Это пост для тех, кто начинает работу с Git. Все, что здесь написано по частям можно найти в многочисленных простынях о Git на Хабре. Но я подумал, что неплохо было бы иметь отдельный предельно понятный топик, который бы гуглился по запросу «git изменение коммитов».
Кожарко Игорь (mantgomery) @int22h
User
Разработка кроссплатформенных мобильных приложений в Delphi #1
5 min
50K Как вы, наверное, знаете, в сентябре этого года компания Embarcadero Technologies представила очередной релиз RAD Studio, набора средств разработки, включающих в себя Delphi, C++ Builder, HTML5 Builder и ряд сопутствующих продуктов. Основное новшество RAD Studio XE5 состоит в том, что с помощью Delphi стало возможным вести разработку нативных приложений для Android – самой популярной на текущий момент мобильной платформы.
Как вы, наверное, знаете, в сентябре этого года компания Embarcadero Technologies представила очередной релиз RAD Studio, набора средств разработки, включающих в себя Delphi, C++ Builder, HTML5 Builder и ряд сопутствующих продуктов. Основное новшество RAD Studio XE5 состоит в том, что с помощью Delphi стало возможным вести разработку нативных приложений для Android – самой популярной на текущий момент мобильной платформы.Предыдущие версии Delphi уже поддерживали разработку для Mac OS (XE2, XE3, XE4) и для iOS (XE4). Поэтому сейчас мы не говорим о том, что кроссплатформенная разработка стала «изюминкой» новой версии Delphi. Однако, по отношению к разработчикам приложений, Android по-настоящему демократичная система. Здесь не требуется ни дорогостоящего оборудования (как в случае с iOS), ни покупки сертификатов разработчика (возможность публиковать приложения в GooglePlay стоит всего $25, возможность отладки на своем Android устройстве абсолютно бесплатна).
Таким образом, если вы имеете некоторые навыки работы в Delphi, то именно сейчас у вас появилась прекрасная возможность попробовать себя в мобильной разработке.
Говоря о Delphi, следует упомянуть и C++ Builder. Обычно оба эти продукта развиваются параллельно. Однако, на этот раз Delphi, выражаясь спортивным языком, «немного вырвался вперед» и пользователям C++ Builder приходится некоторое время ожидать пока их средство разработки «подтянется к лидеру».
Многие Delphi разработчики со стажем ассоциируют Delphi с VCL – мощной расширяемой библиотекой классов, предназначенных для создания широчайшего спектра приложений для Windows. Однако, как вы знаете, или успели догадаться, для создания кроссплатформенных приложений используется не VCL, а платформа приложений FM, ранее известная как FireMonkey.
+14
Несколько интересностей и полезностей для веб-разработчика (выпуск 8)
3 min
44KДоброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.

Немного статистической правды:
«Материнский» проект Moot тоже очень крутой и демонстрирует то, каким должен быть форум.
Riot.js — The 1kb client-side MVP framework

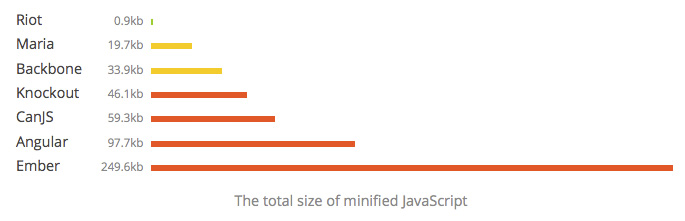
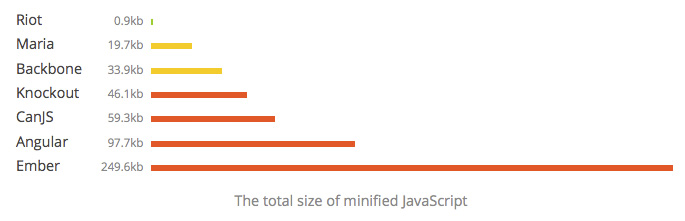
Немного статистической правды:
Самый маленький среди похожих популярных фреймворков

Самый емкий код (в примере для Todo MVC приложения)

Самый быстрый из существующих

«Материнский» проект Moot тоже очень крутой и демонстрирует то, каким должен быть форум.
+65
Делаем свой персональный Skype, пошаговая инструкция создания WebRTC приложения
4 min
139K
WebRTC позволяет реализовать real-time аудио/видео связь через браузер (
 и
и  ).
).В этом топике я расскажу как реализовать простейшее WebRTC приложение.
+94
«WebGL Beginner's Guide» Глава 1: Начиная работать с WebGL
13 min
50KTutorial
Translation
Всем привет!
Хочу начать вольный перевод отличной книги «WebGL Beginner's Guide», которая, на мой взгляд, будет интересна не только новичкам, но и более продвинутым разработчикам.
Содержание:
WebGL первоначально была основана на OpenGL ES 2.0 (ES означает Embedded Systems), версии спецификации OpenGL для таких устройств как iPhone от Apple и iPad. Но спецификация развивалась, стала независимой, ее основная цель это обеспечение переносимости между различными операционными системами и устройствами. Идея веб-интерфейса, рендеринг в реальном времени открыли новую вселенную возможностей для веб-3D сред, таких как видеоигры, научная и медицинская визуализация. Кроме того, из-за широкого распространения веб-браузеров, эти и другие виды 3D-приложений могут быть запущены на мобильных устройствах, таких как смартфоны и планшеты. Если вы хотите создать свою первую веб-видеоигру, 3D арт-проект для виртуальной галереи, визуализацию данных ваших экспериментов или любое другое 3D-приложение, вы должны иметь ввиду, что первым шагом должно быть то, что вы должны убедиться, что у вас есть подходящая среда.
В этой главе вы сможете:
Хочу начать вольный перевод отличной книги «WebGL Beginner's Guide», которая, на мой взгляд, будет интересна не только новичкам, но и более продвинутым разработчикам.
Содержание:
- Глава 1: Начиная работать с WebGL
- Глава 2: Рендеринг геометрии
- Глава 3: Освещение
- Глава 4: Камера
- Глава 5: Движение
- Глава 6: Цвет, глубина и альфа-смешение
- Глава 7: Текстуры
- Глава 8: Выбор
- Глава 9: Собираем все вместе
- Глава 10: Дополнительные методы
WebGL первоначально была основана на OpenGL ES 2.0 (ES означает Embedded Systems), версии спецификации OpenGL для таких устройств как iPhone от Apple и iPad. Но спецификация развивалась, стала независимой, ее основная цель это обеспечение переносимости между различными операционными системами и устройствами. Идея веб-интерфейса, рендеринг в реальном времени открыли новую вселенную возможностей для веб-3D сред, таких как видеоигры, научная и медицинская визуализация. Кроме того, из-за широкого распространения веб-браузеров, эти и другие виды 3D-приложений могут быть запущены на мобильных устройствах, таких как смартфоны и планшеты. Если вы хотите создать свою первую веб-видеоигру, 3D арт-проект для виртуальной галереи, визуализацию данных ваших экспериментов или любое другое 3D-приложение, вы должны иметь ввиду, что первым шагом должно быть то, что вы должны убедиться, что у вас есть подходящая среда.
В этой главе вы сможете:
- Понять структуру WebGL-приложения
- Создавать свои области рисования (canvas)
- Проверить WebGL-возможности вашего браузера
- Понять, как устроена машина состояний WebGL
- Изменять переменные WebGL, которые влияют на вашу сцену
- Загружать и исследовать полнофункциональные сцены
+24
Строим свой Gmail с куртизанками и преферансом
7 min
205KВместо предисловия
В один прекрасный, а может и не такой уж и прекрасный, день настигла паранойя и меня. Было принято решение бежать от Google подальше. При чем, бежать куда-нибудь на свою площадку, чтобы быть спокойным за сохранность своих любимых сервисов.
Итак, в этой статье я расскажу о том, как я поднимал и настраивал на своем сервере почту, календарь, контакты, RSS-аггрегатор и, в качестве бонуса, хранилище файлов.
+114
Почему мы не тестируем. Практика проведения технического интервью
5 min
52KЯ руковожу разработкой ПО уже достаточно много лет. За эти годы мне пришлось провести более тысячи интервью и посчастливилось захантить больше сотни классных программистов. Естественно, у меня сложилась определенная практика проведения технических собеседований, которой я собираюсь поделиться. Возможно, это окажется кому-то полезным.
трупов врагов реализованных требований к ПО на единицу трудозатрат, но и умение результативно взаимодействовать с окружающими. Это важно, потому что по моим наблюдениям 50% проектных человеко-часов тратится на коммуникации. У нас это называется «синхронизация ментальных моделей».
Поэтому задача, которую ставим себе при проведении технического собеседования это постараться оценить эффективность бойца.

Если на заводы людей нанимают за умения и обучают нужному отношению к делу, то в разработке ПО, следует поступать наоборот. Нанимать за нужное отношение к делу и учить необходимым умениям. Не следует брать людей, которые знают и умеют, а потом заниматься промыванием их мозгов и пытаться мотивировать их на эффективную работу. Их знания и умения ничего не будут стоить уже через полгода или год.
В идеале, конечно, следует стараться привлечь и знающих, и умеющих, и подходящих по своим жизненным позициям. Но если приходится выбирать, то правильнее выбрать жизненную позицию. Ищем тех, кто хочет развиться и расти, а затем, если необходимо, помогаем им получить требуемые технические навыки. Предлагаем не работу, а возможности.
Ставим задачу
Кого ищем? Ищем эффективных бойцов. Известно, что эффективность программистов со схожим опытом может отличаться в 10 раз (Ф. Брукс) или даже в 27 раз (Р. Гласс). Сразу, оговорюсь, эффективность это не только количествоПоэтому задача, которую ставим себе при проведении технического собеседования это постараться оценить эффективность бойца.

Если на заводы людей нанимают за умения и обучают нужному отношению к делу, то в разработке ПО, следует поступать наоборот. Нанимать за нужное отношение к делу и учить необходимым умениям. Не следует брать людей, которые знают и умеют, а потом заниматься промыванием их мозгов и пытаться мотивировать их на эффективную работу. Их знания и умения ничего не будут стоить уже через полгода или год.
В идеале, конечно, следует стараться привлечь и знающих, и умеющих, и подходящих по своим жизненным позициям. Но если приходится выбирать, то правильнее выбрать жизненную позицию. Ищем тех, кто хочет развиться и расти, а затем, если необходимо, помогаем им получить требуемые технические навыки. Предлагаем не работу, а возможности.
+99
Несколько интересностей и полезностей для веб-разработчика (выпуск 2)
3 min
83KДоброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.

С помощью данного сервиса вы сможете сверстать кроссбраузерный отзывчивый макет за 55 минут. Очень красивый и удобный интерфейс. Идеальное решение для веб-дизайнеров, 26 000 из которых уже используют Webflow. Для создания двух проектов сервис бесплатный, а в дальнейшей перспективе вас ждут вполне демократичные цены. Инструмент реально «крутой».
Если Вам GUI для верстки не комильфо сам по себекак для меня, все равно рекомендую зарегистрироваться и экспортировать парочку responsive макетов. А еще есть простой генератор отзывчивого лэйаута и Responsive Patterns.
Функциональный и простой инструмент для создания параллакс эффекта.
Webflow

С помощью данного сервиса вы сможете сверстать кроссбраузерный отзывчивый макет за 55 минут. Очень красивый и удобный интерфейс. Идеальное решение для веб-дизайнеров, 26 000 из которых уже используют Webflow. Для создания двух проектов сервис бесплатный, а в дальнейшей перспективе вас ждут вполне демократичные цены. Инструмент реально «крутой».
Если Вам GUI для верстки не комильфо сам по себе
Parallax.js
Функциональный и простой инструмент для создания параллакс эффекта.
+104
Цикл разработки через Github
3 min
106KРазработка
Я расскажу о цикле разработки через Github, который я использую. Он был проверен в течении года на командах разного размера: 3 — 14 человек.
Существует 2 основных ветки: master и dev.
master — стабильная ветка, готовая к выкатыванию на production сервер в любой момент.
dev — ветка, над которой в данный момент работает команда.
Итак, в начале разработки master и dev ветки идентичны.
+70
7 рефакторингов для больших ActiveRecord — моделей
9 min
13KОт переводчика: предлагаю вашему вниманию вольный перевод статьи из блога Code Climate под названием 7 Patterns to Refactor Fat ActiveRecord Models.
Code Climate — мощное средство анализа качества кода и безопасности Ruby on Rails — приложений.
Введение
Когда разработчики начинают использовать Code Climate для улучшения качества их Rails-кода, им приходится избегать «распухания» кода их моделей, так как модели с большим количеством кода создают проблемы при сопровождении больших приложений. Инкапсуляция логики предметной области в моделях лучше, чем помещение этой логики в контроллеры, однако такие модели обычно нарушают Принцип единственной обязанности (Single Responsibility Principle). К примеру, если поместить в класс User все что относится к пользователю — это далеко не единственная обязанность.
+17
Китайцы предлагают по 10Тб всем желающим
1 min
166KГонка за объёмом предоставляемого облачного хранилища в Китае явно выходит на новый уровень: китайская компания Tencent предлагает всем зарегистрироваться и получить в итоге в своё распоряжение 10 Тб (терабайт) места на своём сервисе бесплатно. В этом смысле потуги Google или Dropbox действительно выглядят неважно — правда, всегда можно задаться вопросом о надёжности или приватности, хотя в этом смысле у Tencent вроде бы дела идут неплохо: она работает с 1998 года и её акции продаются на Гонконгской бирже…
Не обошлось без некоторых условий, которые, впрочем, действительно не трудно соблюсти — требуется зарегистрироваться с Tencent QQ-аккаунтом (получить его можно здесь) на странице акции и скачать мобильный клиент сервиса — доступны версии для Android и iOS. Сразу после этого в распоряжении пользователя оказывается 1 Тб облачного хранилища, который подходит для любых файлов (такой же объём на Flickr разрешают заполнять только фото и видео).
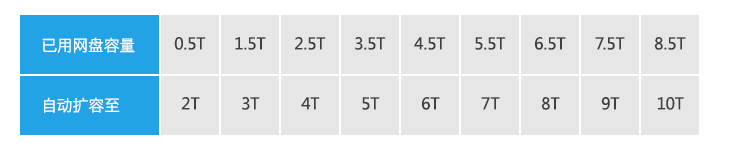
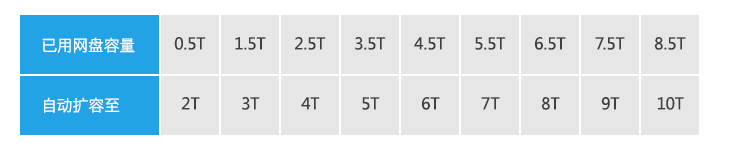
В дальнейшем по мере исчерпания свободного места сервис будет автоматически его увеличивать, пока верхняя планка не упрётся в заявленные 10 Тб в соответствии с приведённой ниже таблицей:

Насколько можно понять, что web-версии или десктопного клиента для сервиса нет, так что речь идёт именно о мобильном хранилище. Время акции также ограничено.
UPD:
Как подсказывают:
Не обошлось без некоторых условий, которые, впрочем, действительно не трудно соблюсти — требуется зарегистрироваться с Tencent QQ-аккаунтом (получить его можно здесь) на странице акции и скачать мобильный клиент сервиса — доступны версии для Android и iOS. Сразу после этого в распоряжении пользователя оказывается 1 Тб облачного хранилища, который подходит для любых файлов (такой же объём на Flickr разрешают заполнять только фото и видео).
В дальнейшем по мере исчерпания свободного места сервис будет автоматически его увеличивать, пока верхняя планка не упрётся в заявленные 10 Тб в соответствии с приведённой ниже таблицей:

UPD:
Как подсказывают:
- Есть десктопный клиент под Windows
- API сервиса
- Веб-версия (есть ограничения на закачку одного файла в 300 Мб, оно снимается, если позволить установить Webkit-плагин )
+44
Теплый и ламповый VPN
9 min
397KTutorial

Ничего не предвещало беды, как вдруг в 2 часа ночи раздался телефонный звонок.
— Алло, милый! У меня youtube не работает!
— Прекрасно, иди спать!
— Нууу! Там новая серия вышла!
— Завтра всё сделаю!
— Ну Заяя, нуууу!
— Ладно! Ладно! Сейчас.
…
Из этого поста вы узнаете ответы на следующие вопросы:
Как спасти свою милую от стресса в 2 часа ночи? Как вернуть доступ к youtube.com, если ваш провайдер его заблокировал? Как быстро поднять VPN и настроить клиентские устройства (Android, Windows, Debian, dd-wrt) для работу с ним? Как безопасно серфить интернет на открытых точках доступа? Как заработать карму в глазах своей возлюбленной? Если вам это интересно, добро пожаловать под кат!
+150
Быстрое разверытвание среды разработки для Ruby on Rails
3 min
7.4KПривет хабражители. Если вам надоело постоянно устанавливать на новых машинах с разными ОС одно и тоже rails окружение с десятками зависимостей и кучей пакетов, то предлагаю вам ознакомится с интересным решением от rails-core разработчиков. На вашей хост-машине нужно иметь лишь Vagrant и Virtual Box.
+2
Single sign-on на omniauth и rails
10 min
19KTutorial

Аутентификация пользователей в экосистемах наподобие Google или Envato реализована в виде отдельных сервисов (accounts.google.com, account.envato.com), предоставляющих необходимые данные и токены сайтам-клиентам. В ходе разработки некоторых проектов на Ruby on Rails мне и пришлось столкнуться с подобной задачей. По-научному — single sign-on или технология единого входа.
Нужен был (1) общий сервис для всех сайтов экосистемы, с (2) преимущественно социальной авторизацией, в угоду входу по связке «логин+пароль».
Сервис, (3) аккумулирующий в себе данные из тех социальных сервисов, с помощью которых пользователь входит в систему, и (4) предоставляющий эти данные сайтам-клиентам.
Задача оказалась настолько же интересной, насколько и нестандартной. Началось все с полезной, но уже немного устаревшей статьи — автор предлагал использовать гем omniauth и кастомную стратегию на сайтах клиентах, а на сайте-провайдере — использовать тот же omniauth в связке с devise для аутентификации через соц. сервисы.
Devise в моем случае подходил мало (завязка на логине+пароле), поэтому предпочтение было полностью отдано omniauth. С этого и началось мое маленькое приключение, о ходе которого предлагаю вам ознакомиться в данной статье.
+20
Обзор бесплатных инструментов для пентеста web-ресурсов и не только v2
8 min
195KКак-то давно я уже писал об этом, но немного скудно и сумбурно. После я решил расширить список инструментов в обзоре, добавить статье структуры, учесть критику (большое спасибо Lefty за советы) и отправил ее на конкурс на СекЛаб (и опубликовал ссылку, но по всем понятным причинам ее никто не увидел). Конкурс закончен, результаты объявили и я с чистой совестью могу ее (статью) опубликовать на Хабре.
В данной статье я расскажу о наиболее популярных инструментах для пентестинга (тестов на проникновение) веб-приложений по стратегии «черного ящика».
Для этого мы рассмотрим утилиты, которые помогут в данном виде тестирования. Рассмотрим следующие категории продуктов:
Бесплатные инструменты пентестера веб-приложений
В данной статье я расскажу о наиболее популярных инструментах для пентестинга (тестов на проникновение) веб-приложений по стратегии «черного ящика».
Для этого мы рассмотрим утилиты, которые помогут в данном виде тестирования. Рассмотрим следующие категории продуктов:
- Сетевые сканеры
- Сканеры брешей в веб-скриптах
- Эксплойтинг
- Автомазация инъекций
- Дебаггеры (снифферы, локальные прокси и т.п.)
+103
Создаём игру, используя canvas и спрайты
15 min
165KTutorial
Translation
Веб сейчас везде, и предлагает очень мощную среду для создания и распространения приложений. Вместо цикла: написание кода → компиляция → запуск, просто обновите приложение или даже напиши код «на живую» в браузере. Кроме того, это относительно безболезненно позволяет распространять своё приложение на огромном количестве платформ. Интересно, что в последние несколько лет, разработка игр, используя HTML5, стала реальностью.
Элемент canvas был введен вместе с HTML5 и предоставляет API для работы с ним. API — прост, но если Вы никогда не работали с графикой, Вам потребуется время чтобы привыкнуть. Canvas поддерживается большим количество браузеров, что делает веб — хорошей площадкой для создания игр.
Элемент canvas был введен вместе с HTML5 и предоставляет API для работы с ним. API — прост, но если Вы никогда не работали с графикой, Вам потребуется время чтобы привыкнуть. Canvas поддерживается большим количество браузеров, что делает веб — хорошей площадкой для создания игр.
+87
Yaxy — proxy-сервер для веб-разработчика
4 min
36KYaxy — proxy-сервер, подменяющий различные части HTTP-запросов и ответов на указанные в config-файле значения. Я не буду здесь описывать, как поставить, настроить и запустить сервер, это всё описано в readme репозитория. Здесь я опишу различные случаи, в которых Yaxy очень помогает, а то и вовсе незаменим.
+128
Создание огроооомных приложений на AngularJS
10 min
64KTutorial
Translation
Документация по Ангуляру отлично подходит для начала работы и ковыряния в API. Однако, она не объясняет как организовать и управлять приложением, когда оно разрастется до десятков или сотен тысяч строк кода. Я собрал здесь некоторые из моих наблюдений и передового опыта по управлению расползающимися приложениями. Сначала взглянем на организацию, затем перейдем к некоторым советам по улучшению производительности и закончим краткой сводкой по инструментам, серверам и процессу сборки. Этот пост будет сосредоточен на больших приложениях, в частности, есть отличная статья по лучшим практикам AngularJS с декабрьской встречи, на которую также стоит взглянуть.
+37
Опубликованы исходные коды платформы онлайн-обучения edX
1 min
24K
1 июня был открыт доступ к репозиториям с исходными кодами платформы онлайн-обучения edX, основанной Массачусетским технологическим институтом и Гарвардским университетом. Теперь можно не только изучать огромное количество курсов на таких сайтах, как edx.org или coursera.org, но и создать свой собственный портал для дистанционного образования. Похоже, у Moodle появился конкурент.
+41
N+1 полезная книга для бизнеса: часть 3
6 min
97K
Привет!
Прошлые два обзора полезных книг за 2010 и 2011 год собрали просто адовое количество закладок, поэтому я продолжу. Прошел ещё год, ещё около 250 прочитанных книг – и вот самые интересные под катом.
Кто сказал, что слоны не умеют танцевать? Возрождение корпорации IBM: взгляд изнутри (Герстнер Луис)
Отличная книга про то, как удалось восстановить IBM. То, что со стороны выглядело как бессистемное перемещение активов и последовательность приказов без особого смысла, через несколько лет начало складываться в единую систему.
Догнать зайца (Стивен Спир)
Отличная книга про дебаг производственных процессов. Одна из основных вещей – то, что все серьёзные проблемы возникают из-за сочетания некритичных багов. Есть примеры из американской ядерной программы, NASA и т.п. Я предлагаю прямо сейчас пойти и прочитать описание железнодорожного крушения на Каменской: один не отчитался, второй не проверил тормоза, третий зажал тангенту, четвёртый сорвал стоп-кран. Результат — катастрофа.
+54
Information
- Rating
- Does not participate
- Location
- Одесса, Одесская обл., Украина
- Registered
- Activity