Товарищ caffeine искал плагин к jQuery, который делает дерево с чекбоксами, которые имеют три состояния — установленный, снятый и «чуть-чуть установленный». Не нашел, попросил меня написать. Я написал и делюсь со всеми желающими.
Денис Галков @Galkoff
User
Готовимся к Хабра-эффекту
3 min
13K Заметка посвящена не столько возможным методам защиты (о них уже было много написано), сколько обзору небольшого списка для быстрой проверки при подготовке к возможных скачкам посещаемости. Судя по статистике нагрузки на электронные магазины на прошлой неделе (когда начался рождественский сезон продаж на Западе), даже для крупных магазинов время ответа может колебаться на 20%, что же говорить о менее крупных веб-сайтах?
Заметка посвящена не столько возможным методам защиты (о них уже было много написано), сколько обзору небольшого списка для быстрой проверки при подготовке к возможных скачкам посещаемости. Судя по статистике нагрузки на электронные магазины на прошлой неделе (когда начался рождественский сезон продаж на Западе), даже для крупных магазинов время ответа может колебаться на 20%, что же говорить о менее крупных веб-сайтах?Такую проверку обязательно нужно проводить перед выпусками новых продуктов, а также перед сезоном массовых покупок (для России это время в канун Нового Года и Рождества). Итак, с чего начать?
+90
jQuery.keyboard v0.2.0
4 min
5.7K
Снова приветствую Хабрасообщество. Недельку назад я выкладывал свою либу jQuery.keyboard. Там было несколько недостатков, нереализованных идей, да и огромное количество предложений и положительных отзывов побудили меня к быстрому написанию новой версии
+63
Хабра-редактор комментариев ноль.два
2 min
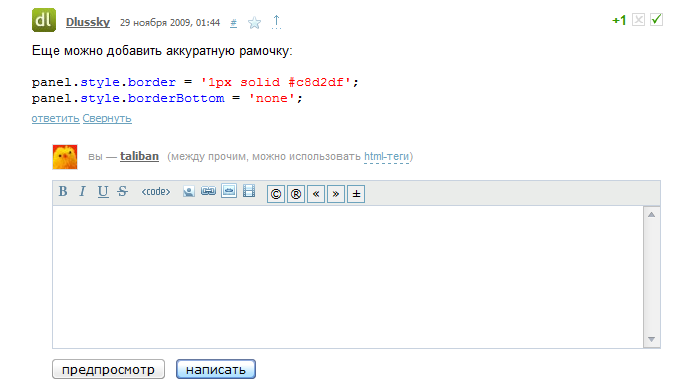
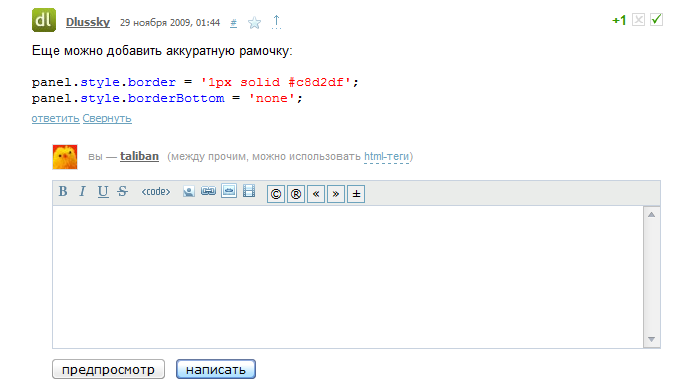
713Вот и вышла новая версия моего тулбара для каментов, внешний вид, в прочем как и функционал, довольно таки сильно изменился:

возможно благодаря активной поддержке пользователей в виде предложений и критики, будет еще много изменений и добавлений

возможно благодаря активной поддержке пользователей в виде предложений и критики, будет еще много изменений и добавлений
+40
Верстка повторяющихся блоков
3 min
14KДовольно часто при верстке сайта возникает необходимость размещать блоки одинаковой ширины, но разной высоты в контейнере с переменной шириной (читай резиновом). Плюс на этот список может применяться фильтр, который JS-ом скрывает или показывает элементы списка, при этом он не должен разрушать «строки», верстку, или образовывать дыры, поэтому решения на таблицах не катят сразу. Простейший пример — каталог товаров:


+81
qutIM 0.2. Релиз готов!
2 min
2.1KВ честь праздника Хэллоуин хотим вас всех поздравить и представить вам новую версию мессенджера qutIM!
Больше года прошло уже с начала разработки версии 0.2, за этот год мы встречались со многими трудностями, были проблемы с серверами, был недостаток разработчиков (и пожалуй пока еще эта проблема остается), был и есть недостаток (точнее полное отсутствие) дизайнеров. Перед нами время от времени стоял выбор — использовать распространенные технологии или делать ставку на темных лошадок — долго решали между iris'ом, уже зарекомендовавшим себя в таких клиентах как Psi и Kopete, и мало кому известным gloox'ом, который оказался более перспективной разработкой.
qutIM — это молодой, перспективный и свободный многопротокольный клиент для общения в реальном времени. Начиная с версии 0.1.1 ядро было полностью переписано, реализация ICQ протокола перетерпела множественные изменения и была вынесена в отдельный плагин, были добавлены поддержки и многих других протоколов, так что теперь qutIM официально поддерживает следующие протоколы:

Больше года прошло уже с начала разработки версии 0.2, за этот год мы встречались со многими трудностями, были проблемы с серверами, был недостаток разработчиков (и пожалуй пока еще эта проблема остается), был и есть недостаток (точнее полное отсутствие) дизайнеров. Перед нами время от времени стоял выбор — использовать распространенные технологии или делать ставку на темных лошадок — долго решали между iris'ом, уже зарекомендовавшим себя в таких клиентах как Psi и Kopete, и мало кому известным gloox'ом, который оказался более перспективной разработкой.
qutIM — это молодой, перспективный и свободный многопротокольный клиент для общения в реальном времени. Начиная с версии 0.1.1 ядро было полностью переписано, реализация ICQ протокола перетерпела множественные изменения и была вынесена в отдельный плагин, были добавлены поддержки и многих других протоколов, так что теперь qutIM официально поддерживает следующие протоколы:
- ICQ
- Jabber
- MRIM
- IRC
- VKontakte

+172
NotCaptcha — новый способ защиты от спама
1 min
4.3KВ поисках эффективной защиты от спама наткнулся на интересный проект, о котором попытаюсь рассказать в этом обзоре.


+60
+86
Подборка плагинов к jQuery
2 min
5.8KВдогонку к этому посту, решил выложить еще одну неплохую и достаточно свежую подборку.

jReject — это простой способ сообщить пользователю, что его браузер устарел, предлагая скачать последние версии популярных браузеров. Внешний вид легко настраивается через CSS, а всплывающее окошко может отображаться как после загрузки страницы, так и по вызову определенных событий на ней.
jReject — jQuery Browser Rejection

jReject — это простой способ сообщить пользователю, что его браузер устарел, предлагая скачать последние версии популярных браузеров. Внешний вид легко настраивается через CSS, а всплывающее окошко может отображаться как после загрузки страницы, так и по вызову определенных событий на ней.
+81
35 свежих и полезных jQuery плагинов
6 min
46KTranslation
Быстрый и мощный jQuery может помочь дизайнерам и разработчикам в создании прекрасных интерактивных сайтов, которые будут привлекательными и совместимыми с большинством из браузеров. Ваш сайт будет и интересным и развлекательным. Навигация, галереи и слайдшоу являются теми компонентами, которые могут блистать на вашем сайте.
Данная статья содержит 35 полезных и свежих jQuery плагинов сфокусированных на навигации, галереях, слайдшоу, календарях, табуляции и т.д., которые уменьшат время и требуемые усилия для увеличения количества посетителей вашего сайта.
Данная статья содержит 35 полезных и свежих jQuery плагинов сфокусированных на навигации, галереях, слайдшоу, календарях, табуляции и т.д., которые уменьшат время и требуемые усилия для увеличения количества посетителей вашего сайта.
+59
Интерактивный редактор для jQuery — прорыв?
1 min
5KСтранно, что такое шикарное событие не взбудоражило умы Хабровчан. Эта новость достойна твоего внимания, %username%!
Внимание — видео!
Понравилось? Тогда беги и качай бесплатно прямо сейчас: www.ixedit.com
Внимание — видео!
Понравилось? Тогда беги и качай бесплатно прямо сейчас: www.ixedit.com
+194
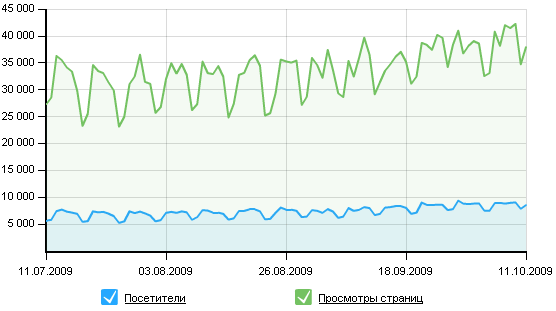
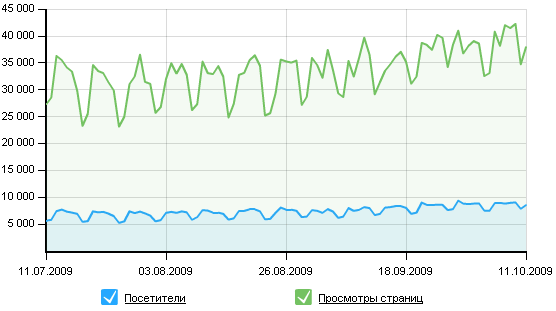
Статистика Google Analytics на вашем сайте. Часть вторая. Использование GAPI
2 min
11KС момента публикации первого топика о создании хабраподобной статистики (которую, кстати, почему-то тут не обновляют) с импортированием данных из Google Analytics прошел ровно год.

Весь этот год все работало, статистика обновлялась, графики рисовались… пока все не сдохло. Как это и присуще гуглу, сдохло оно не сразу у всех, а потихоньку, в течение недели. При беглой диагностике проблемы выяснилось, что она заключается в гугловой авторизации. Учитывая, что скрипт авторизации мною был заимствован, разбираться в нем не было никакого желания, и тут до меня дошло — ведь Google выпустил API для аналитикса! Поэтому было решено не обрабатывать напильником существующую версию, а просто получить данные цивилизованно, посредством API, тем не менее, оставив при этом «структуру» и основные моменты предыдущей версии.

Весь этот год все работало, статистика обновлялась, графики рисовались… пока все не сдохло. Как это и присуще гуглу, сдохло оно не сразу у всех, а потихоньку, в течение недели. При беглой диагностике проблемы выяснилось, что она заключается в гугловой авторизации. Учитывая, что скрипт авторизации мною был заимствован, разбираться в нем не было никакого желания, и тут до меня дошло — ведь Google выпустил API для аналитикса! Поэтому было решено не обрабатывать напильником существующую версию, а просто получить данные цивилизованно, посредством API, тем не менее, оставив при этом «структуру» и основные моменты предыдущей версии.
+54
jQueryPad — мечта разработчика jQuery
1 min
1.6KДоступен для бесплатной загрузки инструмент jQueryPad, который может значительно облегчить жизнь разработчикам использующим jQuery. Этот инструмент предлагает работу с целевым html, запросами jQuery и результатом запросов в одном окне:

Здесь, нижняя часть с текстом — это встроенный компонент Internet Explorer с результатом работы jQuery и возможностью посмотреть исходный код. jQueryPad так же находит другие установленные браузеры для организации просмотра результата в них. Пример найденных браузеров на скриншоте в блоге автора.
jQueryPad написан на WPF и требует для работы .NET Framework 3.5 Service Pack 1
Почитать анонс jQueryPad можно в блоге автора.
Прямая ссылка на архив с программой.

Здесь, нижняя часть с текстом — это встроенный компонент Internet Explorer с результатом работы jQuery и возможностью посмотреть исходный код. jQueryPad так же находит другие установленные браузеры для организации просмотра результата в них. Пример найденных браузеров на скриншоте в блоге автора.
jQueryPad написан на WPF и требует для работы .NET Framework 3.5 Service Pack 1
Почитать анонс jQueryPad можно в блоге автора.
Прямая ссылка на архив с программой.
+54
Расширения Firefox — Работа с настройками
5 min
4.5KСегодня я хотел бы рассказать о том, как можно реализовать систему настроек для своего расширения. Начиная с определения опций и заканчивая добавлением в ваше расширение возможности менять настройки с помощью созданных вами диалоговых окон.
Первую статью, надеюсь из будущего цикла моих статей, можно найти здесь.
Первую статью, надеюсь из будущего цикла моих статей, можно найти здесь.
+25
Создание расширения FireFox для начинающих
8 min
49KВ данной статье представлена пошаговая инструкция по разработке простейшего расширения для FireFox.
Это частичный перевод оригинальной статьи.
Это не моя статья, а моего друга (его мыльце: templar8@gmail.com).Он очень хочет попасть на Хабр. У меня самого не хватает кармы для инвайта.
Это частичный перевод оригинальной статьи.
Это не моя статья, а моего друга (его мыльце: templar8@gmail.com).
+84
Способ вертикального выравнивания блока с помощью настоящего vertical-align
4 min
70KСегодня, верстая один макет, я, кажется, изобрел очередной небезынтересный способ вертикального выравнивания блока относительно родительского. Он не основан на превращении блоков в ячейки таблицы и не использует css-свойство position.
— Должна быть известна начальная высота родительского блока;
— Дочерний блок может иметь произвольный размер как по высоте, так и по ширине.
— Работает в IE6+, O9+, FF2+, webkit;
— Тру vertical-align выравнивание со всеми допустимыми значениями;
— Одинаковое поведение во всех браузерах (незначительные отклонение при некоторых условиях в ие6 будут оговорены ниже);
— При вырастании дочернего блока выше «папочки», родительский блок расширяется;
— Ни грамма JavaScript.
Требования
— Должна быть известна начальная высота родительского блока;
— Дочерний блок может иметь произвольный размер как по высоте, так и по ширине.
Возможности
— Работает в IE6+, O9+, FF2+, webkit;
— Тру vertical-align выравнивание со всеми допустимыми значениями;
— Одинаковое поведение во всех браузерах (незначительные отклонение при некоторых условиях в ие6 будут оговорены ниже);
— При вырастании дочернего блока выше «папочки», родительский блок расширяется;
— Ни грамма JavaScript.
+68
Расширяем Хабр
1 min
809Однажды, устав играть в Counter-Strike 1.6, решил, что можно убить оставшееся время более продуктивно (особенно в условиях мирового финансового кризиса). На память мне пришла притча, приписываемая Лао-Цзы, мораль которой сводилась к тому, что из сложного можно получить простое, даже не прибегая к рисовой водке. Проще говоря, сделал два маленьких улучшения для правой панельки на странице топиков:

Чтобы установить расширения, надо иметь Firefox с установленным GreaseMonkey.

Чтобы установить расширения, надо иметь Firefox с установленным GreaseMonkey.
+67
Улучшение для дерева коментариев хабра
2 min
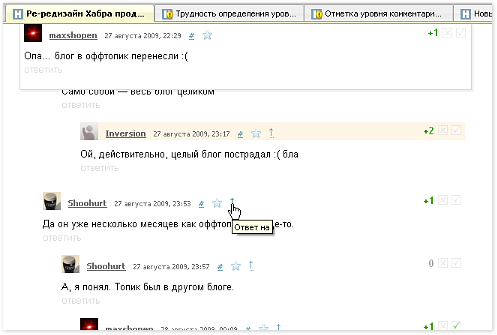
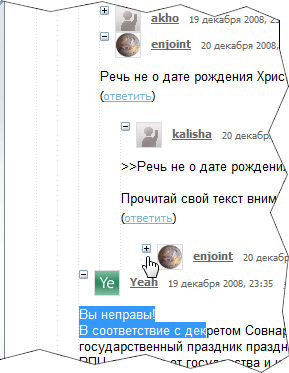
772 Некоторые статьи вызывают оживлённые дискусии с сотнями коментариев, ветки которых занимают по два экрана на 1280х1024.
Некоторые статьи вызывают оживлённые дискусии с сотнями коментариев, ветки которых занимают по два экрана на 1280х1024. Например, вот на этом снимке экрана легко запутаться в уровнях коментариев.
Мне хотелось чтобы дерево коментариев было оснащено такими вертикальными линиями с минусиками к которым мы привыкли во многих современных редакторах. И я это сделал на выходных.
Сравните со снимком экрана после.
+120
AvisoSMS. Мы открылись!
2 min
10K Здравствуйте! Представляем новый удобный сервис для рассылки SMS, которую можно интегрировать в Ваш проект. Прошел месяц с тех пор, как мы пригласили хабравчан протестировать наш сервис. За это время многое поменялось в лучшую сторону. Теперь мы готовы предложить самое функциональное API для интеграции в Ваши проекты. Помимо прочего, расширили спектр услуг и понизили цены. Обо всем этом, а также новых протоколах отправки сообщений, партнерской программе и SMS-биллинге читайте дальше.
Здравствуйте! Представляем новый удобный сервис для рассылки SMS, которую можно интегрировать в Ваш проект. Прошел месяц с тех пор, как мы пригласили хабравчан протестировать наш сервис. За это время многое поменялось в лучшую сторону. Теперь мы готовы предложить самое функциональное API для интеграции в Ваши проекты. Помимо прочего, расширили спектр услуг и понизили цены. Обо всем этом, а также новых протоколах отправки сообщений, партнерской программе и SMS-биллинге читайте дальше.+22
Data URI [CSS] Sprites 1.5 — уникальный автоматический генератор CSS спрайтов
2 min
2.1K

Тем кто следит за статьями про клиентскую оптимизацию уже известен современный подход к созданию CSS спрайтов на базе data:uri технологии. Указанный подход имеет весомые достоинства:
- абсолютная минимизация конектов к серверу за изображениями определенных в css — сделать еще меньше уже невозможно.
- полная 100%-ая автоматизация процесса создания спрайтов независимо от свойств backgroud-position и background-repeat.
- предзагрузка всех изображений определенных в css, которые необходимы для сайта.
+35
Information
- Rating
- Does not participate
- Location
- Брянск, Брянская обл., Россия
- Date of birth
- Registered
- Activity