Настало время поприветствовать Хабрахабр от имени стартапа Ecoisme!
Администрация уже давненько предоставила стартаперский аккаунт для нашей компании, а мы взамен пообещали рассказывать обо всяких интересных штуках, которые у себя используем.
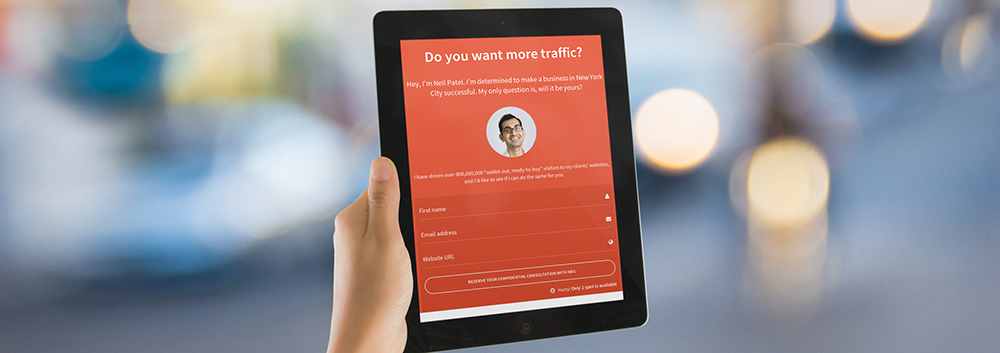
Сегодня расскажем о том, как делаем лэндинги (посадочные страницы).
Мы используем те вещи, которые большинство разработчиков пока не используют, но которые здорово облегчают жизнь нам и могут облегчить другим.
Администрация уже давненько предоставила стартаперский аккаунт для нашей компании, а мы взамен пообещали рассказывать обо всяких интересных штуках, которые у себя используем.
Сегодня расскажем о том, как делаем лэндинги (посадочные страницы).
Мы используем те вещи, которые большинство разработчиков пока не используют, но которые здорово облегчают жизнь нам и могут облегчить другим.











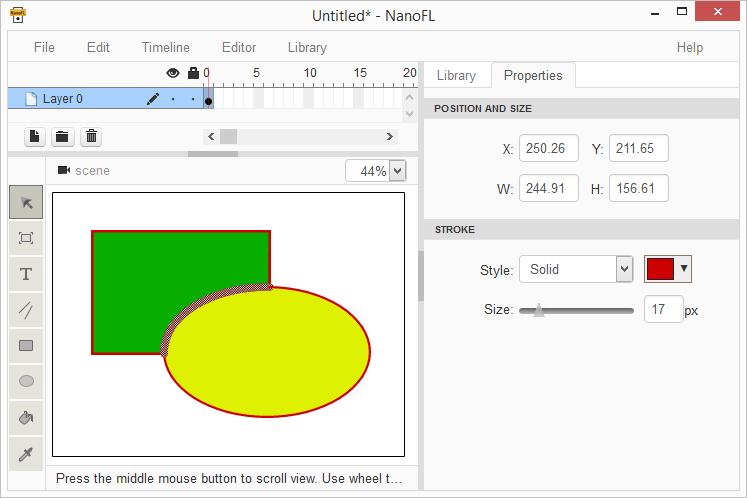
 Давным-давно, в далёкой-далёкой галактике (т.е. больше года назад и за пределами дефолт-сити) один web программист решил написать
Давным-давно, в далёкой-далёкой галактике (т.е. больше года назад и за пределами дефолт-сити) один web программист решил написать