Не знаю почему, но я всегда воспринимал системы охлаждения в ноутбуках как некий закрытый черный ящик. Тупость алгоритмов, по которым вентилятор начинал надрывно завывать при еще вполне холодном процессоре, изрядно раздражала во многих ноутбуках, но мне казалось, что все параметры там производители прибили гвоздями и поменять их можно разве что расковыряв BIOS или вообще только вставив какие-нибудь регулируемые резисторы в нужных местах. Ни тем, ни другим мне заниматься совершенно не хотелось, поэтому я об никогда всерьёз даже не задумывался.
Нет, конечно, я слышал про всякие программы, которые могут вмешиваться в управление охлаждением и вроде кто-то ими успешно пользуется, но лично мне с ними вечно не везло, точнее не везло с железом, на котором я пытался их завести. Например, какое-то время назад я пробовал настроить fancontrol на довольно старом ноутбуке HP nc8430 с Убунтой. В итоге, известный скрипт sensors-detect не смог найти ни одного вентилятора в системе, а без этого fancontrol не работает. На разных форумах периодически появляются люди с похожими проблемами, но никто им толком помочь не может.
Тогда я в очередной раз забросил эту тему и вернулся к ней только на днях, когда читал обзоры, подыскивая себе новый ноутбук, и уже вроде бы выбрал почти всем хороший Sony S15, как опять в одном из обзоров читаю про него, что вентилятор в нем вообще не останавливается никогда, даже когда точно можно. Постоянно шумящий ноутбук я больше не хочу, а выбирать как всегда особо не из чего, учитывая, что надо 15", что TN матрицу я тоже больше не хочу, и бюджет ограничен. Ну сами знаете, как оно бывает. Может быть на нем все-таки заведется fancontrol и все будет хорошо, но а если нет? Никаких отчетов по его установке на этот ноутбук найти не удалось. Это побудило меня еще раз копнуть тему программного управления вентиляторами и пройти довольно непростой, но очень увлекательный квест.
Нет, конечно, я слышал про всякие программы, которые могут вмешиваться в управление охлаждением и вроде кто-то ими успешно пользуется, но лично мне с ними вечно не везло, точнее не везло с железом, на котором я пытался их завести. Например, какое-то время назад я пробовал настроить fancontrol на довольно старом ноутбуке HP nc8430 с Убунтой. В итоге, известный скрипт sensors-detect не смог найти ни одного вентилятора в системе, а без этого fancontrol не работает. На разных форумах периодически появляются люди с похожими проблемами, но никто им толком помочь не может.
Тогда я в очередной раз забросил эту тему и вернулся к ней только на днях, когда читал обзоры, подыскивая себе новый ноутбук, и уже вроде бы выбрал почти всем хороший Sony S15, как опять в одном из обзоров читаю про него, что вентилятор в нем вообще не останавливается никогда, даже когда точно можно. Постоянно шумящий ноутбук я больше не хочу, а выбирать как всегда особо не из чего, учитывая, что надо 15", что TN матрицу я тоже больше не хочу, и бюджет ограничен. Ну сами знаете, как оно бывает. Может быть на нем все-таки заведется fancontrol и все будет хорошо, но а если нет? Никаких отчетов по его установке на этот ноутбук найти не удалось. Это побудило меня еще раз копнуть тему программного управления вентиляторами и пройти довольно непростой, но очень увлекательный квест.
 В финале телевикторины Jeopardy, где против ИИ программы
В финале телевикторины Jeopardy, где против ИИ программы 






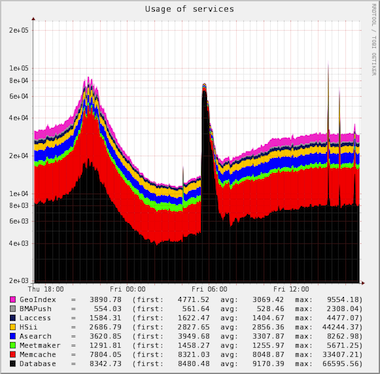
 Давайте представим себе типичный, набирающий популярность стартап, использующий, например, PHP или Python. Сначала все находится на одном сервере — PHP (или Python), Apache, MySQL. Затем вы выносите MySQL на отдельный сервер, устанавливаете nginx для раздачи контента, возможно, добавляете memcached для кеширования и еще несколько серверов приложений…
Давайте представим себе типичный, набирающий популярность стартап, использующий, например, PHP или Python. Сначала все находится на одном сервере — PHP (или Python), Apache, MySQL. Затем вы выносите MySQL на отдельный сервер, устанавливаете nginx для раздачи контента, возможно, добавляете memcached для кеширования и еще несколько серверов приложений…