Неделю назад я участвовала в моем первом геймджеме в Стамбуле. Я не геймдизайнер. Я просто пришла и сказала: «Окей, гайз, я умею рисовать в 2D, люблю pixel art, и немного умею в Construct3». Гайз ответили: «Круто, где можно узнать что-то про тебя?». Я пару месяцев назад стартанула
канал про геймдев. Но на русском. Мгновенный факап.
У меня есть кейсы: маленькие завершенные гейм-проектики, куча артов. НО! Всё это не организовано, я не могу просто прислать одну ссылку. Мне нужно портфолио.
В IT-сфере портфолио частенько не просто pdf, которую скидывают HR-ам на почту. У разработчиков есть их код в Git, дизайнеры выкладывают свои работы на Behance, Dribbble. Некоторые, как
tonsky и
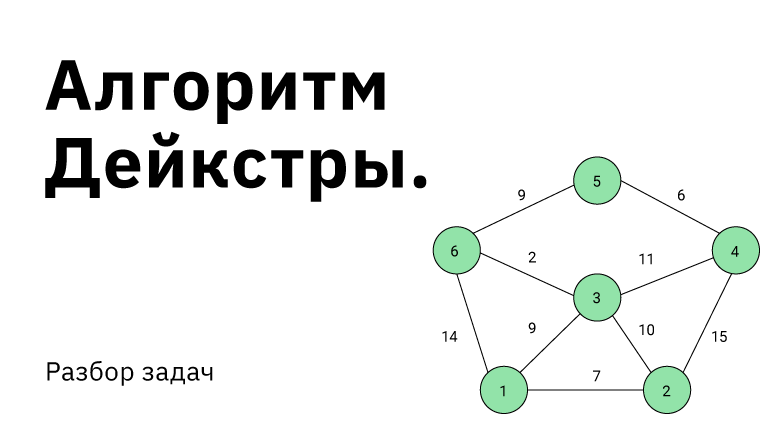
danluu, ведут технические блоги. Некоторые рисуют такие картинки:

Я захотела создать сайт-портфолио, потому полезла искать идеи для оформления, и нашла несколько клевых кейсов. Некоторые сайты подтормаживают, потому что вместо лендоса там целый сторителинг или игра, что-то из этого даже неудобно. Но мне запомнился каждый сайт, что я привожу ниже. Это не технический разбор, там мало букв, это коллекция референсов. Возможно, кому-то это подаст идеи для их творчества.