Вторая часть
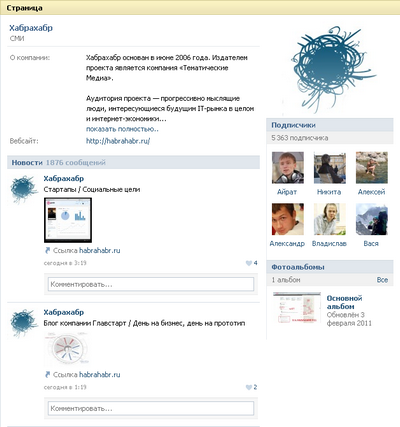
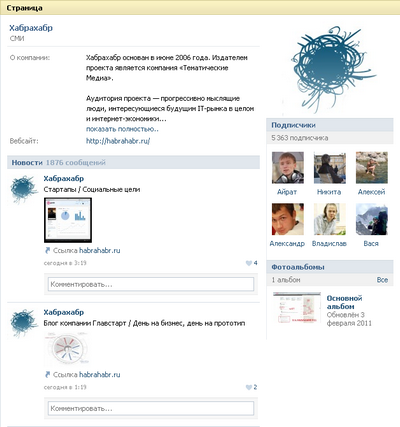
Те из вас, кто пользуется социальной сетью ВКонтакте и подписан на официальную страничку Хабры в ней, заметили, что все новые топики с главной появляются на страничке в виде сообщений-ссылок:

Так вот, если у вас есть свой блог и вы хотите на своей личной страничке публиковать такие же сообщения-ссылки автоматически — топик может быть вам интересен. Сегодня мы попробуем публиковать простые сообщения ссылки, а далее добавлять к ним «превью»-картинки.
Предисловие
Те из вас, кто пользуется социальной сетью ВКонтакте и подписан на официальную страничку Хабры в ней, заметили, что все новые топики с главной появляются на страничке в виде сообщений-ссылок:

Так вот, если у вас есть свой блог и вы хотите на своей личной страничке публиковать такие же сообщения-ссылки автоматически — топик может быть вам интересен. Сегодня мы попробуем публиковать простые сообщения ссылки, а далее добавлять к ним «превью»-картинки.