User
Как положить инвестора на лопатки или три принципа Ходжи Насреддина
Однако, как правило, эта огромная масса ходоков повсюду сталкивается с холодным «непониманием» у потенциальных инвесторов. И лишь единицы из этого океана страждущих и ищущих удостаиваются счастья быть осыпанным искомым денежным дождём, пусть, порою и на весьма кабальных условиях, зато, хоть, идея не умирает.
Почему же происходит такое? Является ли это нормальным и как можно переломить эту негативную статистику в другую сторону? Сие и будет темой нашего разговора после ката.
Методология Разработки ПО
Agile содержит в себе множество методологий — XP, Scrum, Lean, Kanban, ScrumBut (СкрамНО). Сев разбирать методики, я понял, что не могу сказать, что моя команда работает по какой-то одной из них. В целом наш рабочий процесс можно изобразить так:

Строим карту популярности дней рождения с помощью Processing и VK API
Вступление
Несколько дней назад в блоге The Daily Viz была опубликована запись, которая привлекла внимание широкой общественности как пример простой и эффективной визуализации данных.
Визуализация представляла собой карту популярности дней рождения, реализованную как теплокарта (heatmap) в виде календаря. По вертикали располагались числа, по горизонтали — месяцы, и, глядя в эту незамысловатую таблицу, мы могли по насыщенности оттенка судить о том, насколько популярен тот или иной день в году с точки зрения деторождения.
Через какое-то время автор визуализации опубликовал в том же блоге второй пост, извинившись за то, что ввел сообщество в заблуждение, не прокомментировав должным образом исходные данные, использованные в работе над изображением. Проблема была в том, что исходный сет данных не содержал информации о реальном числе родившихся в тот или иной день людей. Информация была дана в другом виде — на каком месте (rank) находится тот или иной день в «рейтинге» популярности дней рождения.
То есть, разница между первой и второй позицией в рейтинге могла быть колоссальной (скажем, в два раза), но отличались бы они все равно только на один тон. Иными словами, визуализация не отражала реальных данных из-за того, что сет содержал лишь производные данные.
Немного подумав над этой проблемой, я решил описать собственный пример создания такой визуализации от начала до конца — т. е. от сбора данных до, собственно, отрисовки изображения. Этот пример хорош тем, что он, с одной стороны, относительно прост, а с другой — является целостным завершенным проектом с определенным интересным результатом.
От идеи до релиза. Manifest

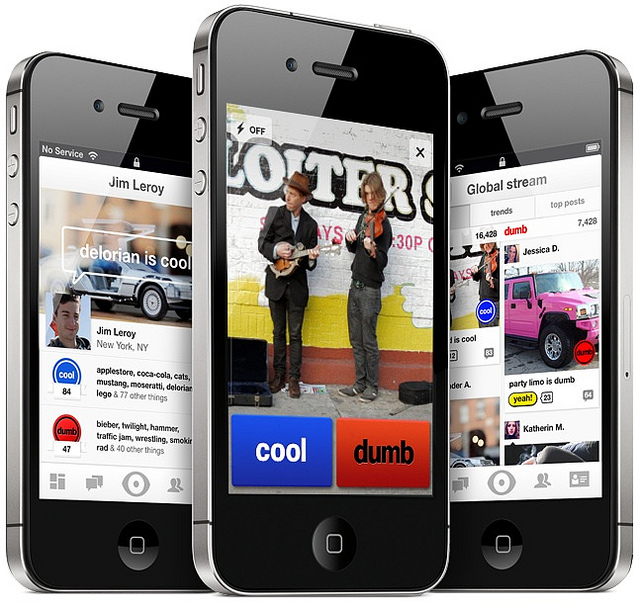
За 6 месяцев из PDF—презентации получился продукт. С привлечением посевных инвестиций, драйвом командной работы, путешествием в Нью-Йорк, изучением английского права, сложностями, открытиями, разочарованиями и вдохновениями. Вот так создавался Manifest.
Домашняя беспроводная сеть для просмотра HD-видео: мечта или реальность?

Когда не нужно слушать пользователей при проектировании интерфейса
Итоги Evernote Dev Meetup Moscow
В ходе мероприятия мы рассмотрели как вопросы продвижения партнерских продуктов, так и возможности Evernote API для расширения их функциональности. Также на Evernote Dev Meetup о своем опыте интеграции рассказали несколько существующих партнеров Evernote.
Мы хотим поблагодарить всех, кто смог посетить наше мероприятие. Надеемся, что вам понравилось, и встреча оказалась полезной. Тем, кто не смог с нами встретиться, мы ниже расскажем о темах, которые освещали докладчики.

Как правильно сортировать контент на основе оценок пользователей

В оригинале название звучит как «How Not To Sort By Average Rating». Я подумал, что дословный перевод «Как не сортировать по усреднённому рейтингу» будет малопонятен и хуже отражает содержание статьи.
Постановка проблемы
Вы занимаетесь веб программированием. У вас есть пользователи, которые оценивают контент на вашем сайте. Вы хотите разместить высоко оцененный контент наверху, а низко оцененный — внизу. Для этого на основе пользовательских оценок вам нужно вычислить некий «рейтинг».
Неправильное решение №1
Рейтинг= (Число положительных оценок) - (Число отрицательных оценок)
Как делать презентации, или почему не все взлетает? Часть 1

Подумав (не очень долго), я решил, что было бы также неплохо поделиться своими мыслями в текстовом формате: тут можно и конкретизировать, и лучше по полочкам разложить, да и читать многим сподручнее.
Настоящие нечестные конкурентные преимущества

Что, если кто-нибудь скопирует вашу гениальную бизнес-идею?
Около двадцати человек на Answers OnStartups задали этот вопрос в той или иной форме:
Когда я встречаюсь с инвестором-ангелом, он может спросить: «Что, если большая компания скопирует твою идею и разработает такой же сайт, как у тебя после того, как твой сайт увидит мир?»
Как я могу ответить на этот вопрос?
Нет, вопрос звучит иначе: что вы сейчас делаете, зная, что большая компания будет копировать вашу идею?
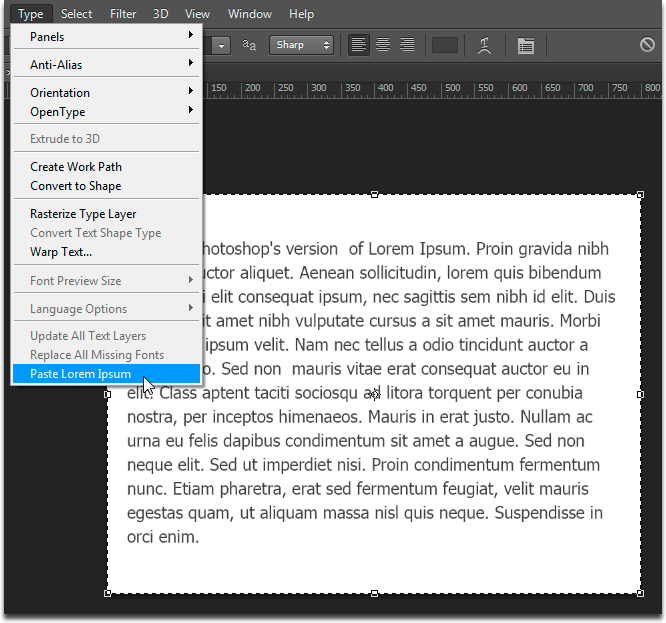
Photoshop CS6 Beta. Русификация встроенного Lorem Ipsum

Удобно. Но, когда разрабатывается дизайн русскоязычного проекта, латинская «рыба», как ни крути, портит вид и не передаёт всю композицию до конца. Чтобы бесконечно не копипастить кириллическую «рыбу», предлагаю русифицировать встроенную в CS6 Beta.
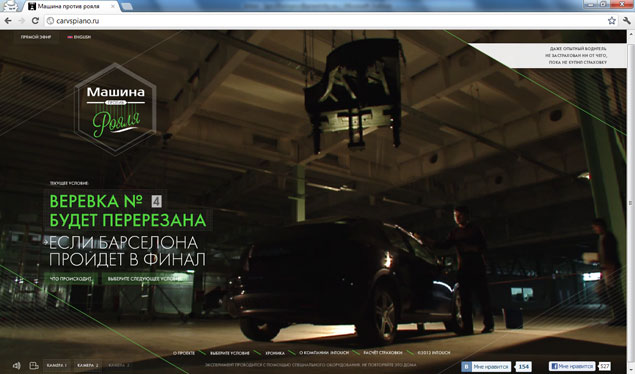
«Крадущийся авто, затаившийся рояль», или теория вероятностей в действии
Так мы начали делать http://carvspiano.ru — проект длиной всего в неделю, но с дерзким намерением проверить Эффект Бабочки в действии.

Как работает изнутри небольшой колл-центр для интернет-магазина
 Первый тезис: каждый звонок стоит 500 рублей, поэтому он действительно очень важен для нас.
Первый тезис: каждый звонок стоит 500 рублей, поэтому он действительно очень важен для нас.На протяжении пары лет мы эволюционировали от двух-трёх операторов с сотовыми телефонами до полноценного колл-центра, уверенно работающего на продажи и сервис. Ниже — практические выводы и описание работы, которое будет полезно тем, кто только собирается сделать такой центр у себя.
Adobe Photoshop CS6: новые возможности для web и UI дизайнеров

Правила для стартапа в период бума инвестиций
Стартап 42Floors основан в ноябре 2011 года, он предоставляет онлайн-сервис по поиску офисных помещений. Инвестиции к марту 2012-го составили $400K.
Джейсон Фридман сформулировал несколько правил, которые нужно соблюдать стартапу на горячем рынке.
Нетрадиционный путь развития проекта
Обычный сценарий: вы читаете книги сильных мира сего о том, как правильно развивать стартап. Изучаете умные статьи о различных методиках и правилах его продвижения. Обучаетесь у “просвещенных” как правильно делать то и вот это. Вооружаетесь умными системами управления проектом и мощными правилами тайм-менеджмента. Посещаете мега-семинары, стартап-тусовки и прочие места средоточия бизнес-мудрости. Ну и как следствие — наконец, заправляете свой проект инвестициями, находите ментора и активно начинаете развиваться. Короче, все “по уму” и вроде бы правильно… Но оказывается, что не так уж и правильно.
Как быстро разработать мобильное приложение? Отзывы и опыт стартапов
Начну с документального видео. Заранее извиняюсь за качество – это был экспромт с первой попавшейся под руку видео-камерой :-). Итак, вашему вниманию – мини-опрос стартапов-разработчиков мобильных приложений на тему Windows Phone.
62 полезных инструмента для адаптивного дизайна (Responsive web design)
Перевод крайне ценной статьи «Responsive Web Design Techniques, Tools and Design Strategies» популярного интернет-издания для разработчиков Smashing Magazine.
Еще в январе мы опубликовали статью об адаптивном дизайне «Responsive Web Design: What It Is and How To Use It» (Адаптивный веб-дизайн: Что это такое и как им пользоваться). Адаптивный веб-дизайн продолжает привлекать к себе много внимания, но, учитывая, насколько он отличается от традиционных методов разработки сайтов, он может показаться заоблачно сложным для тех дизайнеров и разработчиков, которые его не пробовали.
По этой причине мы составили обзор ресурсов, полезных при создании адаптивных сайтов. В обзор вошли подробные руководства, подходы, инструменты, статьи, содержащие практические советы, необходимые для создания вашего собственного адаптивного сайта.
Техники Responsive web design
1. CSS Transitions and Media Queries
CSS Transitions и Media Queries
Elliot Jay Stocks подробно рассказывает о методе сочетания CSS Media Queries и CSS transitions. Основная идея в следующем: разрабатывая адаптивный сайт с помощью Media Queries, вы постоянно изменяете ширину вашего браузера, чтобы посмотреть, как сайт ведет себя при этом. Но каждый раз, когда отрабатывает один из ваших Media Queries, виден жесткий переход между стилями (первый, например, для десктопов, второй — для планшетов). Почему бы не использовать CSS transitions для сглаживания этих жестких переходов с помощью анимации?

Дневник репатриантов часть 2: Как привлечь инвестиции в стартап, не имея связей и опыта
Мы получили очень много положительных отзывов на тот пост. Но в нём был существенный недостаток: мы описывали процесс с точки зрения нашего предыдущего опыта и связей. Большинство из этих рекомендаций неприменимы к вопросу о том, как начать в России свой бизнес, не имея связей и опыта.
Мы очень хотим помогать развитию локальной предпринимательской экосистемы и этот пост — попытка рассказать о том, как запускать проекты не имея ничего, кроме желания.

Information
- Rating
- Does not participate
- Location
- Санкт-Петербург и область, Россия
- Date of birth
- Registered
- Activity