Сказ про то, как повысить надежность фронтенда с помощью CSS Modules, TypeScript и Webpack.
User
Никто не знает, как работает каскад

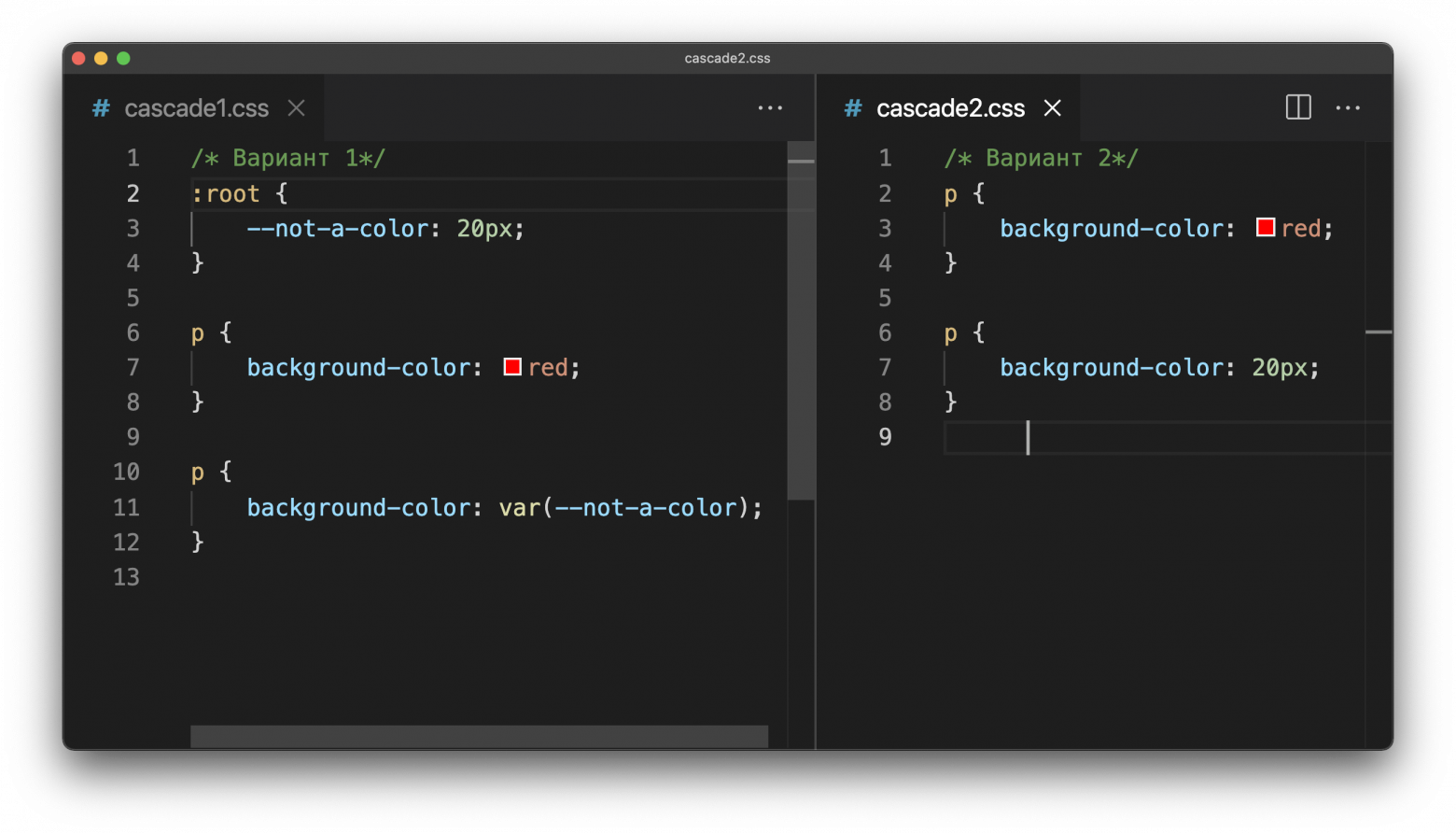
Перед началом чтения пройдите простой тест — каким будет значение свойства background-color в первом и во втором варианте, и почему именно так?
Неожиданный для многих ответ сразу после ката. Там же подробный рассказ о том, как работает каскад — фильтрует, обрабатывает и вычисляет значения свойств. Например, что будет, если указать в трёх разных местах цвет одного и того же элемента.
p.s. Если у вас отключены картинки в ленте на Хабре, то сразу заходите под кат — тест дублируется и там.
Как Discord реализовал навигацию клавиатурой по всему приложению

Мы делаем Discord доступным для каждого. В 2020 году мы многое сделали, чтобы значительно улучшить ассебилити в приложении. Остаётся ещё много работы, но мы уже сейчас можем рассказать об одном из наших последних проектов - Навигация по клавиатуре.
Далее по катом.
Как устроены цикл событий и стек вызовов в JavaScript

Цикл событий (event loop) — ключ к асинхронному программированию на JavaScript. Сам по себе язык однопоточный, но использование этого механизма позволяет создать дополнительные потоки, чтобы код работал быстрее. В этой статье разбираемся, как устроен стек вызовов и как они связаны с циклом событий.
Статья будет полезна как новичкам, так и опытным разработчикам. Первым она поможет понять, почему JavaScript настолько сильно отличается от других языков программирования и чем функция обратного вызова очень полезна на практике. Вторым — глубже разобраться в среде исполнения этого языка программирования.
Marko.js — фронтенд от ebay.com
Ситуация с Marko.js, немного напоминает ситуацию с фреймворком Ember.js, который, несмотря на то что работает в качестве фронтенда нескольких высоко-нагруженных сайтов (например Linkedin) — о нем мало знает среднестатистический разработчик. В случае с Marko.js — можно утверждать, что совсем не знает.
Marko.js неистово быстр, особенно при серверном рендеринге. Что касается серверного рендеринга, то скорость Marko.js, скорее всего, останется недосягаемой для его неторопливых собратьев, и этому есть объективные причины. О них и поговорим в предлагаемом материале.
7 + 1 способ анимировать спиннер

Меня зовут Евгений Подивилов, я фронтенд-разработчик в команде «Лайфстайл». Я разрабатываю раздел «Развлечения». В этом разделе можно купить билеты на мероприятия или забронировать столик в ресторане.
Многие недолюбливают бесконечные индикаторы загрузки, потому что по ним не видно реального прогресса выполнения задачи. Мне кажется, вывести какой-то спиннер пользователю и уведомить, что работа идет и результат ожидается, намного лучше, чем ничего.
Иногда спиннер вместо того, чтобы успокоить пользователя, тормозит и забирает больше ресурсов, чем сама задача. Про один такой индикатор я и расскажу.
Protected методы в JavaScript ES5
В этой статье:
- Зачем нужны защищенные члены класса
- Что нужно для понимания представленного метода
- Вспомогательный класс ProtectedError
- Реализация protected членов (методов и свойств) для классов объявленных как функция (ECMAScript 5)
Ссылка на git-hub репозиторий с исходный кодом и тестами.
Шаринг сокет-соединения между вкладками

В каждом современном сервисе должны быть сториз и чат, и для начала мы решили запилить в hh.ru переписки. Меня зовут Влад Коротун, я фронтенд-разработчик. В этой статье расскажу, как неординарный подход к использованию Web Workers помог нам решить эту задачу.
Для желающих посмотреть на предмет сабжа в динамике у нас есть видеоверсия этой статьи.
Как мы уменьшаем размер изображений на веб-страницах в 10 раз с помощью нашего оптимизатора

Привет, Хабр! Меня зовут Евгений Лабутин, я из команды разработки продукта МТС Твой бизнес. Мы разработали свой рецепт приготовления картинок для нашего портала. Благодаря ему удалось сократить их вес на странице до 10 раз относительно уже оптимизированного jpg/png, сохранив при этом простоту разработки – как будто это стандартный img элемент. Разработанный микросервис называется ImageOptimize, из этой статьи вы узнаете, как он работает и что у него под капотом. Мы уже выложили код микросервиса в OpenSource (чему очень рады), поэтому вы тоже можете использовать такую компрессию, настроив ее в несколько простых шагов.
SSEGWSW: Server-Sent Events Gateway by Service Workers
Меня зовут Саша и я работаю архитектором в Тинькофф Бизнес.
В этой статье хочу рассказать о том, как преодолеть ограничение браузеров на количество открытых долгоживущих HTTP-соединений в рамках одного домена при помощи service worker.
Если хотите — смело пропускайте предысторию, описание проблемы, поиск решения и сразу переходите к результату.

Вам посылка, или Как мы доставляем сообщения с сервера на клиент в реальном времени

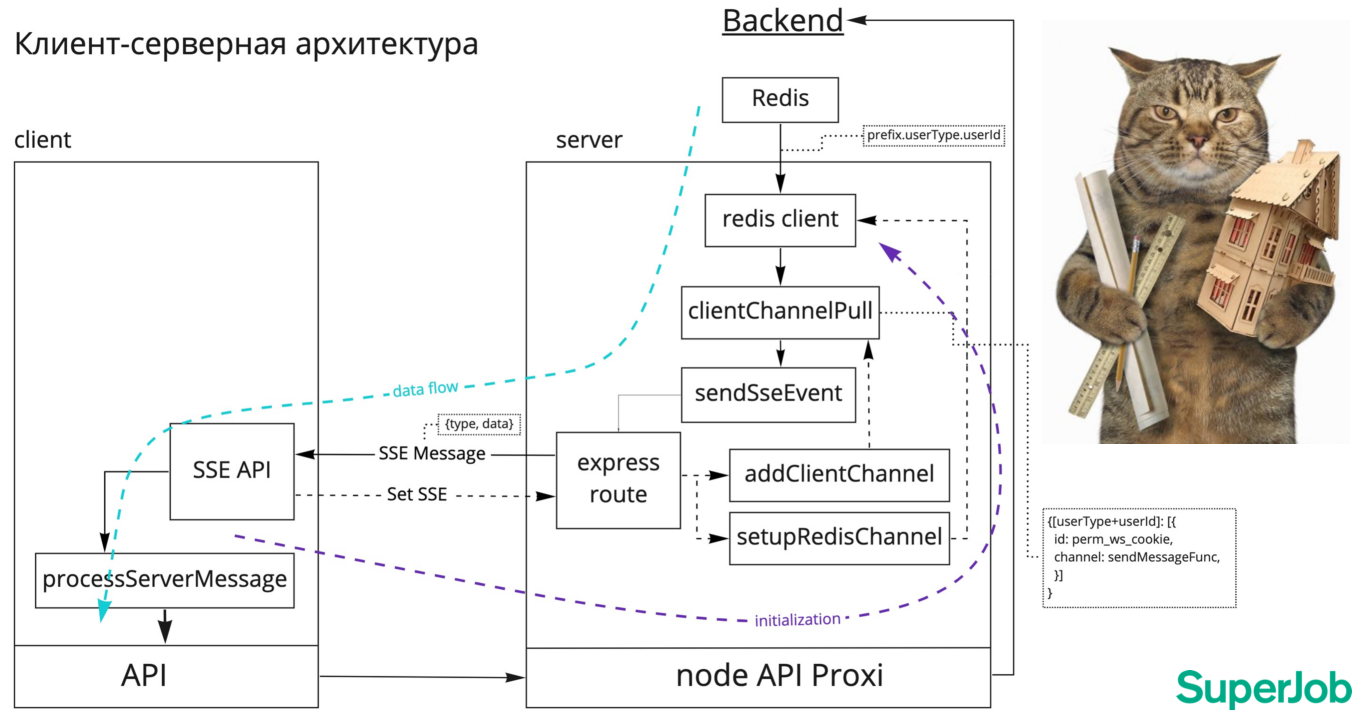
Меня зовут Алексей Комаров, я — старший frontend-разработчик в SuperJob. Хочу поделиться опытом реализации механизма обновления данных в реальном времени у нас на сайте. Под катом — подробности о выборе подхода, о проблемах, с которыми мы столкнулись при разработке, о наших кейсах оптимизации клиентской стороны и, конечно, немного кода и наглядных схем.
Современный Frontend: проблемы и пути решения. Пишем React-like приложение со строгой типизацией без сборщиков

Всем привет! Меня зовут Петр Солопов, я руководитель отдела фронтенд-разработки в SuperJob. Думаю, многие из вас видели популярную серию картинок в интернете про фронтенд и бэкенд: на бекенде всегда какой-то монстр, а на фронте — все мило, летают бабочки. На мой взгляд, это не соответствует действительности и все не так радужно и безоблачно: чего только стоят настройка Webpack, тона зависимостей, особенности фреймворков и многое другое. За подробностями под кат.
Разбираемся в сортах реактивности
Здравствуйте, меня зовут Дмитрий Карловский и я… прилетел к вам на турбо-реактивном самолёте. Основная суть реактивного двигателя изображена на картинке.
Тут, казалось бы, хаотичное взаимодействие между молекулами, приводит к тому, что улетающие молекулы опосредованно передают импульс корпусу двигателя. Что ж, давайте подумаем, как реактивные принципы решают или наоборот усугубляют проблемы в программировании. Сравним различные подходы к реактивному программированию. И вытащим на поверхность все их подводные камни.
Это — текстовая расшифровка выступления на SECON.Weekend Frontend'21. Вы можете посмотреть видео запись, прочитать как статью, либо открыть в интерфейсе проведения презентаций.
Научитесь создавать приложения на F#

Вы можете быть новичком в .NET или опытным разработчиком C#/VB.NET, который хочет расширить свои горизонты. В любом случае, F# -- отличный язык для изучения.
F# позволяет легко писать сжатый, надежный и производительный код. Он имеет легкий синтаксис, который требует очень мало кода для создания ПО. Он поддерживается мощной системой типов, удобной библиотекой и средой выполнения .NET, которой вы можете доверять создание правильных, быстрых и надежных программ.
Если вы хотите изучить F#, сейчас идеальное время -- у нас есть много свежих видео, курсов и многого другого, чтобы помочь вам начать работу уже сегодня.
Как поддерживать максимальную эффективность без выгорания. Краткий конспект

К данной книге я пришёл от джедайских техник и она является вторым источником, в котором я обнаружил понятие резервуара ментальных сил, который может быть исчерпан.
Оригинал состоит из 272 страниц, в которых приведены множества исследований, объяснений, историй и примеров того, что нужно делать, как это делать и почему.
Представляю вам всё самое важное, что, несомненно, должно помочь вам эффективно справляться с задачами.
Кое-что может быть для вас уже знакомым или даже банальным, а кое-что контринтуитивным.
Однако помните: знать и делать - кардинально разные понятия.
И если вы постепенно интегрируете хотя бы некоторые аспекты нижеизложенного в свою жизнь, то увидите положительные изменения.
Поддержка Touch в JavaScript

Какие проблемы могут быть у frontend-программиста, если тестировщик запустит его приложение на iPad с новой трекпад-клавиатурой, Windows-планшете, с неопределенным состоянием “режима планшета” или ноутбуке с подключенным к нему телевизором c поддержкой Multi-touch?
Это далеко не полный список допустимых конфигураций оборудования, которые мы поддерживаем при разработке системы СБИС. Сегодня СБИС — это не только знакомое многим решение для сдачи отчетности, ведения электронного документооборота и бухгалтерии, но и набор инструментов для автоматизации розницы, общепита, доставки и логистики. В этих сферах нужно уметь хорошо работать на самых разных планшетах и гаджетах с различными экранами и типами устройств ввода. И далеко не всегда проблемы могут быть связаны с экзотическим сочетанием настроек операционных систем и драйверов: если взять обычный iPad с браузером Safari, Android планшет или ноутбук-трансформер на Windows10 с последней версией Google Chrome — везде будет свой набор ошибок и особенностей обработки пользовательского ввода.
Эта статья о том, как, а главное, зачем вводить в обычных Web приложениях режим поддержки Touch.
Максимально оптимизированная веб-загрузка изображений в 2021 году

В этой статье я расскажу про 8 методик оптимизации загрузки изображений, которые уменьшают необходимую пропускную способность сети и нагрузку на процессор при выводе на экран. Приведу примеры аннотированного HTML, чтобы вам было легче воспроизвести. Какие-то методики уже давно известны, а какие-то появились относительно недавно. В идеале, ваш любимый механизм публикации веб-документов (например, CMS, генератор статичных сайтов или фреймворк для веб-приложений) должен всё это реализовывать из коробки.
Бесплатные хостинги для веб-разработчиков

Привет, Хабр!
Одним из наиболее популярных направлений разработки сегодня является веб. И когда нужно разместить свой проект где-нибудь, кроме localhost, многие сталкиваются с трудностями, ведь хостинг должен быть быстрым, удобным и, желательно, бесплатным :)
В этом списке вы найдете 15 бесплатных сервисов, где легко сможете разместить свой проект и не заплатите ни копейки. Погнали!
Пишем простой Path Tracer на старом добром GLSL

На волне ажиотажа вокруг новых карточек от Nvidia с поддержкой RTX, я, сканируя хабр в поисках интересных статей, с удивлением обнаружил, что такая тема, как трассировка путей, здесь практически не освящена. "Так дело не пойдет" - сказал я и решил, что неплохо бы запилить что-нибудь небольшое из этой темы, да и так, чтобы другим полезно было. Тут как кстати API собственного движка нужно было протестировать, поэтому решил - запилю-ка я свой простенький path-tracer прямо во фрагментном шейдере. Что из этого вышло, думаю вы уже догадались по превью к этой статье
Рейт лимиты с помощью Python и Redis

В этой статье мы рассмотрим некоторые алгоритмы рейт лимитов на основе Python и Redis, начиная с самой простой реализации и заканчивая продвинутым обобщённым алгоритмом контроля скорости передачи ячеек (Generic Cell Rate Algorithm, GCRA).
Для взаимодействия с Redis (
pip install redis) мы будем пользоваться redis-py. Предлагаю клонировать мой репозиторий для экспериментирования с ограничениями запросов.Information
- Rating
- Does not participate
- Registered
- Activity