Кто про что, а мы опять про оптимизацию. На этот раз пишу про уменьшение социального налога. На хабре, начиная с 2011 года, уже много раз обсуждался закон про уменьшение налоговой ставки для IT-компаний. Действительно, с 34% (сейчас это 30%) ставку можно уменьшить сначала до 20%, а потом, если сильно постараться, то и до 14%. Согласитесь, что разница 30 и 14 уже заметная. Этот вопрос стоит проработать. Что для этого нужно и так ли это сложно?
hopheilalalei @m0sk1t
hahacker
Почему стоит изучить Clojure?
17 min
150K
Что такое хороший язык программирования? Какими качествами и характеристиками он должен обладать? Ответ дать сложно. Вот одно из возможных определений: хороший ЯП должен хорошо решать возложенные на него задачи. Ведь ЯП — лишь инструмент в руках программиста. А инструмент обязан помогать нам в работе. В конце концов, это же и есть причина его создания. Разные ЯП стараются решать разные проблемы (с переменным успехом). Цель, которая ставилась при проектировании Clojure — сделать написанные нами программы простыми. И, как следствие, ускорить их создание, тестирование. А главное, уменьшить время на их понимание, изменение и сопровождение.
+104
Идеальная вакансия для разработчика. Как оценить?
3 min
24KНе секрет, что спрос на разработчиков постоянно растет. Вместе с ним растут зарплаты и компании буквально «охотятся» на классных специалистов. Поэтому каждый более-менее стоящий разработчик постоянно получает множество предложений о смене работы, даже если он не стремится ее сменить. Все вакансии разные и тяжело понять какое предложение лучше, а какое хуже. Я поделюсь своей «магической формулой», которую я использую уже долгое время. Кому любопытно, прошу под кат.
+29
Жизнь Конвея на F# + OpenGL
5 min
6.2KПочему F#?

Просто потому что он мне нравится. Решив пару десятков задач на projecteuler я решил найти более практическое применение знаниям и написать нечто не сложное, но осязаемое.
Кому интересно — добро пожаловать под кат.
+23
API ВКонтакте и XDocument для самых маленьких
5 min
12KTutorial
 Доброе время суток.
Доброе время суток.Я хочу еще раз поговорить о простейших способах работы с API ВКонтакте и очень надеюсь, что эта статья может стать отправной точкой для начинающих разработчиков. Мы будем работать с довольно разнообразным методом messages.getHistory, а с помощью XDocument получать фотографию. Всех, кто научился проходить авторизацию и хочет опробовать работу с API, прошу под кат.
+17
Как сделать простую игру с мультиплеером через Game Center. Часть 1: подключение Game Center'a в приложение
14 min
23KTutorial
Translation

Перевод замечательного туториала по интегрированию мультиплеера с использованием Game Center в iOS-игру. На сайте автора есть множество уроков, призванных помочь начинающим разработчикам игр.
Игра, над которой вы будете работать, очень проста. Это гонка, участниками которой являются собака и ребенок. Тапайте как можно быстрее, чтобы победить!
Данный туториал подразумевает, что вы знакомы с основами Cocos2D. В противном случае советую ознакомиться с другими Cocos2D-уроками, которые вы можете найти тут.
+12
Эмуляция хвостовой рекурсии в JavaScript
6 min
28KЕсли кто-то ещё не знает, что такое хвостовая рекурсия, вот простой пример метода, складывающего в лоб натуральные числа от 1 до n (n≥0):
Изначально функция вызывается с параметром acc=0. В случае, если n не равно нулю, метод вызывает сам себя с другими параметрами и возвращает результат. Компилятор (или интерпретатор, или виртуальная машина) могут понять, что текущий вызов функции в стеке уже не нужен, стереть его и заменить следующим вызовом. Таким образом, рекурсия не приводит к разрастанию стека. Строго говоря, хвостовой вызов не обязан обращаться к текущей функции: вызов любой другой тоже может быть хвостовым. Главное условие: вызов функции и возврат её результата должны быть последними действиями в текущей функции. К примеру, в такой реализации метода хвостовой рекурсии нет, так как после вызова происходит ещё сложение:
По ряду причин хвостовая рекурсия в JavaScript не поддерживается (обсуждение на эту тему есть на StackOverflow). Поэтому вызов вроде add(100000,0) завершится исключением. На Хабре предпринимались попытки решить эту проблему через setTimeout, но это выглядит не очень честно и не очень красиво. Более изящное решение для языка Python было предложено с использованием «трамплина». Похожий подход для JavaScript рассмотрен здесь. Но мне захотелось, чтобы работало быстро и чтобы функцию можно было записать прямо как в примере выше. Посмотрим, что можно сделать.
function add(n,acc) {
if(n===0) return acc;
return add(n-1,acc+n);
}Изначально функция вызывается с параметром acc=0. В случае, если n не равно нулю, метод вызывает сам себя с другими параметрами и возвращает результат. Компилятор (или интерпретатор, или виртуальная машина) могут понять, что текущий вызов функции в стеке уже не нужен, стереть его и заменить следующим вызовом. Таким образом, рекурсия не приводит к разрастанию стека. Строго говоря, хвостовой вызов не обязан обращаться к текущей функции: вызов любой другой тоже может быть хвостовым. Главное условие: вызов функции и возврат её результата должны быть последними действиями в текущей функции. К примеру, в такой реализации метода хвостовой рекурсии нет, так как после вызова происходит ещё сложение:
function add(n) {
if(n===0) return 0;
return n+add(n-1);
}По ряду причин хвостовая рекурсия в JavaScript не поддерживается (обсуждение на эту тему есть на StackOverflow). Поэтому вызов вроде add(100000,0) завершится исключением. На Хабре предпринимались попытки решить эту проблему через setTimeout, но это выглядит не очень честно и не очень красиво. Более изящное решение для языка Python было предложено с использованием «трамплина». Похожий подход для JavaScript рассмотрен здесь. Но мне захотелось, чтобы работало быстро и чтобы функцию можно было записать прямо как в примере выше. Посмотрим, что можно сделать.
+56
Возвращаем приватность или большой брат следит за мной на стандартных настройках. Часть 1. Браузер и настройки сервисов «Гугла»
7 min
367KTutorial
Recovery Mode
Вы любите смотреть таргетированную рекламу? Вы не против того, что фейсбук сам отметит вас на фотографии друзей (а ее увидят посторонние люди)? Вам нравится видеть релевантные запросы в поисковике? Вы не против того, чтобы ваши предпочтения использовали для рекламы товаров вашим друзьям? Вам все равно, что гугл хранит всю историю вашего поиска, и вы не боитесь, что это может кто-то увидеть через 10 лет («скачать Аватар бесплатно без смс» или «как избежать проверки налоговой»)? Вы не против того, что ваши фото и комментарии увидит потенциальный работодатель или весь интернет, если вы вдруг случайно станете кому-то интересны?
Тогда этот пост вам будет не интересен — желаю вам хорошего дня. Пост не благословлен ФСБ, различными рекламными биржами (привет, «Яндекс», «Tinkoff Digital» и т. д.) и соц. сетями.
Если же вы решили озаботиться своей приватностью, иметь минимум данных для компромата и построения психологического и поведенческого профиля, когда вы или ваши родители совершите какой-нибудь факап и обратите на себя внимание общественности (или когда вы добьетесь успехов и кто-то из недоброжелателей будет специально искать эти данные) — добро пожаловать под кат с пошаговой инструкцией для основных программ и сетей. Нашей целью будет обеспечение максимальной приватности при сохранении максимального удобства серфинга. Понятно, что если вы хотите обеспечить себе максимальную конфиденциальность, то лучше не пользоваться социальными сетями, пользоваться различными анонимизаторами и т. д., но на это не все согласны пойти.
В этой части поговорим о настройках браузера и настройках google-аккаунта. Следующие части будут посвящены настройкам «Фейсбука», «Контакта», а также специфическим вещам в мобильных ОС на примере iOS. Любые дополнения приветствуются и будут с удовольствием включены в этот импровизированный «мануал» (или следующий, если они будут про темы следующих статей).

Тогда этот пост вам будет не интересен — желаю вам хорошего дня. Пост не благословлен ФСБ, различными рекламными биржами (привет, «Яндекс», «Tinkoff Digital» и т. д.) и соц. сетями.
Если же вы решили озаботиться своей приватностью, иметь минимум данных для компромата и построения психологического и поведенческого профиля, когда вы или ваши родители совершите какой-нибудь факап и обратите на себя внимание общественности (или когда вы добьетесь успехов и кто-то из недоброжелателей будет специально искать эти данные) — добро пожаловать под кат с пошаговой инструкцией для основных программ и сетей. Нашей целью будет обеспечение максимальной приватности при сохранении максимального удобства серфинга. Понятно, что если вы хотите обеспечить себе максимальную конфиденциальность, то лучше не пользоваться социальными сетями, пользоваться различными анонимизаторами и т. д., но на это не все согласны пойти.
В этой части поговорим о настройках браузера и настройках google-аккаунта. Следующие части будут посвящены настройкам «Фейсбука», «Контакта», а также специфическим вещам в мобильных ОС на примере iOS. Любые дополнения приветствуются и будут с удовольствием включены в этот импровизированный «мануал» (или следующий, если они будут про темы следующих статей).

+71
Советы по C++
2 min
64KПредыстория

За 2 года, я прочитал очень много книг по C++. Лучшим вариантом запоминания информации считаю ведение конспектов.
Несколько дней назад я остался без компьютера и интернета. Чтобы не тратить время впустую решил пересмотреть все свои записи. В тот момент ко мне и пришла идея сервиса, о котором я расскажу ниже.
+91
Чья морфология лучше? Яндекс vs Google
3 min
82KБытует мнение, что русская морфология у Яндекса реализована лучше чем у Google. В этой статье я покажу, что дело обстоит ровным счетом наоборот.


+91
Сортировка методом StackSort
2 min
30K Несколько дней назад на xkcd.com был опубликован комикс о неэффективных методах сортировки. Alt-текст к нему рассказывал о сортировке методом StackSort, который заключается в том, чтобы скачать со StackOverflow блоки кода, которые можно найти по запросу «сортировать список» и запускать один за другим, пока не найдётся работоспособный вариант. Бред? Ещё бы не бред! Встречайте на Гитхабе реализацию StackSort на JavaScript.
Несколько дней назад на xkcd.com был опубликован комикс о неэффективных методах сортировки. Alt-текст к нему рассказывал о сортировке методом StackSort, который заключается в том, чтобы скачать со StackOverflow блоки кода, которые можно найти по запросу «сортировать список» и запускать один за другим, пока не найдётся работоспособный вариант. Бред? Ещё бы не бред! Встречайте на Гитхабе реализацию StackSort на JavaScript.+102
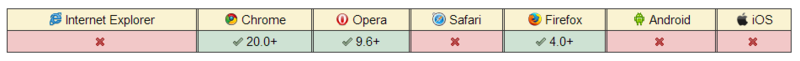
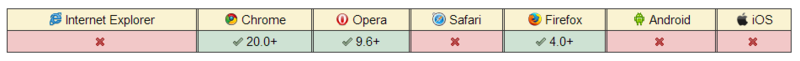
Букет цветов на CSS3
4 min
12KTutorial
Recovery Mode
Небольшая предыстория: 8 марта я разместил на своем блоге вот такой букет цветов. В течение недели уже несколько человек поинтересовались его реализацией — и до сегодняшнего дня отвечал достаточно кратко — с помощью border-radius, inear-gradient и transform.
Но если кому-то это было интересно, то почему бы не написать развернутый мануал?
Одним из требований было минимальное количество обьектов на один цветок — это позволит использовать любое количество цветов с незначительными изменениями кода. У меня получилось всего 5 обьектов, включая стебель и лист, но вы, если захотите, можете рисовать более сложные цветы.
Но если кому-то это было интересно, то почему бы не написать развернутый мануал?
Одним из требований было минимальное количество обьектов на один цветок — это позволит использовать любое количество цветов с незначительными изменениями кода. У меня получилось всего 5 обьектов, включая стебель и лист, но вы, если захотите, можете рисовать более сложные цветы.
+1
Тетрис от первого лица
1 min
23K
Этой классической игре скоро исполнится 30 лет, и за это время её успели не только реализовать на любых устройствах, которые имеют хоть какой-то процессор и дисплей, но и придумать огромное множество вариантов — от уже банального цветного тетриса до 3-х, 4-х и даже n-мерных вариантов, треугольных и шестиугольных тетрисов, многопользовательских тетрисов и тетрисов с реалистичной физикой (об истории и разных вариациях игры есть очень интересная статья Колина Фэи).
+17
Простые правила приема платежей на сайте
3 min
37KПоводом для написания этого поста стало столкновение с очередным случаем вопиющего дибилизма на странице оплаты: каптча в форме ввода данных банковской карты на сайте Ассиста.
Я примерно 3 года работал в отрасли электронной коммерции и был напрямую связан с приемом платежей. То что написано ниже — капитанские советы для тех, кто еще не устал бегать по граблям или пока не понял чего хочет (а в действительности НЕ хочет) делать потенциальный клиент. (Фродеры в отличие от потенциальных клиентов любят заполнять огромные формы!) Если вы не согласны, приводите контр-примеры в комментариях. Я и другие читатели будут вам благодарны.
Я примерно 3 года работал в отрасли электронной коммерции и был напрямую связан с приемом платежей. То что написано ниже — капитанские советы для тех, кто еще не устал бегать по граблям или пока не понял чего хочет (а в действительности НЕ хочет) делать потенциальный клиент. (Фродеры в отличие от потенциальных клиентов любят заполнять огромные формы!) Если вы не согласны, приводите контр-примеры в комментариях. Я и другие читатели будут вам благодарны.
+55
intro.js — пошаговое руководство для веб-страницы
1 min
52K
Эта маленькая библиотека позволяет очень просто создать пошаговое введение для сайта или приложения. Достаточно добавить атрибуты
data-intro и data-step с описанием и номером шага соответственно к нужным элементам страницы. Вот так:<a href='http://google.com/' data-intro='Hello step one!' data-step='1'></a>
+129
Полезные сниппеты на HTML5
4 min
84KTranslation
Эта подборка полезных сниппетов, использующих HTML5, может помочь вам улучшить ваш сайт.
Используя HTML5-элемент

Автозаполнение в текстовых полях
Используя HTML5-элемент
datalist вы можете создать текстовое поле с автозаполнением. Очень удобно!<input name="frameworks" list="frameworks" />
<datalist id="frameworks">
<option value="MooTools">
<option value="Moobile">
<option value="Dojo Toolkit">
<option value="jQuery">
<option value="YUI">
</datalist>

+45
За что HTML-верстальщики так не любят веб-дизайнеров
4 min
117KЗа время своей работы верстальщиком, мне довелось иметь дело с кучей разных макетов как от новичков дизайна (или порой просто левых людей), так и до профессионалов. И за это время я успел набрать приличную выборку наиболее типичных багов в макетах, которых не в состоянии избежать даже маститые специалисты. Сразу оговорюсь — в некоторых организациях есть внутренние «требования к дизайн-макетам», и по идее, при несоответствии дизайна этим требованиям, он должен без вопросов отправляться на доработку, но реалии таковы, что зачастую проще самому внести нужные правки, чем гонять документ туда-сюда по трекеру. Но даже в этих «требованиях» упомянуты далеко не все очевидно возможные «косяки». Постараюсь привести наиболее популярные и универсальные (без личностной привязки). Да, кстати, все баги привожу под использование фотошопных psd — ну уж де-факто это стандарт в веб-макетах. Да и не попадались мне ещё макеты в векторе (и надо сказать, слава богу).
+107
Как запустить программу без операционной системы
13 min
185K
Так вышло, что в нашей статье, описывающей механизм опроса PCI шины, не было достаточно подробно описано самого главного: как же запустить этот код на реальном железе? Как создать собственный загрузочный диск? В этой статье мы подробно ответим на все эти вопросы (частично данные вопросы разбирались в предыдущей статье, но для удобства чтения позволим себе небольшое дублирование материала).
В интернете существует огромное количество описаний и туториалов о для того как написать собственную мини-ОС, даже существуют сотни готовых маленьких хобби-ОС. Один из наиболее достойных ресурсов по этой тематике, который хотелось бы особо выделить, это портал osdev.org. Для дополнения предыдущей статьи про PCI (и возможности писать последующие статьи о различных функциях, которые присутствуют в любой современной ОС), мы опишем пошаговые инструкции по созданию загрузочного диска с привычной программой на языке С. Мы старались писать максимально подробно, чтобы во всем можно было разобраться самостоятельно.
Итак, цель: затратив как можно меньше усилий, создать собственную загрузочную флешку, которая всего-навсего печатает на экране компьютера классический “Hello World”.
+180
Некоторые простейшие принципы автовекторизации
21 min
28KTutorial
 Предыдущий мой пост был посвящен цикловым перестановочным оптимизациям, проблемам распознавания циклов, разрешению неоднозначности при работе с памятью, определению и важности зависимостей. Теперь я хочу сделать обзор одной из самых эффективных цикловых оптимизаций — автовекторизации. Хочется обсудить вопросы эффективности оптимизации, а также попытаться понять, какие факторы эту эффективность определяют. Всем, кому это интересно – добро пожаловать. При обсуждении я буду ориентироваться на интеловский автовекторизатор и автовекторизатор gcc 4.7.2. gcc я буду исследовать, чтобы подтвердить, что те принципы векторизации, которые я здесь пытаюсь сформулировать, имеют достаточно общую природу. Заодно мне, конечно, хочется понять уровень автовекторизации в gcc. Тут, конечно, есть некий элемент неравенства, поскольку я использую последний компилятор Интел, но не самую топовую версию gcc, но в основном я буду ориентироваться при сравнении на SSE инструкции. (Кстати, Intel активно участвует в разработке автовекторизатора gcc). Поскольку Intel и интеловский компилятор мне ближе, то ему я уделю кое-где больше внимания. Я не претендую на то, что я векторизаторный гуру и буду рад, если кто-то увидит мои ошибки и меня поправит. Букв будет много.
Предыдущий мой пост был посвящен цикловым перестановочным оптимизациям, проблемам распознавания циклов, разрешению неоднозначности при работе с памятью, определению и важности зависимостей. Теперь я хочу сделать обзор одной из самых эффективных цикловых оптимизаций — автовекторизации. Хочется обсудить вопросы эффективности оптимизации, а также попытаться понять, какие факторы эту эффективность определяют. Всем, кому это интересно – добро пожаловать. При обсуждении я буду ориентироваться на интеловский автовекторизатор и автовекторизатор gcc 4.7.2. gcc я буду исследовать, чтобы подтвердить, что те принципы векторизации, которые я здесь пытаюсь сформулировать, имеют достаточно общую природу. Заодно мне, конечно, хочется понять уровень автовекторизации в gcc. Тут, конечно, есть некий элемент неравенства, поскольку я использую последний компилятор Интел, но не самую топовую версию gcc, но в основном я буду ориентироваться при сравнении на SSE инструкции. (Кстати, Intel активно участвует в разработке автовекторизатора gcc). Поскольку Intel и интеловский компилятор мне ближе, то ему я уделю кое-где больше внимания. Я не претендую на то, что я векторизаторный гуру и буду рад, если кто-то увидит мои ошибки и меня поправит. Букв будет много.+33
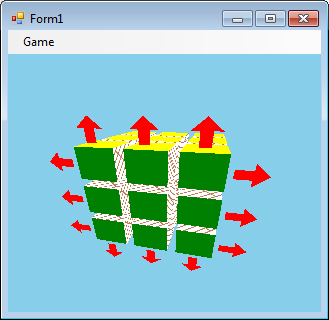
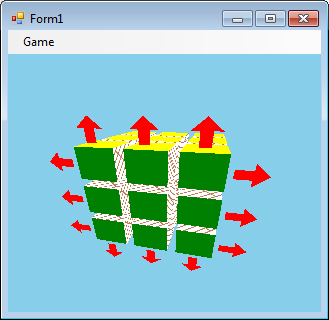
Пишем эмулятор Кубика Рубика
20 min
78KOpenGL — платформонезависимая спецификация, описывающая программный интерфейс для создания компьютерных приложений, использующих двухмерную и трехмерную графику.
В этой статье я опишу, как можно создать эмулятор Кубика Рубика на OpenGL.
Кубик будет в 3D и его можно будет вращать мышкой, а переворачивать грани можно, кликая мышкой по стрелкам. При том стрелки появляются у ближайшей к зрителю грани.

В этой статье я опишу, как можно создать эмулятор Кубика Рубика на OpenGL.
Кубик будет в 3D и его можно будет вращать мышкой, а переворачивать грани можно, кликая мышкой по стрелкам. При том стрелки появляются у ближайшей к зрителю грани.

+41
Information
- Rating
- Does not participate
- Registered
- Activity