Comments 40
Если бы такие макеты приходили, я бы перестал матюкаться на редактор для фотографий и требовать перерисовать в Fireworks.
А для nine-patch Вы тоже нашли какое-то расширение? Какие есть альтернативы вот этой проге http://habrahabr.ru/company/alee/blog/136667/
А для nine-patch Вы тоже нашли какое-то расширение? Какие есть альтернативы вот этой проге http://habrahabr.ru/company/alee/blog/136667/
Нет, работу с nine-patch пока не удалось автоматизировать. Работаю в этом направлении, но пока NinePatchEditor — лучшее решение.
Я один делаю nine-patch в фотошопе и переименовываю потом?
png express делает это
www.youtube.com/watch?v=p8Mp8QCG3nk
www.youtube.com/watch?v=p8Mp8QCG3nk
Как вариант android-ui-utils.googlecode.com/hg/asset-studio/dist/nine-patches.html
Не автоматизация, но удобно и наглядно (и там еще всякие разные штуки есть кроме Nine-patch)
Не автоматизация, но удобно и наглядно (и там еще всякие разные штуки есть кроме Nine-patch)
Мое мнение, которое естественно может не совпадать с большинством, в том, что не стоит грузить дизайнеров лишними техническими заморочками.
Хотя полностью согласен, что получать полностью готовый к «верстке» пакет дизайна очень приятно.
Хотя полностью согласен, что получать полностью готовый к «верстке» пакет дизайна очень приятно.
Изначально дизайнер — инженерная профессия. В некоторых отраслях это до сих пор так. Например, дизайнер кузовов автомобилей обязан знать аэродинамику, материалы и тех. процессы. Я считаю, что настоящий дизайнер приложениц под андроид обязан знать особенности платформы и уметь создать нужный ему лейаут программно без посторонней помощи. Без этих навыков человек ничего кроме фигни не сделает. Дизайнер — это НЕ художник.
А я думаю наоборот, что в дизайне под Android именно (в iOS вроде не так актуально), дизайнер должен создавать интерфейс именно с учетом специфики платформы.
Основное — думать в dp, а не px. Надо сразу представлять то, что ты создаешь, как бы в «резиновом» дизайне: оно должно качественно выглядеть на всём многообразии экранов девайсов.
Основное — думать в dp, а не px. Надо сразу представлять то, что ты создаешь, как бы в «резиновом» дизайне: оно должно качественно выглядеть на всём многообразии экранов девайсов.
Поэтому я решил вникнуть в технические заморочки. Правда это переросло в то, что я теперь пишу свое приложение :) Надеюсь, осенью-зимой зарелизить в Google Play.
оно должно качественно выглядеть на всём многообразии экранов девайсовНесомненно! Цель одна, а пути ее достижения у всех свои.
За статью спасибо. Интересно было почитать.
Спасибо за отличную статью, давно искал подобную подборку материала для нашего дизайнера. Ждем того же для iOS :)
если данной статьей будут вдохновляться все дизайнеры/проектировщики, которые будут отдавать мне шаблоны приложений, то я стану одним из самых счастливых Андроид девелоперов в мире. Труд о том, как подружиться со своим проджект дизайнером и сэкономить друг другу кучу времени и нервов.
Спасибо за статью, давно ждала видео или расшифровки доклада с meetup. Отдельное спасибо за png express, это невероятно облегчит мне жизнь как дизайнеру, так как писать все эти комментарии вручную был адов труд. Жду статью про iOs.: )
Скажите, для FullHD экранов вы тоже используете xhdpi-изображения?
Начинать пока надо, однозначно, с XHDPI, разрешение непринципиально. Я предпочитаю 768x1280 для Nexus 4, чтобы сразу тестировать дизайн на устройстве. Дизайнить под XXHDPI (1080x1920) сейчас рано, т.к. процент девайсов согласно статистике 1,3%, а время на подготовку ресурсов тратиться будет много, т.к. инструментов для автоматизации процесса нету на данный момент. Если разобрать apk, например, последнего приложения Google Keep, то Google пока не поддерживают xxhdpi устройства, ограничиваясь только иконкой приложения.
При всей моей нелюбви к башоргру
Ошибка: робот погибает при попадании в него гранаты (именно от попадания, а не от взрыва) Д — дизайнер, П — программист.
Д: программисты всё сломали! почему так получается?!
П: естественно так получается! потому, что у гранаты масса 100 кг! зачем вы это сделали?
Д: да?! а чтобы граната в воде тонула!
П: а почему она с нормальной массой не тонет?
Д: а потому что у воды плотность большая! (прим.: больше, чем у ртути)
П: а почему плотность такая большая?!
Д: а чтобы ящики деревянные плавали!
П: а почему они иначе не плавают?!
Д: а потому что у них масса 50 кг!
П: а зачем такая масса?!
Д: а иначе они некрасиво разваливаются!
Хорошо написано. Правильно. Но, позвольте уж и в огород разработчиков бросить камень- рисуешь отступы, подбираешь размер и цвет шрифтов- обращаешь внимание на это, а на выходе смотришь- шрифт везде один, отступы как бог на душу положит и разработчик делает удивленные глаза- а я думал это не важно. Собственно я кчему- статьи это хорошо, но без качественной, постоянной, двусторонней связи дизайнер-разработчик ничего толкового не получится… Так давайте же выпьем за союз и поддержку дизайнеров и разработчиков. Ой, что это я :)
xxhdpi забыли — 1dp = 3px.
А вообще, старайтесь меньше рисовать и больше пользоваться векторными drawables — это и вам кучу времени сэкономит (после успешного изучения, конечно же) и приложения будут намного меньше, а пользователи с ограниченным трафиком — счастливее. Большинство современных дизайнерских изысков легко делаются через вектор.
А вообще, старайтесь меньше рисовать и больше пользоваться векторными drawables — это и вам кучу времени сэкономит (после успешного изучения, конечно же) и приложения будут намного меньше, а пользователи с ограниченным трафиком — счастливее. Большинство современных дизайнерских изысков легко делаются через вектор.
Спасибо за совет, обязательно буду копать в этом направлении.
А векторная прорисовка несильно жрёт ресурсы девайса на отрисовку интерфейса? Просто я слышал, что Windows Phone использует для отрисовки UI системы именно статические картинки, чтобы девайсы не тормозили.
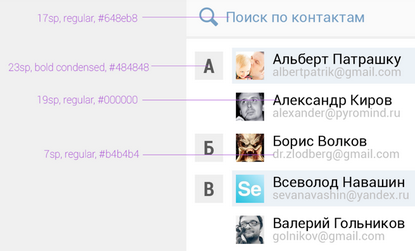
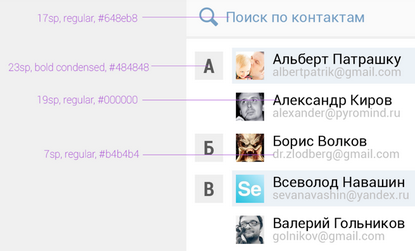
Скажите, мне одному режет глаза вот это:

Все размеры нечетные.
17sp:
23sp:
и так далее…
Мне помогала эта табличка:

Взята из статьи Everything is a grid.

Все размеры нечетные.
17sp:
ldpi — 12.75pxmdpi — 17pxhdpi — 25.5pxxhdpi — 34px23sp:
ldpi — 17.25pxmdpi — 23pxhdpi — 34.5pxxhdpi — 46pxи так далее…
Мне помогала эта табличка:

Взята из статьи Everything is a grid.
А в чём недостаток 17sp и 23sp, кроме того что в px значения некрасивые. И в чём практический профит подбирать целые значения?
меня скорее смущает использование тут sp в принципе, ведь при увеличении шрифта в настройках (в чём, собственно, и есть весь смысл sp) что верхний, что нижний текст влезать перестанут и будет ужас-ужас
-
Вот еще полезна тулзовина
github.com/amtvsn/Version-Exporter
github.com/amtvsn/Version-Exporter
1. Спасибо за отличную статью и ее продолжение.
2. Сколько дополнительно требуется времени на подготовку макетов в таком виде без дополнительных расширений?
2. Сколько дополнительно требуется времени на подготовку макетов в таком виде без дополнительных расширений?
По ощущениям, раза в 2 больше времени. Но самое большое преимущество в том, что расширения «убивают» монотонную работу, где мозг не работает. А это именно то, из-за чего дизайнеры и не любят делать ТЗ — это просто очень скучно и занудно.
Я правильно понимаю, что в реальной разработке не используют сложные градиенты (которые нельзя тянуть)?
Вообще должен ли дизайнер учитывать технические нюансы платформы (опять же вопрос практический)?
Вообще должен ли дизайнер учитывать технические нюансы платформы (опять же вопрос практический)?
можно вроде было потянуть его в двух местах.
Да, я в своих проектах стараюсь их избегать. Градиент можно тянуть с помощью 9.png, но тогда надо задавать область, которую надо тянуть, максимально большой, чтоб градиент не образовывал «лесенку». Либо рисовать градиент программными средствами. Тут всё зависит от реальной задачи.
Да, технические нюансы дизайнер должен знать, чтоб не создавать проблем для разработчиков своим «полётом дизайнерской фантазии».
Да, технические нюансы дизайнер должен знать, чтоб не создавать проблем для разработчиков своим «полётом дизайнерской фантазии».
Sign up to leave a comment.
Интеграция дизайна мобильных приложений. Часть 1: Android