
Предлагаем вашему вниманию коллекцию полезных CSS-сниппетов, в которых вы можете разобраться за 30 секунд, а то и быстрее.
Пользователь

Предлагаем вашему вниманию коллекцию полезных CSS-сниппетов, в которых вы можете разобраться за 30 секунд, а то и быстрее.
 Приветствую бойцов невидимого бэкенда!
Приветствую бойцов невидимого бэкенда!
Вы уже почитали обзоры MongoDB. Вероятно, прошли отличные онлайн-курсы на university.mongodb.com. Конечно, у вас уже есть многообещающий проект-прототип с использованием MongoDB.
Что мы можем ждать от MongoDB на этом этапе?
И вот, вы готовы ввязаться в бой — выпустить проект на публику.





Предупреждение: проверьте, как установлена версия Webpack в package.json. Возможно скоро ваш continuous integration сломается.
Наконец-то Webpack 2 преодолел рубеж beta и release candidate. Это значит, что всё работает стабильно, и можно без опаски использовать его в production.
Список изменений/улучшений:
Подробности под катом.

Определение Докера в Википедии звучит так:
программное обеспечение для автоматизации развёртывания и управления приложениями в среде виртуализации на уровне операционной системы; позволяет «упаковать» приложение со всем его окружением и зависимостями в контейнер, а также предоставляет среду по управлению контейнерами.
Ого! Как много информации.


Лицо моей жены, когда она вычитывала эту статью
Я решил написать цикл статей, который и сам был бы счастлив найти где-то полгода назад. Он будет интересен в первую очередь тем, кто хотел бы начать разрабатывать классные приложения на React.js, но не знает, как подступиться к зоопарку разных технологий и инструментов, которые необходимо знать для полноценной front-end разработки в наши дни.
Я хочу с нуля реализовать, пожалуй, наиболее востребованный сценарий: у нас есть серверная часть, которая предоставляет REST API. Часть его методов требует, чтобы пользователь веб-приложения был авторизован.


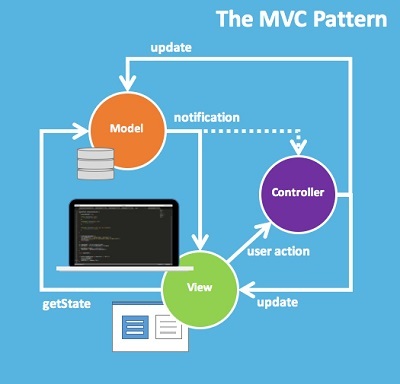
Здравствуйте, меня зовут Дмитрий Карловский, и я… архитектор множества широко известных в узких кругах фреймворков. Меня никогда не устраивала необходимость из раза в раз решать одни и те же проблемы, поэтому я всегда стараюсь решать их в корне. Но прежде, чем их решить, нужно их обнаружить и осознать, что довольно сложно находясь в плену привычек, паттернов, стереотипов и "готовых" решений. Каждый раз сталкиваясь с проблемами в реализации задачи, я задумываюсь "что, блин, не так с этим инструментом?" и, конечно же, иду пилить свой инструмент: функцию, модуль, библиотеку, фреймворк, язык программирования, архитектуру ЭВМ… стоп, до последнего я ещё не докатился.
Речь сегодня пойдёт о JS-фреймворках. Нет, я не буду рассказывать про очередное готовое решение, не в том цель поста. Я лишь хочу посеять в ваших головах несколько простых идей, которые вы не встретите в документации ни к одному популярному фреймворку. А в конце мы постараемся сформировать видение идеальной архитектуры построения пользовательского интерфейса.


Уважаемые хабравчане.
Поскольку дискуссия вокруг статьи идет весьма активно, Жан-Жак Дюбре (он читает комментарии) решил организовать чаты в gitter.
Вы можете пообщаться с ним лично в следующих чатах:
https://gitter.im/jdubray/sam
https://gitter.im/jdubray/sam-examples
https://gitter.im/jdubray/sam-architecture
Также автор статьи разместил примеры кода здесь: https://bitbucket.org/snippets/jdubray/
По поводу кода он оставил следующий комментарий:
I don't code for a living, so I am not the best developer, but people can get a sense of how the pattern works and that you can do the exact same thing as React + Redux + Relay with plain JavaScript functions, no need for all these bloated library (and of course you don't need GraphQL).

@font-face, SVG, EPS, AI, PSD, Sketch.