Небольшое предисловие. В 2010 году на Хабре был опубликован пост Ebay. Украина. О таможне и пересылках, в котором aevdox рассказал о нюансах доставки товаров с Ebay применительно к Украине и, особенно, об украинских таможенных правилах. Прочитав этот пост, я почувствовал, что мне есть, что к нему добавить, и, не будучи хабражителем, написал письмо автору. Так там появился «Upd # 3».
Вчера вечером со мной неожиданно связался aevdox и сообщил, что, во-первых, ему пишут, что информация 2010 года устарела и было бы полезно привести статью в актуальное состояние, во-вторых, он готов стать моим хабрапапой. Таким образом и получился этот пост. Далее по тексту я предполагаю, что читатель уже знаком с первоначальным постом и воспринимает этот как его логичное продолжение.
А теперь к сути. С принятием в 2012 году нового Таможенного кодекса Украины (далее – ТК) и его вступлением в силу информация в статье «Ebay. Украина. О таможне и пересылках» сразу же безнадёжно устарела. Прежде всего потому, что новый кодекс отменил нормативно-правовые акты, на которые я ссылался в своём дополнении (Закон № 2681-III, Постановление Кабмина № 1652), и теперь эти отношения регулирует сам кодекс. Регулирует он их уже иначе. Я попытался разобраться с тем, что же изменилось для нас, простых покупателей с Ebay, и соответственно актуализировать информацию в статье.
Если вкратце – «жить стало легче, жить стало веселей».
Вчера вечером со мной неожиданно связался aevdox и сообщил, что, во-первых, ему пишут, что информация 2010 года устарела и было бы полезно привести статью в актуальное состояние, во-вторых, он готов стать моим хабрапапой. Таким образом и получился этот пост. Далее по тексту я предполагаю, что читатель уже знаком с первоначальным постом и воспринимает этот как его логичное продолжение.
А теперь к сути. С принятием в 2012 году нового Таможенного кодекса Украины (далее – ТК) и его вступлением в силу информация в статье «Ebay. Украина. О таможне и пересылках» сразу же безнадёжно устарела. Прежде всего потому, что новый кодекс отменил нормативно-правовые акты, на которые я ссылался в своём дополнении (Закон № 2681-III, Постановление Кабмина № 1652), и теперь эти отношения регулирует сам кодекс. Регулирует он их уже иначе. Я попытался разобраться с тем, что же изменилось для нас, простых покупателей с Ebay, и соответственно актуализировать информацию в статье.
Если вкратце – «жить стало легче, жить стало веселей».




 Осознав необходимость выхода из тени или же просто смены формы деятельности из наемного работника в самозанятого гражданина приходим к тому, что надо бы зарегистрироваться в качестве частного предпринимателя (ЧП, ИП, СПД ФОП). О том, как зарегистрироваться, какую форму налогообложения выбрать IT-шнику, сколько и куда платить читаем под катом. В конце так же приложен бонус «Как получить деньги под открытие от Центра занятости» (на оплату налогов на первое время), какие виды деятельности выбрать согласно КВЭДа, а так же несколько примеров типичных документов. Актуально только для Украины.
Осознав необходимость выхода из тени или же просто смены формы деятельности из наемного работника в самозанятого гражданина приходим к тому, что надо бы зарегистрироваться в качестве частного предпринимателя (ЧП, ИП, СПД ФОП). О том, как зарегистрироваться, какую форму налогообложения выбрать IT-шнику, сколько и куда платить читаем под катом. В конце так же приложен бонус «Как получить деньги под открытие от Центра занятости» (на оплату налогов на первое время), какие виды деятельности выбрать согласно КВЭДа, а так же несколько примеров типичных документов. Актуально только для Украины.




 Приветствую хабровцев.
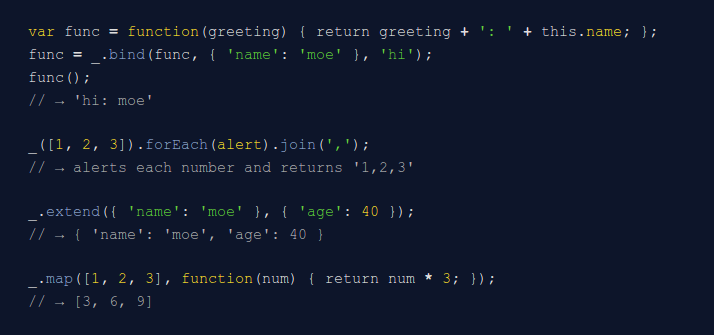
Приветствую хабровцев.  На Tuts+ опубликован новый курс учебных скринкастов "
На Tuts+ опубликован новый курс учебных скринкастов " (Окончание перевода статьи Эдди Османи о сравнении и выборе библиотеки для проекта со значительной ролью JS на клиенте.)
(Окончание перевода статьи Эдди Османи о сравнении и выборе библиотеки для проекта со значительной ролью JS на клиенте.)