
Когда прочитал
публикацию про запуск беспилотных гоночных автомобилей — подумал, было бы интересно сделать что-то подобное. Конечно не гоночный болид, но по крайней мере мобильный робот, что ориентируется в пространстве посредством камеры — распознаванием образов.
В нашем хакспейсе — создать робота не такая большая проблема. Но не у всех и не всегда есть возможность экспериментировать с реальным «железом» — поэтому интересно было попробовать решить задачу — в виртуальной среде, и после уже оживить «железо».
Так и возникла идея серии статей, про решение простейшей задачи ориентации робота в пространстве — от виртуальной симуляции, до воплощения в реальном мобильном роботе:
Часть 1. Настройка виртуальной среды, интеграция с python и OpenCV для распознавания образов из виртуального мира.
Часть 2. Создание виртуального мобильного робота, алгоритм автономного перемещения (поиск объекта)
Часть 3. Создание реального робота, перенос логики на него.
Хочется добиться такого результата — чтобы python скрипт, управляющий виртуальным роботом — был бы максимально идентичным тому, что будет управлять реальным роботом.
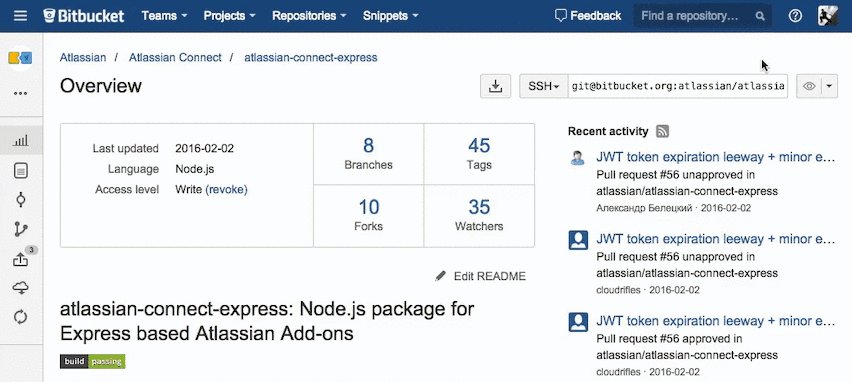
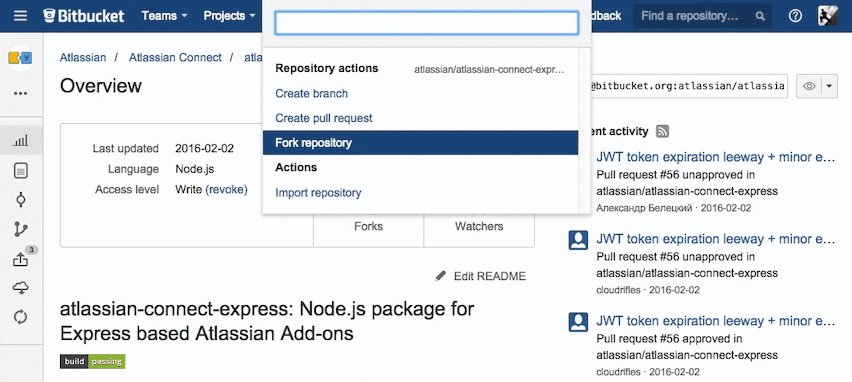
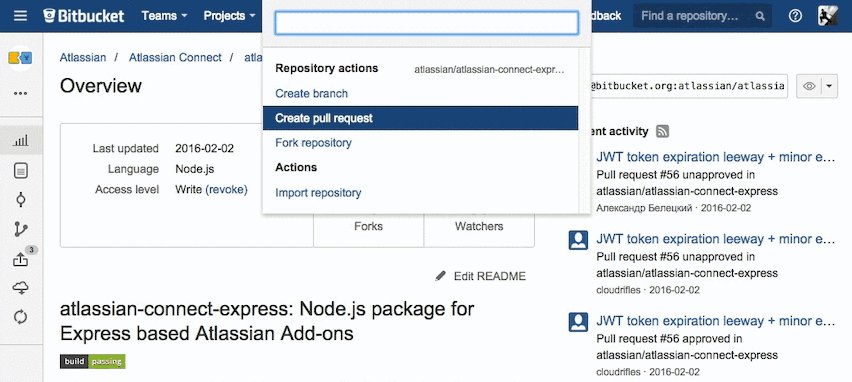
Мозгом робота будет микрокомпьютер RaspberryPi2 — на котором без проблем работает и python, и OpenCV. Таким образом необходимо состыковать систему виртуальной робототехники V-REP — с Python и OpenCV. Вот про это и будет первая часть — данная публикация.
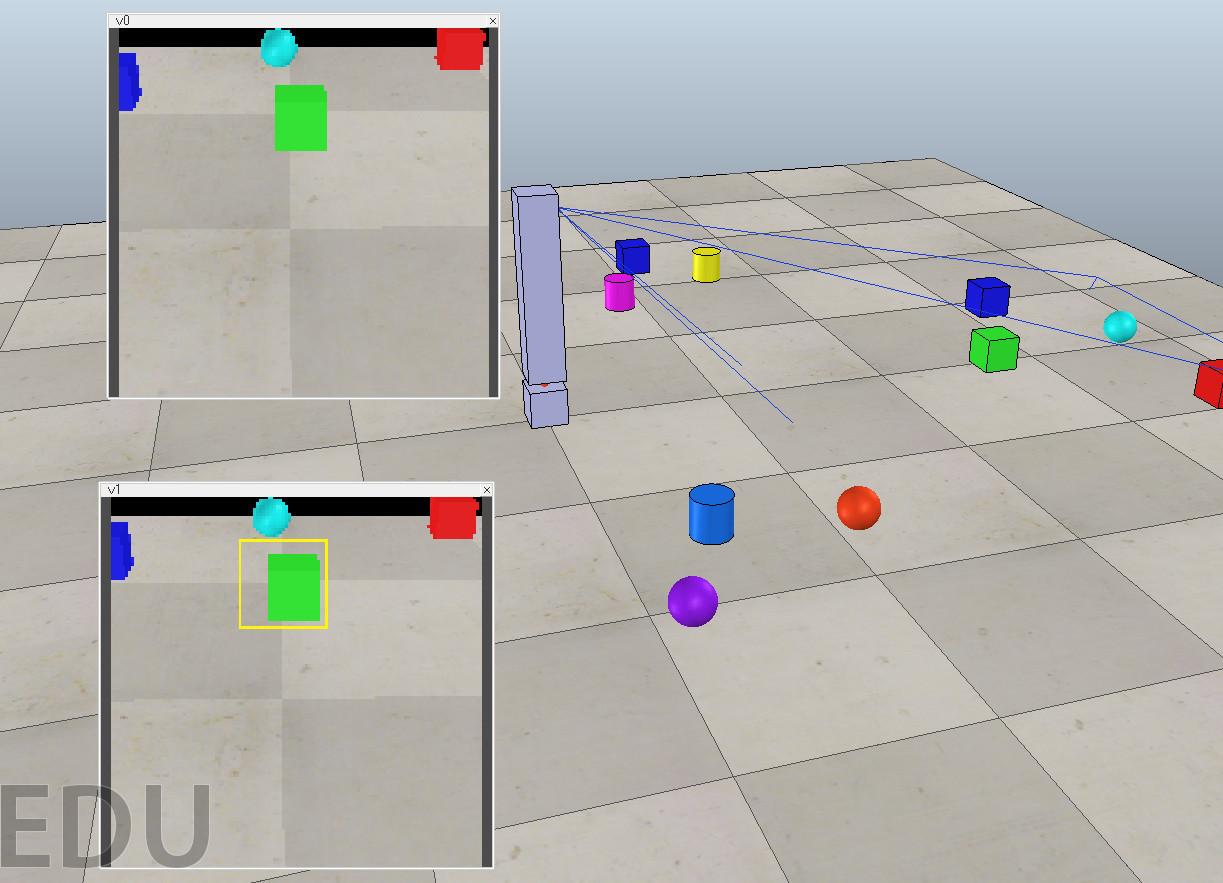
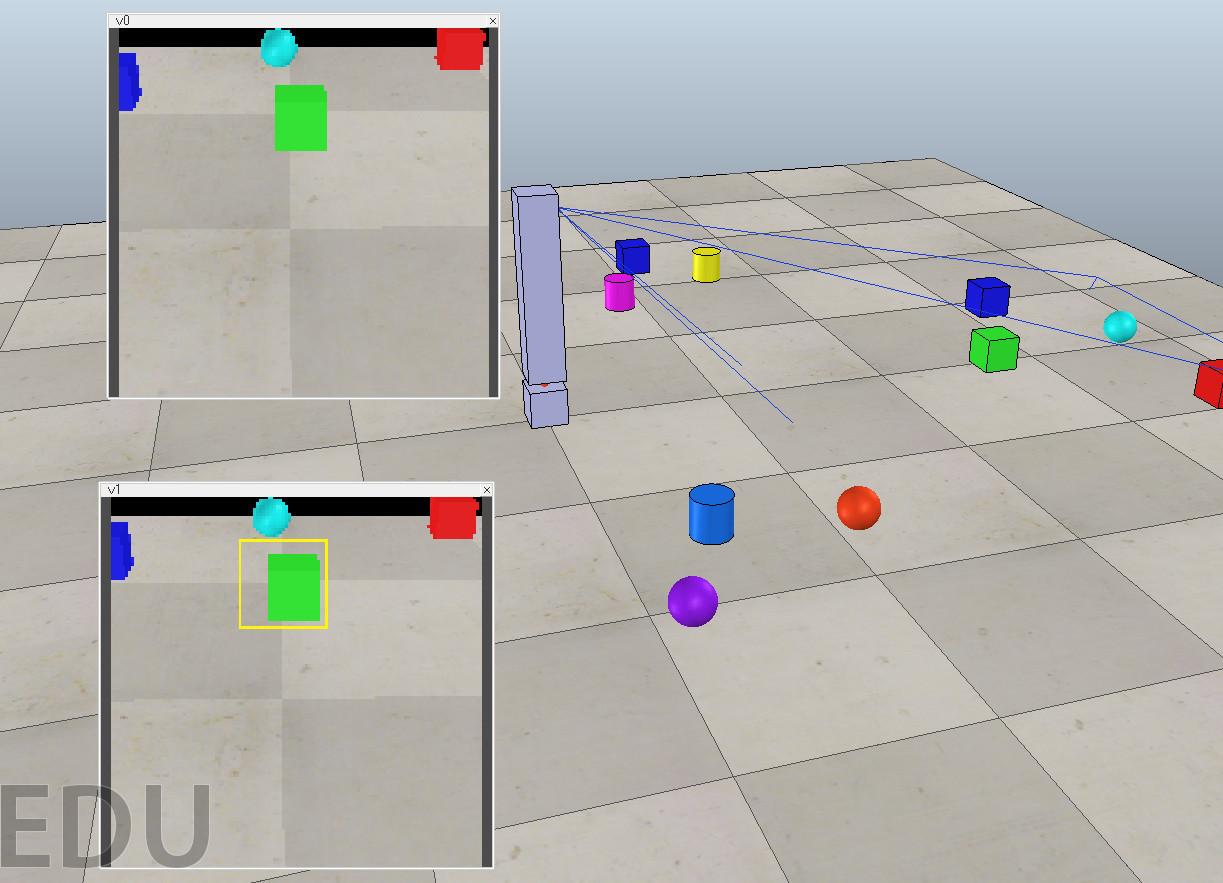
Видео, что получилось (поиск зеленого объекта)
На верхнем окне — прямое изображение с видео-камеры в 3д виртуальном мире, на нижнем окне — результат выполнения python скрипта, что получает изображение передаёт её OpenCV и рисует маркер, вокруг найденного объекта.
Нарисуем архитектуру нашего мобильного робота.