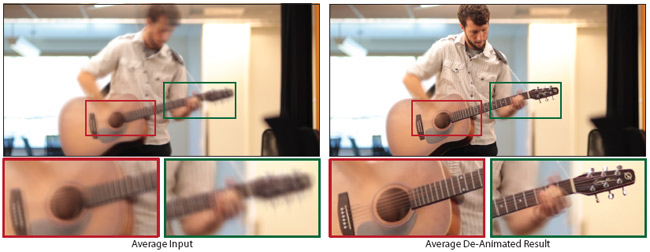
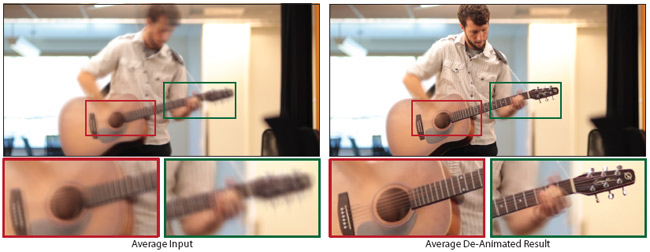
На конференции SIGGRAPH 2012 специалисты из Калифорнийского университета в Беркли представили полуавтоматическую технику выборочной деанимации видео. Пользователь отмечает участки видеокадра, которые должны быть статичными, а остальные объекты двигаются, как и раньше. Это позволяет создавать различные художественные эффекты: например гитарист играет на абсолютно неподвижной гитаре.

Другой случай: при видеосъёмке девушки-модели можно создать так называемый кинематографический портрет — нечто среднее между фотопортретом и видеороликом. При этом фигура девушки остаётся абсолютно неподвижной, но глаза моргают и волосы развеваются на ветру. Такой видеоряд можно склеить в бесконечный цикл практически без искажений (см. видео под катом).

Другой случай: при видеосъёмке девушки-модели можно создать так называемый кинематографический портрет — нечто среднее между фотопортретом и видеороликом. При этом фигура девушки остаётся абсолютно неподвижной, но глаза моргают и волосы развеваются на ветру. Такой видеоряд можно склеить в бесконечный цикл практически без искажений (см. видео под катом).


 Здравствуй, Хабр! Думаю, люди, которые следят за моим творчеством, заметили, что я очень увлекся рисованием на Canvas в JavaScript. Возможно это немного излишне, но ничего не могу с собой поделать, уж очень нравится эта технология. Так нравится, что я аж буду выступать
Здравствуй, Хабр! Думаю, люди, которые следят за моим творчеством, заметили, что я очень увлекся рисованием на Canvas в JavaScript. Возможно это немного излишне, но ничего не могу с собой поделать, уж очень нравится эта технология. Так нравится, что я аж буду выступать  Ниже описаны основы использования OCUnit — фреймворка для создания юнит-тестов, интегрированного в Xcode. Чтобы наглядно попробовать описываемые вещи, код можно
Ниже описаны основы использования OCUnit — фреймворка для создания юнит-тестов, интегрированного в Xcode. Чтобы наглядно попробовать описываемые вещи, код можно  abstract: В статье описаны продвинутые функций OpenSSH, которые позволяют сильно упростить жизнь системным администраторам и программистам, которые не боятся шелла. В отличие от большинства руководств, которые кроме ключей и -L/D/R опций ничего не описывают, я попытался собрать все интересные фичи и удобства, которые с собой несёт ssh.
abstract: В статье описаны продвинутые функций OpenSSH, которые позволяют сильно упростить жизнь системным администраторам и программистам, которые не боятся шелла. В отличие от большинства руководств, которые кроме ключей и -L/D/R опций ничего не описывают, я попытался собрать все интересные фичи и удобства, которые с собой несёт ssh.