 Рано утром Хабр «выкатил» своё новое обновление, и я с чистой совестью достаю эту статью из черновиков.
Вчера у меня случился epic fail и этот топик частично, включая строчку об апдейте выше, попал в паблик на пару секунд. За эти секунды топик успело плюсануть несколько человек.
Рано утром Хабр «выкатил» своё новое обновление, и я с чистой совестью достаю эту статью из черновиков.
Вчера у меня случился epic fail и этот топик частично, включая строчку об апдейте выше, попал в паблик на пару секунд. За эти секунды топик успело плюсануть несколько человек.
Ещё раз, теперь публично, прошу прощения у администрации!
Совет остальным — НИКОГДА не храните в черновиках информацию вроде этой.
В последнее время в сети Интернет можно найти очень много пособий для «Начинающих хакеров», в которых подробно описываются все основные методы взлома сайтов. Думаете, веб-разработчики стали от этого умнее и предприняли все возможные методы для защиты? Я так не думаю.
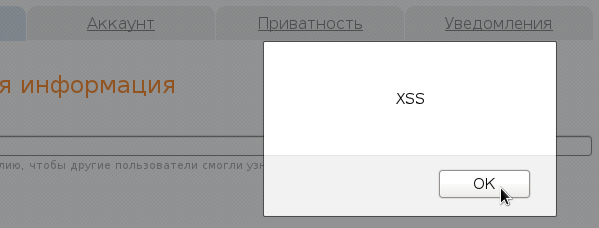
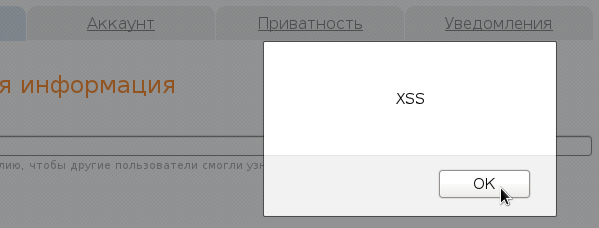
В настоящей статье я хочу ещё раз поведать разработчикам о том, как ломают сайты, а чтобы вам не было скучно, я попутно буду ломать Хабр и подробно описывать, как я это делал. Мы рассмотрим такие интересные штучки, как «Активная XSS в профиле», «Бесконечное обнуление кармы», «Публикация топиков со значком 'Из песочницы'», «CSRF через Flash и дыру в Internet Explorer 6» и многое другое.
Все уязвимости уже исправлены. Ну или почти все. Поэтому, если вы найдёте очередную дыру, то пишите на
support@habrahabr.ru — миф о том, что эту почту никто не читает всего лишь миф.


 В последнем проекте который состоял всего из одной странички, потребовалось реализовать простой эффект, суть которого лучше понять на примере
В последнем проекте который состоял всего из одной странички, потребовалось реализовать простой эффект, суть которого лучше понять на примере  Хочу поделиться с хабросообществом javascript-библиотекой
Хочу поделиться с хабросообществом javascript-библиотекой  Признак того, что объект не должен быть классом — если в нём всего 2 метода, и один из них — инициализация, __init__. Каждый раз видя это, подумайте: «наверное, мне нужна просто одна функция».
Признак того, что объект не должен быть классом — если в нём всего 2 метода, и один из них — инициализация, __init__. Каждый раз видя это, подумайте: «наверное, мне нужна просто одна функция».

 Большинство литературы посвященной паттернам в ООП (объектно-ориентированном программировании), как правило, объясняются на примерах с самим кодом. И это правильный подход, так как паттерны ООП уже по-умолчанию предназначаются для людей, которые знают что такое программирование и суть ООП. Однако порой требуется заинтересовать этой темой людей, которые в этом совершенно ничего не понимают, например «не-программистов» или же просто начинающих «компьютерщиков». Именно с этой целью и был подготовлен данный материал, который призван объяснить человеку любого уровня знаний, что такое паттерн ООП и, возможно, привлечет в ряды программистов новых «адептов», ведь программирование это на самом деле очень интересно.
Большинство литературы посвященной паттернам в ООП (объектно-ориентированном программировании), как правило, объясняются на примерах с самим кодом. И это правильный подход, так как паттерны ООП уже по-умолчанию предназначаются для людей, которые знают что такое программирование и суть ООП. Однако порой требуется заинтересовать этой темой людей, которые в этом совершенно ничего не понимают, например «не-программистов» или же просто начинающих «компьютерщиков». Именно с этой целью и был подготовлен данный материал, который призван объяснить человеку любого уровня знаний, что такое паттерн ООП и, возможно, привлечет в ряды программистов новых «адептов», ведь программирование это на самом деле очень интересно. 





![[предпросмотр]](https://habrastorage.org/getpro/habr/post_images/0f3/2ef/b6b/0f32efb6b89081633de5ec9330f44110.jpg)