Настороженно отношусь к непрофильным топикам, но решил написать этот по следующим причинам:
Утверждать, что жонглирование — это последовательность бросков, все равно, что сказать, что музыка — это просто последовательность нот. Нельзя назвать это неправдой, но любой, хоть немного знакомый с музыкальной теорией, возмутится последним определением — столь поверхностным и недалеким.
- У жонглирования есть своя теория — стройная и математически привлекательная!
- Мы живем не только работой. Жонглирование — отличное развлечение и разминка после долгого сидения за компом.
- В пятницу приятно немного расслабиться и почитать не очень серьезные статьи. К тому же, будет чем заняться на выходные, особенно если у вас не было определенных планов.
Теория
Утверждать, что жонглирование — это последовательность бросков, все равно, что сказать, что музыка — это просто последовательность нот. Нельзя назвать это неправдой, но любой, хоть немного знакомый с музыкальной теорией, возмутится последним определением — столь поверхностным и недалеким.







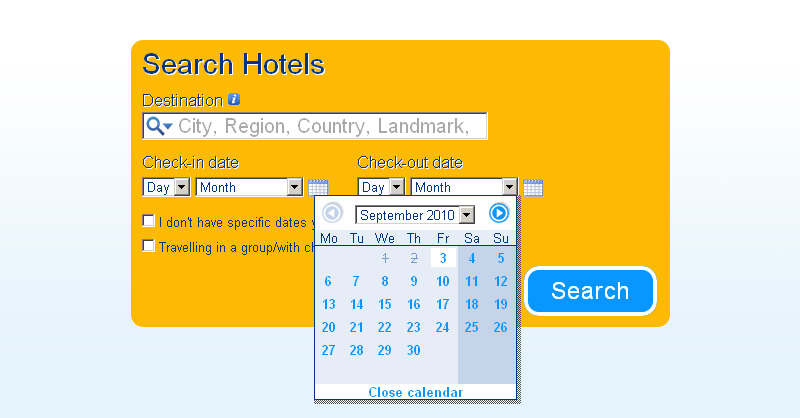
 Цвет, безусловно, является важным источником эмоции. Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям, могут взволновать, вызвать множество чувств и стимулировать к действиям. Он является чрезвычайно мощным фактором воздействия на пользователей.
Цвет, безусловно, является важным источником эмоции. Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям, могут взволновать, вызвать множество чувств и стимулировать к действиям. Он является чрезвычайно мощным фактором воздействия на пользователей.




![[Smashing Magazine]](https://habrastorage.org/getpro/habr/post_images/d2f/899/f25/d2f899f2592d5a2e0cbd6559b3084dc4.png) В «Smashing Magazine» 12 августа
В «Smashing Magazine» 12 августа ![[Ingleby]](https://habrastorage.org/getpro/habr/post_images/4ef/b12/61e/4efb1261ec674d092dd99c507fb56690.jpg)