Можно ли заработать на Android приложении в Китае? Вы можете дать ответ на этот вопрос?
Автор мучается сомнениями относительно ответа, и даже полученный в свое время диплом переводчика китайского языка совсем не помогает в этой ситуации.
Почему возник вопрос и как мы сдались без борьбы.
Автор трудится в небольшой компании по разработке мобильных игр и время от времени рассказывает руководству о нелегальных версиях наших приложений в китайских маркетах и каталогах. На это было принято закрывать глаза, но все изменилось после показа руководству следующей инфографики:
Автор мучается сомнениями относительно ответа, и даже полученный в свое время диплом переводчика китайского языка совсем не помогает в этой ситуации.
Почему возник вопрос и как мы сдались без борьбы.
Автор трудится в небольшой компании по разработке мобильных игр и время от времени рассказывает руководству о нелегальных версиях наших приложений в китайских маркетах и каталогах. На это было принято закрывать глаза, но все изменилось после показа руководству следующей инфографики:






 За последнее время я несколько раз успел поучаствовать в дискуссиях о том, чем
За последнее время я несколько раз успел поучаствовать в дискуссиях о том, чем 

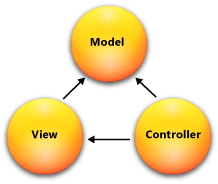
 На мой взгляд, директивы являются основной изюминкой декларативного стиля Angularjs. Однако, если открыть комментарии пользователей в разделе официальной документации Angularjs,
На мой взгляд, директивы являются основной изюминкой декларативного стиля Angularjs. Однако, если открыть комментарии пользователей в разделе официальной документации Angularjs,