
Мы всегда в поисках хороших статей о дизайне, чтобы потом использовать их в работе над сайтом «Я люблю ИП». Сегодня мы перевели ещё одну статью, которая рассказывает, чем отличается UI-дизайн от UX-дизайна и на каких основных принципах строится дизайн интерфейсов.
UI vs. UX
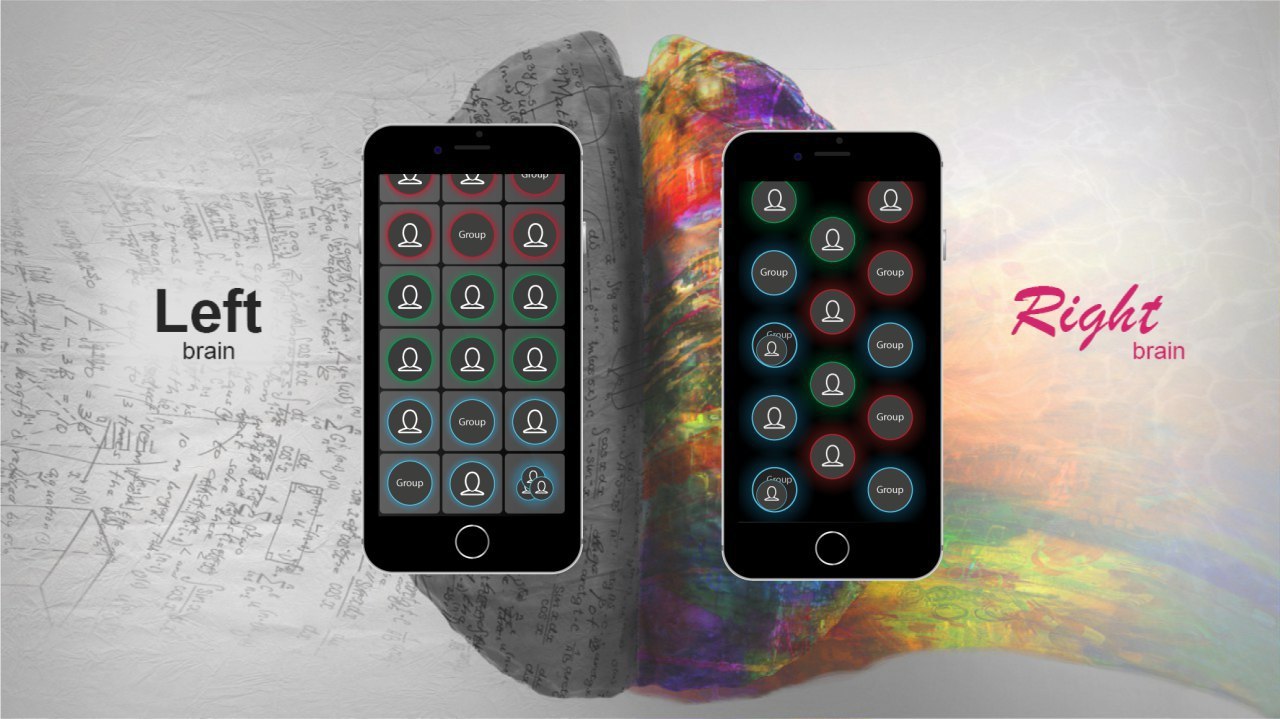
Если вы хоть немного интересовались дизайном приложений, то наверняка слышали термины «UI» и «UX». Но чем же они отличаются?
В самой простой форме, UX-дизайн — это то, что делает интерфейс полезным, а UI-дизайн — делает его красивым. Дизайн интерфейсов — это смесь визуальной иерархии и элементов интерфейса. Чтобы разобраться, чем отличается прекрасный дизайн от просто хорошего, необходимо понять, что дизайн интерфейсов — это всего лишь один из слоев целого дизайн-процесса. Возможно, именно поэтому эти два термина так часто путают. В этой статье я постараюсь рассказать, в чём же заключается разница между ними с точки зрения дизайн-процесса.
Согласно книги Дж. Гарретта «Элементы опыта взаимодействия», UX-дизайн можно определить через пять основных уровней. Давайте начнём с самого абстрактного.
 Есть у меня долг перед Хабром. Два года назад я написал статью «Веб-технологии для дизайнеров — зачем и как», а продолжение статьи так и не выпустил.
Есть у меня долг перед Хабром. Два года назад я написал статью «Веб-технологии для дизайнеров — зачем и как», а продолжение статьи так и не выпустил.