Raspberry Pi
3 min
174K Стремительно набирает популярность одноплатный компьютер Raspberri Pi. Стремясь сделать его как можно дешевле, разработчики выкинули все «лишнее» и максимально упростили конструкцию там, где это было возможно. С одной стороны, это вынуждает пользователя терпеть некоторые неудобства при работе с системой. Но с другой стороны, оставляет простор для творчества и усовершенствований.
Стремительно набирает популярность одноплатный компьютер Raspberri Pi. Стремясь сделать его как можно дешевле, разработчики выкинули все «лишнее» и максимально упростили конструкцию там, где это было возможно. С одной стороны, это вынуждает пользователя терпеть некоторые неудобства при работе с системой. Но с другой стороны, оставляет простор для творчества и усовершенствований.Итак, вашему вниманию предлагается обзор пяти полезных модификаций для Raspberry Pi.
+78
Неделя удивительных подарков. Отличные ресурсы с нужной лицензией
3 min
14KПривет, хочу сказать, что мне очень нравится делать подборки для хабры. Много положительных отзывов, много комментариев, а значит моя работа полезная и я ее делаю не зря. Поэтому сегодня я хочу представить вам собрание различных ресурсов, на которых любой дизайнер сможет найти много полезного и интересного. Кому интересно, прошу под кат.
+120
Самые простые техники адаптивной верстки
2 min
465KTranslation
Сайтов с адаптивной разметкой с каждым месяцем становится все больше, заказчики кроме кроссбраузерности все чаще требуют адаптивность, но многие разработчики не спешат обучаться новым техникам. Но адаптивный дизайн — это просто! В этой статье представлено 5 примеров адаптивной разметки различных элементов веб-страниц.


+136
Landing page, которая работает
6 min
583KTranslation

Знания о том, как сделать хорошую landing page помогут увеличить количество желаемых действий, совершаемых пользователями на Вашем сайте. В статье приводится обзор элементов дизайна хорошей landing page.
+72
Руководство по оформлению HTML/CSS кода от Google
12 min
361KTranslation
От переводчика
С удовольствием ознакомился с этими рекомендациями и теперь предлагаю вам перевод.
Введение
Это руководство описывает правила для оформления и форматирования HTML и CSS кода. Его цель — повысить качество кода и облегчить совместную работу и поддержку инфраструктуры.
Это относится к рабочим версиям файлов использующих HTML, CSS и GSS
Разрешается использовать любые инструменты для минификации компиляции или обфускации кода, при условии, что общее качество кода будет сохранено.
+277
Изучение способов привлечения на сайт программного продукта
11 min
4K
Аннотация
Эта статья будет интересна тем, кто продвигает свои собственные программные продукты в интернете. Статья исключительно практическая. Она представляет собой отчёт о некоторых действиях, которые мы осуществляли в последнее время для продвижения продукта PVS-Studio. Я расскажу, что работает, что не работает и поделюсь сопутствующими мыслями.
+81
Форма входа и регистрации с помощью HTML5 и CSS3
10 min
170KTutorial
Translation

Здравствуй, дорогой хабрадруг! В этом туториале мы научимся создавать две формы HTML5: форма входа и форма регистрации. Эти формы будут меняться друг с другом местами с помощью псевдо-класса CSS3 :target. Мы будем использовать CSS3 и шрифт с иконками. Идея этого демо в том, чтобы показать пользователю форму входа и предоставить ему ссылку “перехода” к форме регистрации.
В этом туториале я подробно расскажу о том, как создавать эффект как в Демо 1.
+17
Фотореалистическое изображение облака при помощи JavaScript и трёхмерных CSS-преобразований
1 min
9.7KЭта картинка, если на первый взгляд, выглядит фотографией реального облака в реальных небесах:
![[облако]](https://habrastorage.org/getpro/habr/post_images/3b9/857/5b9/3b98575b96cb3517071aa902c5a1ddff.jpg)
Тем не менее на сайте «CSS3D Clouds» объёмное облако вращается, реагируя на движения мыши, и может быть заново (иначе) сгенерировано в любой момент. Ведь на деле оно является итогом применения JavaScript и трёхмерныхCSS-преобразований к нескольким копиям одной и той же картинки облака: из них, как из вокселей, формируется более крупное облако.
![[облако]](https://habrastorage.org/getpro/habr/post_images/3b9/857/5b9/3b98575b96cb3517071aa902c5a1ddff.jpg)
Тем не менее на сайте «CSS3D Clouds» объёмное облако вращается, реагируя на движения мыши, и может быть заново (иначе) сгенерировано в любой момент. Ведь на деле оно является итогом применения JavaScript и трёхмерных
+55
Information
- Rating
- Does not participate
- Registered
- Activity

