В качестве предисловия к переводу. Открываем Firefox/Opera, переходим по ссылке, смотрим исходный код страницы и удивляемся. Потому что его нет. Под катом рассказ, как такое можно сделать.
fatal @fatal
Пользователь
ОВР — Очень Важные Реакции
2 мин
8.3KТак уж исторически сложилось, что одной из самых сложных задач школьной химии всегда являлись окислительно-восстановительные реакции. Электронные конфигурации атомов, комплексные соединения, и даже устройство солей перксеноновой кислоты не вызывают у детей столько оторопи, сколько уравнивание ОВР. Так как часть нашей команды занимается созданием сервисов для школьников, мы захотели помочь решить проблему с поиском окислительно-восстановительных реакций. Разумеется, нам очень не хотелось потворствовать списыванию, поэтому мы постарались сделать наш сервис обучающим, чтобы любому школьнику стало понятно, как же уравниваются те самые ОВР.
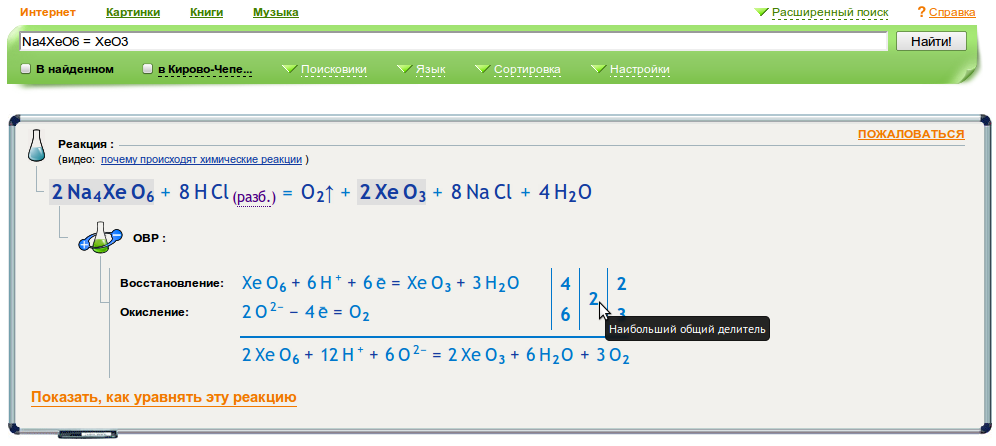
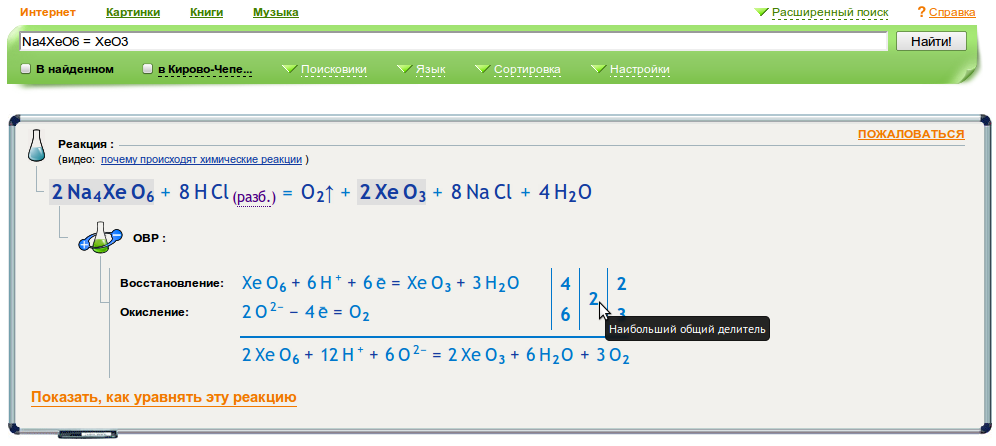
В первую очередь для всех имеющихся у нас окислительно-восстановительных реакций мы стали показывать соответствующие полуреакции.
Например, вот так:

В первую очередь для всех имеющихся у нас окислительно-восстановительных реакций мы стали показывать соответствующие полуреакции.
Например, вот так:

+65
Представлен стандарт CSS Grid Alignment Level 3
4 мин
4.1K
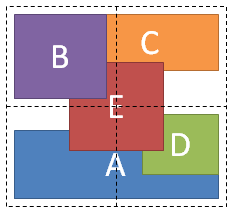
Два дня назад я представил на Хабре задачу по компоновке силами CSS. Задача привлекла небольшое внимание разработчиков и было представлено несколько разных решений, в том числе такие, которые практически точно решают задачу.
Пообещав представить оригинальное решение я немного слукавил, потому что это решение представляет собой использование нового стандарта W3C CSS Grid Alignment Level 3, который был представлен в начале ноября на мероприятии TPAC 2010.
Публикуя задачу на Хабре я хотел посмотреть на варианты решений от разработчиков и попытаться понять, чем новый стандарт может облегчить нам всем жизнь.
+104
YesterdayMe: опыт роста стартапа от 1 до 2000 активных пользователей
5 мин
871 В этом посте расскажу о собственном опыте создания и продвижения стартапа YesterdayMe.ru. Пост построю как перечисление наиболее значимых наблюдений и рекомендаций в ходе развития проекта, но намеренно не буду делать обширных выводов, чтобы уместиться в читаемый объем. Коротко, по делу, исходя из опыта первых семи месяцев работы сервиса.
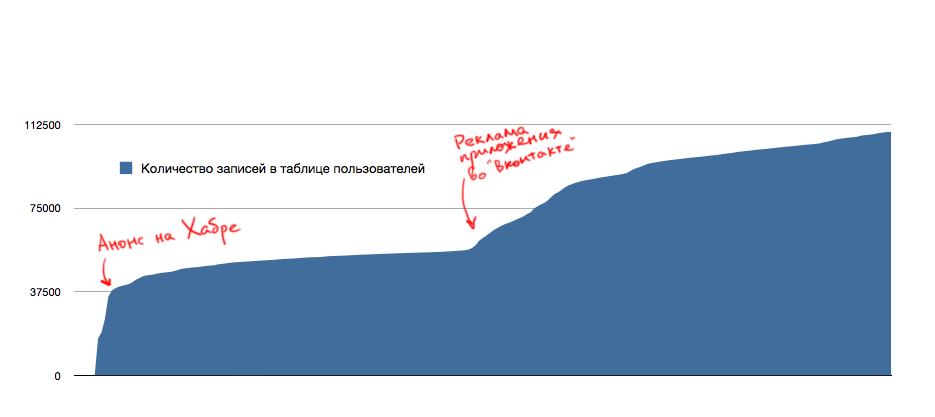
В этом посте расскажу о собственном опыте создания и продвижения стартапа YesterdayMe.ru. Пост построю как перечисление наиболее значимых наблюдений и рекомендаций в ходе развития проекта, но намеренно не буду делать обширных выводов, чтобы уместиться в читаемый объем. Коротко, по делу, исходя из опыта первых семи месяцев работы сервиса.YesterdayMe — сервис, позволяющий следить за употреблением алкоголя. Выпил — записал. По вводимым данным строятся разные отчеты. Изначально была идея сделать только персональный трекер выпитого, но потом, с учетом пожеланий пользователей, сервис эволюционировал в небольшую социальную сеть. Сейчас можно следить за друзьями и сравнивать показатели друг друга.
Сегодня у сервиса около двух тысяч активных пользователей (пользуются сервисом хотя бы раз в неделю).

+87
Настоящее скругление углов картинок на клиенте
3 мин
27KО скруглении углов в html-верстке сказано уже столько, что я пойму тех кто прочитав заголовок иронично улыбнется и подумает «опять 25, ну сколько можно...». Поэтому я постараюсь кратко изложить суть, и сразу предупрежу, что этот метод вы едва ли могли видеть раньше.
+125
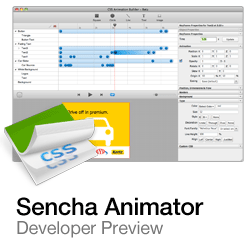
Sencha Animator — средство для создания анимации средствами CSS и HTML
2 мин
5.4K
Пока компания Adobe анонсирует Edge prototype tool, компания Sencha выпускает пробный релиз Sencha Animator — декстопное приложение для создание анимации для всего, что поддерживает HTML5. Как утверждают создатели, создание такого инструмента вызвано заявлением Apple исключить Flash из их iOS, что приводит к тому, что приходится писать кучу строк кода для создания анимации через CSS3. Поэтому они предлагают для начала посмотреть демо, а потом скачать и воспользоваться аниматором самому.
+58
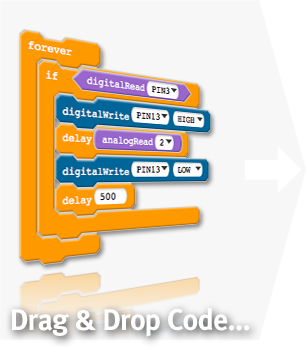
Scratch и визуальное программирование Arduino
1 мин
58K Scratch — это среда для обучения школьников программированию.
Scratch — это среда для обучения школьников программированию. В этой среде можно создавать и играть с различными объектами, видоизменять их вид, перемещать их по экрану, устанавливать формы взаимодействия между ними. Это объектно-ориентированная среда, в основе которой лежит принцип конструктора LEGO и в которой программы собираются из разноцветных блоков-кирпичиков команд точно так же, как собираются из разноцветных кирпичиков конструкторы Лего.
+61
Обзор свежих материалов, сентябрь 2010
5 мин
829Этот материал продолжает серию ежемесячных обзоров свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель, май-июнь, июль, август.


+57
Решение проблем обработки XSLT на стороне клиента
3 мин
7KВы уже используете XSLT в качестве шаблонизатора на сервере. Настал черёд перенести xsl-трансформацию на клиента. Можно, например, воспользоваться способом описанным в статье На клиенте! Получить XML! Получить XSL! Сделать XHTML! Марш!. Но это было бы слишком просто, потому что каждый браузер добавляет несколько своих нюансов при работе с XSLT.
Вопросы о способе загрузки xsl- и xml-файлов и их обработки в различных браузерах был рассмотрен в указанной выше статье. Рассмотрим другие вопросы:
1) инклудинг;
2) кеширование;
Все примеры опубликованы на этой странице ra-project.net/xsl_tests и работают в браузерах Opera, Chrome, IE6, Firefox, Safari.
Вопросы о способе загрузки xsl- и xml-файлов и их обработки в различных браузерах был рассмотрен в указанной выше статье. Рассмотрим другие вопросы:
1) инклудинг;
2) кеширование;
Все примеры опубликованы на этой странице ra-project.net/xsl_tests и работают в браузерах Opera, Chrome, IE6, Firefox, Safari.
+27
Грабли при верстке HTML писем
3 мин
104KДовольно часто наши клиенты устраивают регулярные рассылки с новостями. Почти всегда их не устраивают текстовые рассылки или простое оформление HTML рассылок. Наши дизайнеры вовсю креативят, а мы потом набиваем шишки при верстке их макетов с корректным отображением во множестве почтовых клиентов.
Ниже список встретившихся нам особенностей и способы их разрешения (как то упорядочить их мне не удалось, поэтому всё идет единым списком)
Ниже список встретившихся нам особенностей и способы их разрешения (как то упорядочить их мне не удалось, поэтому всё идет единым списком)
+264
Impact HTML5 Game Engine — движок на JS
1 мин
19KПросматривая обзоры инди-игрушек наткнулся на весьма интересный проект — Biolab Disaster (да поможет ему НЛО выдержать хабраэффект) — браузерный платформер на чистых HTML5 & JavaScript, навеивающий воспоминания о тех временах, когда каждую игру делали с душой.
Коротенькая и незатейливая игрушка крутится необычайно быстро и красиво, оставляя за собой приятное впечатление, активированные чекпоинты и маленькие кусочки врагов :)
Выполнена она на движке автора этой же игры, Impact HTML5 Game Engine, в качестве демонстрации его возможностей. Движок на данный момент все еще находится в состоянии разработки, но предлагает уведомить нас электронным письмом по официальному выходу в свет.
За новостями можно так же следить в блоге автора.
На закуску — видео с геймплеем, некоторыми моментами создания игры и редактором уровней — с комментариями автора.
(Благодаря видео можно узнать ссылку на официально еще не опубликованный, но вполне рабочий level editor)
Флеш становится все менее значимым, что не может не радовать.
Приятного пятничного ковыряния в коде ^_^
Коротенькая и незатейливая игрушка крутится необычайно быстро и красиво, оставляя за собой приятное впечатление, активированные чекпоинты и маленькие кусочки врагов :)
Выполнена она на движке автора этой же игры, Impact HTML5 Game Engine, в качестве демонстрации его возможностей. Движок на данный момент все еще находится в состоянии разработки, но предлагает уведомить нас электронным письмом по официальному выходу в свет.
За новостями можно так же следить в блоге автора.
На закуску — видео с геймплеем, некоторыми моментами создания игры и редактором уровней — с комментариями автора.
(Благодаря видео можно узнать ссылку на официально еще не опубликованный, но вполне рабочий level editor)
Флеш становится все менее значимым, что не может не радовать.
Приятного пятничного ковыряния в коде ^_^
+73
Дрессируем box-shadow
6 мин
98K Разработчики W3C сделали box-shadow очень гибким свойством. Благодаря этому можно получать весьма интересные результаты, если использовать это свойство нетривиальным образом. В этой статье я напишу о некоторых эффектах, которые мне удалось получить при помощи «теневых технологий».
Разработчики W3C сделали box-shadow очень гибким свойством. Благодаря этому можно получать весьма интересные результаты, если использовать это свойство нетривиальным образом. В этой статье я напишу о некоторых эффектах, которые мне удалось получить при помощи «теневых технологий».Пока я составлял примеры, я неожиданно обнаружил, что браузеры отображают их совсем неодинаково. В итоге, помимо простой демонстрации возможностей box-shadow, получился еще и маленький браузерный тест на поддержку CSS 3. Все примеры снабжены CSS-кодом и картинкой (общий объем всех PNG: 161 КБ). В статье я не стал прописывать свойства с вендорными префиксами -moz- и -webkit-, чтобы не ухудшать читабельность. В суммарной странице со всеми примерами эти префиксы есть (предупреждаю, что у Оперы есть баг с прорисовкой внешних box-shadow при прокрутке).
+124
Tableless justification или inline-blocks revisited
6 мин
6.8KВсе давно знают про кроссбраузерную реализацию инлайн-блоков, но не все знают, что данная реализация не такая уж и кроссбраузерная и полная, как кажется. Что, как и почему рассмотрим на простом примере: сделаем меню, пункты которого равномерно распределены по всей ширине экрана.
+49
JSNAV
3 мин
2.9KНавигация по странице
Всё чаще и чаще в web появляются сайты, использующие навигацию, написанную на JavaScript. Типичный случай использования javascript для навигации: страница с меню и блоком контента, куда через AJAX подгружается содержимое:

Пользователь кликает по пункту, JavaScript грузит из сети содержимое, вставляет в блок контента, пользователь доволен: страница без перезагрузки показывает требуемое и траффика потребовалось меньше за счёт того, что не потребовалось грузить все эти HEAD, BODY, STYLE и прочие элементы.
Но вот проблема: URL страницы. Если на old scool сайтах на каждый пункт меню показывается новая HTML страница, и у пользователя есть вменяемый URI, который он может скопировать из адресной строки бразуера, послать другу или положить в закладки, то в случае AJAX интерфейсов в URI странице зачастую нет никаких ссылок на текущий контент документа.
Пересылая ссылку из адресной строки браузера другу, пользователь не может быть уверен, откроется ли документ с тем содержимым, что он просматривает сейчас, или откроется документ с начальным содержимым страницы.
Не с секрет, что для решения этой проблемы многие программисты кодируют ссылку на текущее просматриваемое содержимое в якорь (anchor) URI документа. К примеру, на сайте jqapi.com (скриншот которого приведён вначале топика) при выборе того или иного пункта меню якорь страницы меняется на #p={contentId}.
+54
Цвета в web-дизайне: Выбор правильного сочетания для вашего сайта
6 мин
383K Цвет, безусловно, является важным источником эмоции. Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям, могут взволновать, вызвать множество чувств и стимулировать к действиям. Он является чрезвычайно мощным фактором воздействия на пользователей.
Цвет, безусловно, является важным источником эмоции. Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям, могут взволновать, вызвать множество чувств и стимулировать к действиям. Он является чрезвычайно мощным фактором воздействия на пользователей.+95
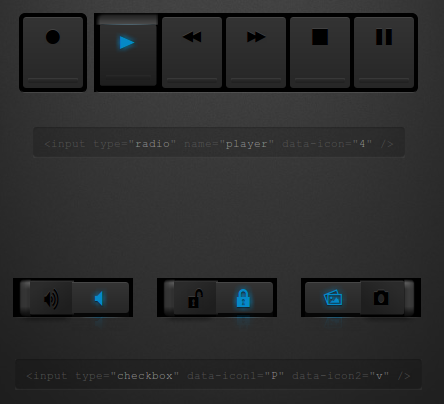
Шикарный эффект для checkbox и radio-button на CSS3
1 мин
8.4K
Вот такой шикарный эффект для чекбоксов и радио-кнопок был реализован швейцарским CSS3-гуру. В качестве иконок были использованы символы из шрифта Pictos.
Демо: lab.simurai.com/css/umbrui
К сожалению, демо пока работает только в Safari и Chrome (с небольшими дефектами).
+72
Ваши клиенты не имеют в виду того что говорят
2 мин
1.3KПеревод
Я никогда не встречал еще клиента, который не был бы слишком рад сообщить мне, что они хотят, и обычно очень подробно. Проблема в том, что клиенты не всегда говорят вам всю правду. Как правило, они не лгут, но они говорят на языке клиента, а не разработчика. Они используют свои термины и контексты. Они упускают важные детали. Они делают предположения, что вы были в их компании 20 лет, как они сами. Это усугубляется тем, что многие клиенты на самом деле не знают, чего они хотят! Некоторые из них могут иметь представление об общей картине, но редко кто-то из них способен эффективно описать подробности своего видения. Так как же вы можете выполнить проект для тех, кто не говорит всю правду о том, что хочет? Это не сложно. Просто побольше общайтесь с ними.
+21
Немного пятничной радости на CSS3
2 мин
16K
Вот решил принести немного пятничной радости, продемонстрировать силу CSS3 и поднять настроение тем, у кого Internet Explorer. Смотреть тут.
Ну а если интересно — как я это сделал, то…
+307
Что такое минимализм?
2 мин
20KПеревод

Минимализм vs. простота
Я постоянно слышу термин «минимализм» и «минималистический». В мире дизайна есть разные способы, чтобы описать дизайн, простой, ясный и удобный. Однако большинство используют термин — «минимализм». Если вы собираетесь использовать это слово, то по крайней мере потрудитесь понять истинное значение и использовать его правильно. Первое, что нужно понимать, что простота — это не минимализм. Они похожи, но они не то же самое.
+91
madVR: как выжать максимум качества из видео
1 мин
137K В первый раз я познакомился с madVR, когда обнаружил новый чекбокс в настройках MPC Home Cinema. Как оказалось, качество видео получаемое на выходе madVR видео рендерер просто не сравнимо ни с чем, что я использовал раньше (EVR, Overlay, VMR 7, 9 и Haali). madVR создавался с целью выводить видео максимально возможного качества. В чем особенности madVR и каким образом у него получается видео такого высокого качества?
В первый раз я познакомился с madVR, когда обнаружил новый чекбокс в настройках MPC Home Cinema. Как оказалось, качество видео получаемое на выходе madVR видео рендерер просто не сравнимо ни с чем, что я использовал раньше (EVR, Overlay, VMR 7, 9 и Haali). madVR создавался с целью выводить видео максимально возможного качества. В чем особенности madVR и каким образом у него получается видео такого высокого качества?+30
Информация
- В рейтинге
- Не участвует
- Откуда
- США
- Зарегистрирован
- Активность