
В процессе знакомства с Go я нашел в документации пример:
SE

Можно ли с помощью GitHub анализировать работу, не заглядывая в монитор сотрудника — без скриншотов и тайм-трекеров?
Я Александр Кириллов, технический директор компании Evrone. Больше 20 лет я посвятил разработке. В этой статье поделюсь с вами опытом, который собрал за время работы с распределенными командами. Расскажу о том, как, не нарушая приватность разработчиков, следить за качеством работы на проектах и отслеживать нежелательные паттерны с помощью метрик в Jira и Git.

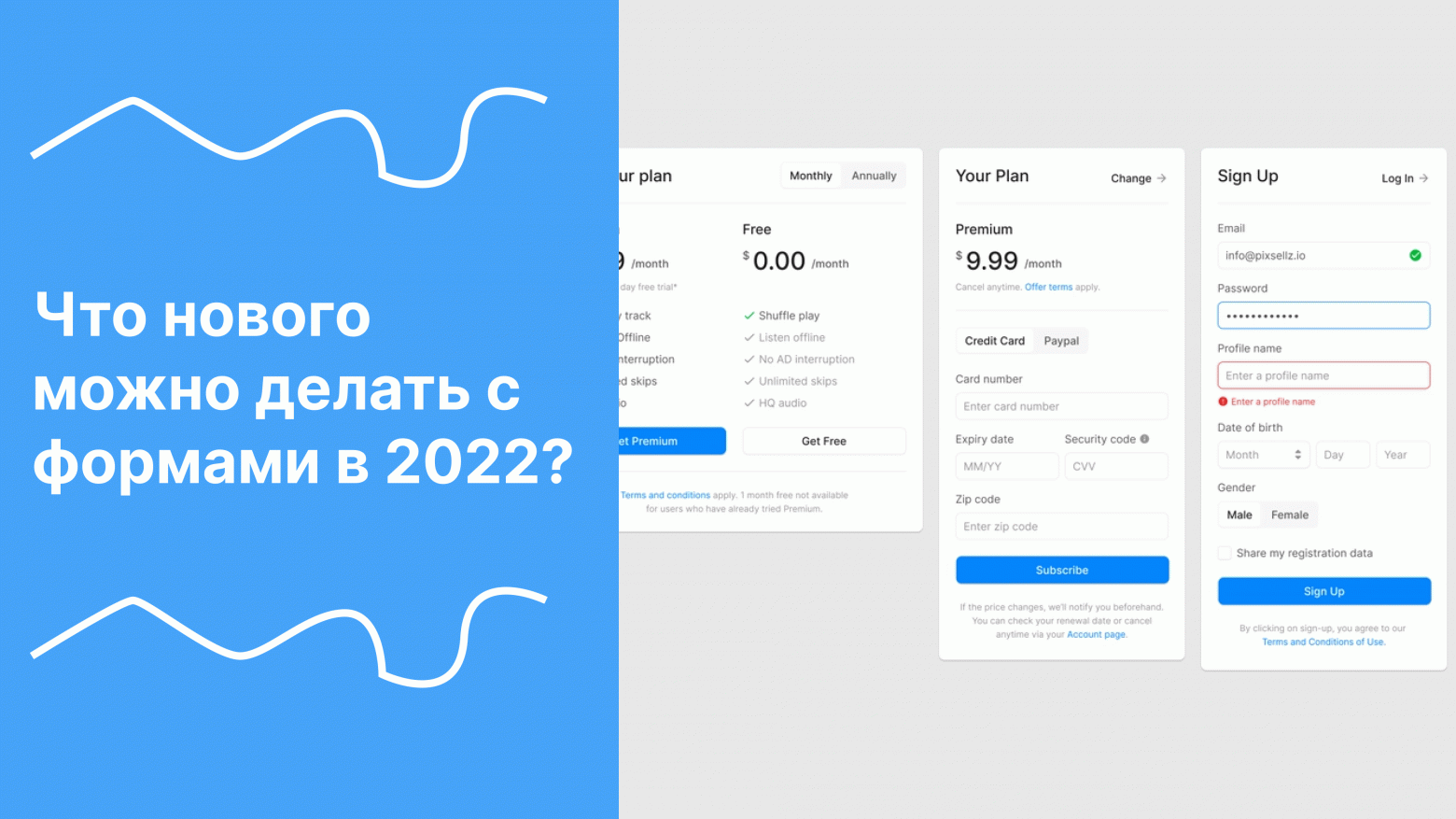
Браузеры постоянно добавляют новые функции HTML, JavaScript и CSS. Вот несколько полезных дополнений к работе с формами, которые вы могли пропустить…

Собеседование — одно из наиболее стрессовых событий в жизни. По статистике, IT-специалисты меняют работу раз в 2–3 года. И каждый раз приходится заново проходить интервью с HR, tech lead и будущими руководителями. Директор по ИТ-архитектуре Группы «Иннотех» Артём Головачев поделился секретами успешного прохождения собеседования.

Слово креативность слышал каждый первый работник сферы IT и маркетинга. И ладно бы слышал! Часто эту самую креативность заставляют проявлять. Что делать, если ты не очень креативный человек? Как придумать идею, если ты никогда этим не занимался?
Сегодня расскажем о паре рабочих техник. Расскажем на примере креативов для таргета, во-первых, потому, что наша компания – про рекламу, а во-вторых, потому что картинки – это наглядно и весело.

main {
max-width: 38rem;
padding: 2rem;
margin: auto;
}
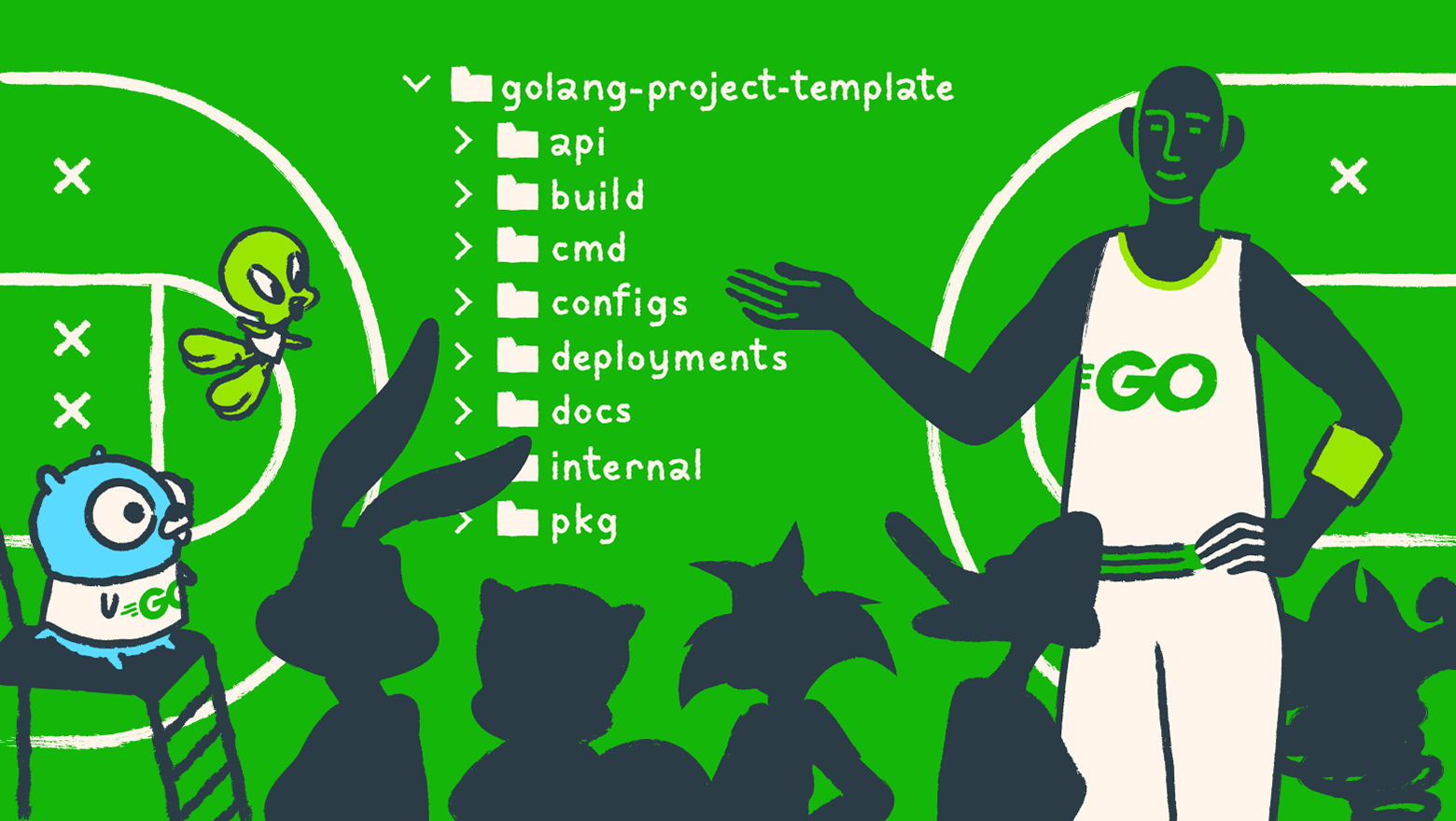
Всем привет, меня зовут Авксентий, я backend-разработчик в inDriver. Думаю, каждый начинающий разработчик сталкивался с проблемой, как правильно выстроить архитектуру и структуру проекта. Ведь организация кода проекта — постоянно развивающаяся проблема, а следование стандартной структуре сохраняет чистоту кода и повышает производительность команды.
Когда я начинал писать на Go, то потратил много времени на поиски стандартов структурирования проекта. В итоге так и не нашел официального и точного стандарта — либо информация была неполной, либо это было не то, что нужно. Я решил написать свой гайд на основе опыта. Он для начинающих разработчиков и посвящен тому, как структурировать проект на Golang.

В последнее время появляется довольно много Fullstack-фреймворков, они становятся популярны, их обсуждают.
Если посмотреть на результаты The State of JS 2021 в разделе «Библиотеки — Бэкенд-фреймворки», то минимум 5 из них (возможно, больше) будут как раз FullStack. Отсортировав бэкенд-фреймворки по заинтересованности, в самом верху списка мы снова увидим именно FullStack. Это понятно — они востребованы и лежат в основе разных проектов.
Однако на наш взгляд, область их применимости несколько ограничена. Почему — объясняем под катом.

Привет, Хабр!
В этой статье расскажу о некоторых нетривиальных методах увеличения быстродействия кода, когда все лежащие на поверхности варианты уже испробованы.
Прежде чем приступить к изложению сути темы, расскажу историю из практики. Когда-то я занимался автоматизацией такого страшного явления как “аттестация педагогических работников”. Суть заключалась в том, чтобы разработать систему, куда доблестные труженики образования загрузят документы, подтверждающие успехи в работе - грамоты, дипломы учеников, и далее по списку. Стек: PHP+Python (если хотите знать, что тут делает Python - почитайте первую статью), JS (jQuery) на фронте.
Конечно же, никакого ТЗ не было, порядок внесения изменений напоминал постройку железной дороги прямо перед движущимся паровозом. Закономерным следствием такого подхода стали некоторые “особенности” в работе системы. Так, например, список отправленных на рассмотрение портфолио для администратора формировался несколько минут. Однако это всех устраивало, потому что “внесение изменений может что-то сломать, а так оно работает пусть медленно, зато предсказуемо”. Оно и по сей день работает медленно, но предсказуемо.

Бывает что мы хотим добавить новую функциональность в сервис и всегда хочется это сделать быстро. И иногда приходит мысль написать рабочий вариант, а после этого исправлять баги. Может показаться, что если мы разрабатываем новую функциональность, мы не можем затронуть существующий функционал - у нас же http или grpc фреймворк ловит все паники и обрабатывает их. Но это не всегда так и в этой статье я хочу рассказать о некоторых ошибках, за которыми нужно всегда внимательно смотреть, потому что они могут привести к падению сервиса.

На рынке доступно множество инструментов непрерывной интеграции и непрерывного развёртывания. Эти инструменты играют ведущую роль в координации и автоматизации работы на различных этапах CI/CD-пайплайна.
Мы пообщались с Александром Довнаром, Lead DevOps в Naviteq, и узнали, как безопасность проекта связана с выбором CI/CD-инструмента. Подробно остановились на том, что такое GitLab CI, кому он подходит и почему его стоит использовать.

«Получив поддержку, Ньютон мог полностью посвятить себя тому, что он выбрал. Чтобы остаться, ему нужно было только избежать трех непростительных грехов: преступлений, ереси и брака.»
“И есть еще белые, белые дни, белые горы и белый лед.
Но все, что мне нужно - это несколько слов и место для шага вперед.”
(Виктор Цой)
Это вторая часть статьи, где будут вопросы, которые мне задавали и ответы на них. Я не берусь оценивать полезность вопросов и их смысл. Просто пишу все как есть, надо признать, что часть из них меня здорово обескуражили и мне пришлось уходить не солоно хлебавши, вспоминая один забавный анекдот:
"- Ну как на собеседование сходил? Успешно? - Да. Ручку у них спер" (ссылка)
Часть вопросов будет по typescript, часть по javascript, что-то будет из html, Node.js, настройки, библиотеки, концепции. В общем всё то, о чем говорят на собеседованиях.

О хуках в фронтенд-разработке на Хабре писали уже не раз, и в этой статье мы не сделаем великого открытия. Наша цель другая – рассказать про React Hooks настолько подробно и просто без трудной терминологии, насколько это возможно. Чтобы после прочтения статьи каждый понял про хуки всё. Эта статья будет полезна как начинающим React-разработчикам, так и тем, кто хочет, не уходя в глубины документации, получить практическую информацию в сжатом виде.



Сегодня SQL используют уже буквально все на свете: и аналитики, и программисты, и тестировщики, и т.д. Отчасти это связано с тем, что базовые возможности этого языка легко освоить.
Однако работая с большим количеством junior-ов, мы раз от раза находим в их решениях одни и те же ошибки. Реально — иногда просто создается ощущение, что они копируют друг у друга код.
Кстати, иногда такая же участь постигает и специалистов более высокого полета.
Сегодня мы решили собрать 7 таких ошибок в одном месте, чтобы как можно меньше людей их совершали.

В JavaScript есть два основных способа обработки асинхронного кода: Promise (ES6) и async / await (ES7). Эти синтаксисы дают нам равные базовые функции, но по-разному влияют на читаемость и область видимости. В этой статье мы увидим, как один синтаксис помогает, а другой отправляет нас в callback hell! Материал адаптирован на русский язык совместно с Тимофеем Тиуновым, автором курса “JavaScript” в Skillbox.