User
Если в 2009 ты еще собираешься брать деньги за доступ к новостям, тебе конец
2 min
676Translation
Сегодня я в очередной раз встречаюсь с группой редакторов, с которыми мы изучаем бизнес-модели для онлайновых новостных изданий. К их чести нужно отметить, что тему микроплатежей они не поднимают, и вопрос платного доступа рассматривается с позиций скорее теоретических. Тем не менее, иногда кажется, что некоторые только что проснулись. Будто и не видели, что произошло за последние десять лет. Для этих несчастных я привожу несколько цитат, чтобы предостеречь от очередной волны детских вопросов по теме «Можно ли брать деньги за доступ к новостям?»
+29
Инновации в анализе источников трафика Интернет-СМИ
1 min
1KВы знали, что в Интернете есть инструмент, позволяющий проанализировать, какую аудиторию направляет на сайт Интернет-СМИ каждый отдельный источник трафика? Этот инструмент является детализированным отчетом по источникам посетителей и реализован в виде фильтров.

С помощью фильтров можно определить, чем интересуются и что делают на сайте СМИ посетители, пришедшие из конкретного источника, какие рубрики они читают, какие сообщения пользуются среди них наибольшей популярностью, сколько времени они проводят на сайте и сколько страниц просматривают, а также можно увидеть региональное распределение (страны и города) посетителей из этого источника.

С помощью фильтров можно определить, чем интересуются и что делают на сайте СМИ посетители, пришедшие из конкретного источника, какие рубрики они читают, какие сообщения пользуются среди них наибольшей популярностью, сколько времени они проводят на сайте и сколько страниц просматривают, а также можно увидеть региональное распределение (страны и города) посетителей из этого источника.
+10
Программирование — это не Дженга
9 min
2.3KTranslation
Чувствуете ли вы себя игроком в Дженгу (игра, в которой игроки попеременно добавляют по одному элементу к возводимой конструкции, проигрывает тот, чье действие приведет к её разрушению), когда программируете? Насколько легко вносить изменения в ваши программные системы? Опасаетесь ли вы, что после внесения изменений ваш код неожиданно перестанет работать? Если вы утвердительно ответили на один из этих вопросов — это явный признак некачественно спроектированного кода, который приводит к замедлению вашей работу уже на следующий день после его появления. А приходилось ли вам когда нибудь разрабатывать код, который сложно было понять уже на следующий день? Мне посчастливилось присутствовать на многих презентациях Боба Мартина (Uncle Bob) и мне очень нравится та часть его выступления, где он спрашивает слушателей, сталкивались ли они с существенным замедлением скорости разработки из-за плохого кода. Когда большинство слушателей поднимали руки, он спрашивал: «Так зачем же вы его так написали?».
+14
Визуализация информации и статистики
2 min
1.6KТак уж получилось, что время от времени мне приходится работать со статистикой, а следовательно задаваться вопросом «В каком виде ее лучше представить другим людям?» Поэтому, сегодня я расскажу вам о некоторых весьма оригинальных способах визуализации разного рода статистических данных.
Для начала приведу пример одной визуализации, сделанной с помощью Processing.
В ее основу входит ежегодная статистика наиболее освещаемых газетой New York Times людей и организаций, а связи между ними показаны линиями.

По ссылке можно посмотреть визуализации за каждый год с 1984.
Для начала приведу пример одной визуализации, сделанной с помощью Processing.
В ее основу входит ежегодная статистика наиболее освещаемых газетой New York Times людей и организаций, а связи между ними показаны линиями.

По ссылке можно посмотреть визуализации за каждый год с 1984.
+57
Фабрики — рабочим, Код — программистам!
2 min
691За годы профессиональной деятельности у меня сложилось мнение, что по большей части программный код пишется «на коленке», «впопыхах», «под страхом дедлайна» и прочая, прочая. Рефакторится этот код не то чтобы даже не всегда — а практически никогда. Такой код впоследствии бывает тяжело воспринимать. Я не жалуюсь, я понимаю, что таково положение вещей и оно едва ли кардинальным образом поменяется.
Но! Есть вещи (само собой, давно известные, как и большинство других), о которых непростительно часто забывают разработчики, но которые способны сделать их самих, а также других людей, более счастливыми — когда придет время раскапывать код, написанный когда-то.
Но! Есть вещи (само собой, давно известные, как и большинство других), о которых непростительно часто забывают разработчики, но которые способны сделать их самих, а также других людей, более счастливыми — когда придет время раскапывать код, написанный когда-то.
+6
Душа горит, не могу больше держаться
1 min
705Стартап.
Белая страница. В верхнем левом углу логотип и название стартапа. В верхнем правом углу фамильярное, с претензией на йумор предложение залогиниться или зарегистрироваться. Если стартап илитный, то фраза про инвайты.
Посередине страницы прямоугольные ссылки на блоки стартапа с иконками. Справа колонка: сначала теги контента стартапа, потом ещё теги (типа top-30 херушек), затем блок с аватарами юзеров.
Обязательно заслать ссылку на стартап на хабр. Содержимое (контент, херушечки) не имеет абсолютно никакого значения. Обязательно фамильярное обращению к пользователю, как в гламурно-готичномбглянце.
p.s.
Это всё к чему: меня достали все эти постоянные анонсы о «стартапах». Хоть фильтр для браузера пиши, чтобы этот поток фильтровать.
Белая страница. В верхнем левом углу логотип и название стартапа. В верхнем правом углу фамильярное, с претензией на йумор предложение залогиниться или зарегистрироваться. Если стартап илитный, то фраза про инвайты.
Посередине страницы прямоугольные ссылки на блоки стартапа с иконками. Справа колонка: сначала теги контента стартапа, потом ещё теги (типа top-30 херушек), затем блок с аватарами юзеров.
Обязательно заслать ссылку на стартап на хабр. Содержимое (контент, херушечки) не имеет абсолютно никакого значения. Обязательно фамильярное обращению к пользователю, как в гламурно-готичном
p.s.
Это всё к чему: меня достали все эти постоянные анонсы о «стартапах». Хоть фильтр для браузера пиши, чтобы этот поток фильтровать.
+21
Смартфон как дорожное рабочее место. Часть 1. «Мусорное» время: золотая жила.
6 min
2.8K«Ежедневно 42 минуты под землей
Сюда-туда, туда-сюда.
Эти 42 минуты под землей
Я день за днём сложу в года.»
В.Сюткин
Не знаю как вы, а я долгое время завидовала Валерию Сюткину, чья дорога от дома до офиса, если верить песне, занимала 20 минут с хвостиком. Я же каждое утро провожу под землей минимум 54 минуты — и столько же вечером. Несложно подсчитать, что, пересчитав свое «подземное» время в стандартные 40-часовые недели, за год я получу (а точнее потеряю):
((54 минуты * 2 раза в день) / 60 минут в часе) * 5 раз в неделю * ((365 дней в году / 7 дней в неделю) — 3 недели отпуска) / 40 часов в рабочей неделе = 9 часов в метро в неделю * 49 рабочих недель в году / 40 часов в рабочей неделе = 11 рабочих недель или почти 3 рабочих месяца.
Кто-то в метро пытается имитировать сон, кто-то — читает, слушает музыку (год назад я сделала маленький опрос на эту тему: community.livejournal.com/metro_life/119742.html)… Можно ли как-то использовать это «мусорное», пропадающее большей частью впустую время с пользой? Ответ: да.
Сюда-туда, туда-сюда.
Эти 42 минуты под землей
Я день за днём сложу в года.»
В.Сюткин
Не знаю как вы, а я долгое время завидовала Валерию Сюткину, чья дорога от дома до офиса, если верить песне, занимала 20 минут с хвостиком. Я же каждое утро провожу под землей минимум 54 минуты — и столько же вечером. Несложно подсчитать, что, пересчитав свое «подземное» время в стандартные 40-часовые недели, за год я получу (а точнее потеряю):
((54 минуты * 2 раза в день) / 60 минут в часе) * 5 раз в неделю * ((365 дней в году / 7 дней в неделю) — 3 недели отпуска) / 40 часов в рабочей неделе = 9 часов в метро в неделю * 49 рабочих недель в году / 40 часов в рабочей неделе = 11 рабочих недель или почти 3 рабочих месяца.
Кто-то в метро пытается имитировать сон, кто-то — читает, слушает музыку (год назад я сделала маленький опрос на эту тему: community.livejournal.com/metro_life/119742.html)… Можно ли как-то использовать это «мусорное», пропадающее большей частью впустую время с пользой? Ответ: да.
+25
Испытание сервисов для создания коротких ссылок
10 min
3.8KЗачем был написан топик?
Испытав в очередной раз необходимость воспользоваться TinyUrl, я наткнулся на угрожающее сообщение, что либо сайт находится в блэк-листе, либо мой IP забанен. Попробовав ввести другой адрес и добившись результата, я пришёл к неутешительному выводу, что такую фигню выдаёт ссылка на файл, лежащий на яндексовом хостинге. Пара минут поиска — и вот ссылка уже благополучно обрезана в MooURL. Откуда я взял MooURL? А вот наобум выбрал. В своём блоге, в записи от 29.06.2008, Артём Беляйкин опубликовал список из 68 сервисов, которые предложил для уменьшения размера длинных ссылок. Правда, с упором на маскировку партнёрских ссылок, а я упираюсь в пользователя :)
Поскольку выбирать наобум — это путь, всё-таки, немного не наш, было решено просмотреть все ссылки и оформить о них первое впечатление в виде экспресс-обзора. По ходу дела ещё и выяснилось, что для Cети полгода — это уже Срок, и часть из этих сайтов уже не работает.
Зачем это хабрасообществу?
Для пользы. И чтобы не копаться в этом самим, когда понадобится. Использовано может быть по разному поводу, например: записывать на бумажку такой адрес удобнее; по смс скидывать удобнее; в социальных сетях (когда стоит запрет на публикацию адреса) публиковать удобнее. Это если не брать в расчёт использование в целях редиректа и прочие варианты.
Испытав в очередной раз необходимость воспользоваться TinyUrl, я наткнулся на угрожающее сообщение, что либо сайт находится в блэк-листе, либо мой IP забанен. Попробовав ввести другой адрес и добившись результата, я пришёл к неутешительному выводу, что такую фигню выдаёт ссылка на файл, лежащий на яндексовом хостинге. Пара минут поиска — и вот ссылка уже благополучно обрезана в MooURL. Откуда я взял MooURL? А вот наобум выбрал. В своём блоге, в записи от 29.06.2008, Артём Беляйкин опубликовал список из 68 сервисов, которые предложил для уменьшения размера длинных ссылок. Правда, с упором на маскировку партнёрских ссылок, а я упираюсь в пользователя :)
Поскольку выбирать наобум — это путь, всё-таки, немного не наш, было решено просмотреть все ссылки и оформить о них первое впечатление в виде экспресс-обзора. По ходу дела ещё и выяснилось, что для Cети полгода — это уже Срок, и часть из этих сайтов уже не работает.
Зачем это хабрасообществу?
Для пользы. И чтобы не копаться в этом самим, когда понадобится. Использовано может быть по разному поводу, например: записывать на бумажку такой адрес удобнее; по смс скидывать удобнее; в социальных сетях (когда стоит запрет на публикацию адреса) публиковать удобнее. Это если не брать в расчёт использование в целях редиректа и прочие варианты.
+19
Почему я не стану успешным
3 min
6.7KНа протяжении некоторого времени я активно читал книжки и статьи про различные методы достижения успеха. Материалы эти были совершенно разные: брошюры «как изменить себя за 10 дней», статьи на некоторых интернет-ресурсах, книжки из серии «помоги себе сам», простенькие учебники по психологии, записки успешных людей.
Прочитав, осознав, и кое-что попробовав, я пришел к выводу: я не стану успешным.
Прочитав, осознав, и кое-что попробовав, я пришел к выводу: я не стану успешным.
Почему?
+202
FOX-toolkit — быстрый framework для разработки приложений
2 min
2.3KGUI-тулкитов существует великое множество. Об одном из них хотелось бы рассказать.
Fox-toolkit – С++ библиотека для создания графического интерфейса приложений. С 2005 по 2008 год я был задействован в нескольких проектах, которые использовали ее для разработки пользовательского интерфейса. В данный момент я продолжаю активно использовать ее в своих программах для диссертационных расчетов.
Среди основных достоинств системы хотелось бы выделить то что она:
Fox-toolkit – С++ библиотека для создания графического интерфейса приложений. С 2005 по 2008 год я был задействован в нескольких проектах, которые использовали ее для разработки пользовательского интерфейса. В данный момент я продолжаю активно использовать ее в своих программах для диссертационных расчетов.
Среди основных достоинств системы хотелось бы выделить то что она:
+11
Задачки для веб-сёрферов
7 min
1.1KЛет десять назад, когда интернет был диковинкой, я мошенничал тем, что участвовал в различных теле- и радиовикторинах, используя свой доступ в сеть. То есть не знал ответы на вопросы, а просто очень быстро умел находить их в интернете. Что позволило мне несколько раз выиграть билеты в кино, пару книжек и компакт-дисков, и разок появиться на местном телевидении. Все эти навыки пригодились в жизни — я и сейчас по просьбам друзей нахожу в Сети требуемое. «Если оно есть в интернете, говорю я им, то я это вам найду». Впрочем, не сочтите это за хвастовство. Уверен, что многие умеют быстро находить любую требуемую информацию.
И вот в связи с этим мне подумалось как-то: а почему бы не сделать хитроумных задачек в стиле, скажем, «Своей игры» или «Что? Где? Когда?», но специально для тех, кто любит и умеет искать в интернете.
И я начал сочинять такие задачки. Кому-то из моих знакомых они не понравились вовсе, кто-то почесал репу и остановился на середине пути. А кому-то понравилось, и они потратили несколько минут (или часов) своего драгоценного времени на разгадывание этих головоломок.
Если у вас есть свободное время, есть навыки поиска информации и вы хотите попробовать свои силы — попробуйте разгадать несколько таких задачек.
Всё, что для этого нужно — базовые знания, Google, Wikipedia и другие ваши любимые источники информации.
Задачки можно разгадывать сразу с хвоста, опустив начало. Я бы рекомендовал всё же разгадывать последовательно, от начала до конца. Тогда разгадывание может оказаться более интересным. Потому как здесь цель — не скорость и не точность лишь финального слова, а раскрытие всей цепочки целиком.
И вот в связи с этим мне подумалось как-то: а почему бы не сделать хитроумных задачек в стиле, скажем, «Своей игры» или «Что? Где? Когда?», но специально для тех, кто любит и умеет искать в интернете.
И я начал сочинять такие задачки. Кому-то из моих знакомых они не понравились вовсе, кто-то почесал репу и остановился на середине пути. А кому-то понравилось, и они потратили несколько минут (или часов) своего драгоценного времени на разгадывание этих головоломок.
Если у вас есть свободное время, есть навыки поиска информации и вы хотите попробовать свои силы — попробуйте разгадать несколько таких задачек.
Всё, что для этого нужно — базовые знания, Google, Wikipedia и другие ваши любимые источники информации.
Задачки можно разгадывать сразу с хвоста, опустив начало. Я бы рекомендовал всё же разгадывать последовательно, от начала до конца. Тогда разгадывание может оказаться более интересным. Потому как здесь цель — не скорость и не точность лишь финального слова, а раскрытие всей цепочки целиком.
+57
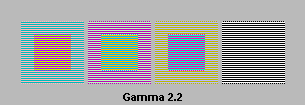
Калибровка монитора без аппаратного калибратора
1 min
31K На этой картинке не должно быть видно цветных областей. Чем отчётливее Вы их видите, тем дальше цветопередача Вашего монитора от нормальной. Если хотите это исправить, то эта заметка для Вас.
На этой картинке не должно быть видно цветных областей. Чем отчётливее Вы их видите, тем дальше цветопередача Вашего монитора от нормальной. Если хотите это исправить, то эта заметка для Вас.Сейчас на рынке мониторов царствуют модели с TN-матрицами, калибровать которые можно простым наклоном головы. Но даже на таких мониторах, не говоря уже о *VA/IPS, можно добиться терпимой цветопередачи, не используя аппаратные калибраторы. Этим же способом можно проверить гамма-кривые монитора при покупке.
Суть способа заключается в использовании программы ColorLineTest, также известной как CLTest. На проверку гамма кривых у Вас уйдёт около 30 секунд. За 5-10 минут можно добиться приемлемой цветопередачи. Подробные инструкции находятся в архиве с программой.
Ну а по завершении профилирования можете проверить результаты с помощью обоев от RealColor.ru.
+27
Я параноик или Почему Большой Брат уже следит за нами
5 min
113KНачал писать комментарий к собственному переводу статьи о приватности пользовательских данных и неожиданно понял, что он выливается в нечто большее.
Дело в том, что я занимаюсь технологиями data mining и text mining последние лет пятнадцать. И поэтому все недавние скандалы, связанные с делом Сноудена и PRISM, XKeyScore, Muscular, СОРМ, чтением почты Гуглом, передачей конфиденциальных и гео данных с мобильников, и множество прочих оставили меня абсолютно равнодушным.
По очень простой причине – я уже знаю, что Большой Брат давно существует.

Если точнее, я абсолютно в этом уверен – так же, как не могу знать, что Солнце завтра взойдет, но весьма и весьма в этом убежден. И все новые доказательства существования Большого Брата полезны, но уже не обязательны.
А объяснение уверенности очень простое: при наличии необходимых ресурсов я сам мог бы его построить.
Дело в том, что я занимаюсь технологиями data mining и text mining последние лет пятнадцать. И поэтому все недавние скандалы, связанные с делом Сноудена и PRISM, XKeyScore, Muscular, СОРМ, чтением почты Гуглом, передачей конфиденциальных и гео данных с мобильников, и множество прочих оставили меня абсолютно равнодушным.
По очень простой причине – я уже знаю, что Большой Брат давно существует.

Если точнее, я абсолютно в этом уверен – так же, как не могу знать, что Солнце завтра взойдет, но весьма и весьма в этом убежден. И все новые доказательства существования Большого Брата полезны, но уже не обязательны.
А объяснение уверенности очень простое: при наличии необходимых ресурсов я сам мог бы его построить.
+123
Google Chrome блокирует сторонние расширения
1 min
56KКомпания Google обновит правила установки сторонних расширений для браузера Chrome в операционной системе Windows.
Пользователям разрешат загружать расширения только из официального интернет-магазина Google — Web Store. Устанавливать в браузер расширения, полученные из сторонних источников, будет нельзя.
+45
Разрешите представиться: Payler
2 min
10K
Мы представляем новый проект в области приёма платежей для электронной коммерции — Payler. Наша цель — максимально упростить процессы приёма платежей с банковских карт и создать сервис, не просто позволяющий принимать деньги, но и предоставляющий аналитику по всем транзакциям. Какие мы предлагаем решения?
+6
Классификация русского текста с помощью библиотеки Natural на NodeJS
3 min
18KПреамбула
Я никого не удивлю, если скажу, что современный человек, а, в особенности, программист, каждый день получает огромное информации. К примеру, мой RSS-клиент выдает мне в неделю около 500 статей. И, конечно же, это далеко не единственный источник информации.
Я задумался над тем, чтобы сделать для себя RSS-клиент с обучаемым фильтром статей на NodeJS. В принципе, под ноду есть готовые RSS ридеры, есть готовые нейронные сети с классификаторами, так что написать какой-то прототип мне показалось не особенно сложной задачей.
Я решил начать с тестирования подвернувшихся под руку нейронных сетей. Я взял небольшое количество входных данных. Позитивные данные я скопировал из статей по nodejs с хабра. Негативные данные я нашел на «ленте.ру». Задача классификатора заключалась в том, чтобы отсортировать статьи о программировании и nodejs от обычных, безынтересных для моего развития, новостей.
Результаты работы с Brain и Fann я показывать не хочу — я не считаю, что я обладаю достаточной экспертизой для того, чтобы судить о них. Скажу только что из коробки они меня не устроили совершенно — на моих входных данных они не давали адекватного количества правильных ответов. А вот библиотека Natural меня очень впечатлила.
Далее я покажу как я обучал классификатор, проверял его работу и заставлял понимать русский язык.
+17
Много бесплатных книг по программированию
7 min
347KTranslation

Списки книг
- 25 бесплатных книг по информатике
- Шпаргалки
- CodePlex: Список бесплатных книг
- Бесплатные технические книги
- Galileo Computing (Немецкий)
- How to Design Programs: An Introduction to Computing and Programming
- Microsoft Press: Бесплатные книги
- MindView Inc
- Проект O'Reilly's Open Books
- TechBooksForFree.com
- Theassayer.org
- Wikibooks: Программирование
- Неплохая подборка, редактируемая сообществом (JIghtuse)
- Книги на Русском (telteron)
Программирование графики
+182
Bootstrap-wysiwyg: крошечный текстовый редактор
2 min
105K
Текстовый редактор bootstrap-wysiwyg — это всего 1.5 Кб в минифицированном и сжатом виде и чуть больше 6 Кб исходного кода, базовые функции редактирования на основе execCommand, drag-and-drop для вставки изображений, поддержка стандартных горячих клавиш и ничего лишнего. Редактор работает в современных браузерах (Chrome 26, Firefox 19, Safari 6) и на мобильных платформах (IOS 6 iPad/iPhone, Android 4.1.1 Chrome). Зависимости — jQuery, jQuery HotKeys и Bootstrap.
+142
NodeJS Cluster-hub. Обмен сообщениями в cluster, запросы, межпроцессные эксклюзивные блокировки (критические секции)
2 min
6.6KРаботая в очередной раз с модулем cluster, я столкнулся с необходимостью обмена сообщениями между рабочими процессами. К сожалению стандартный функционал модуля позволяет отправлять сообщения только с master процесса на worker, и в обратном направлении. При этом нет возможности получить какой-то ответ на сообщение, а очень хотелось бы. Поэтому я написал модуль cluster-hub. Возможно кому-нибудь он пригодится.
Модуль позволяет
Кому интересно — прошу под кат.
Модуль позволяет
- Отправлять сообщения master->worker, worker->master, master->master
- Отправлять запросы и получать ответы (через callback)
- Использовать эксклюзивные блокировки по ключу (критические секции)
Кому интересно — прошу под кат.
+19
Information
- Rating
- Does not participate
- Location
- Киевская обл., Украина
- Date of birth
- Registered
- Activity