Одним из сильнейших трендов современного веба является мобильный веб — специальное представление сайтов для всего многообразия мобильных устройств, смартфонов, планшетов и так далее.
В этой статье рассматриваются современные тренды мобильного веба. Как быстро растет мобильный веб? Что ожидать от мобильного веба через пару лет? Как мобильное представление сайтов влияет на бизнес и интернет-магазины? Как обстоят дела с мобильными сайтами сегодня?
Целью статьи ставится так же ответить на вопрос о способах создания мобильных сайтов. Я рассмотрю два основных направления в процессе создания мобильных сайтов и то, как эффективные инструменты Visual Studio 2012 и ASP.NET MVC позволят вам реализовать любые задачи стоящие перед мобильным представлением сайтов.

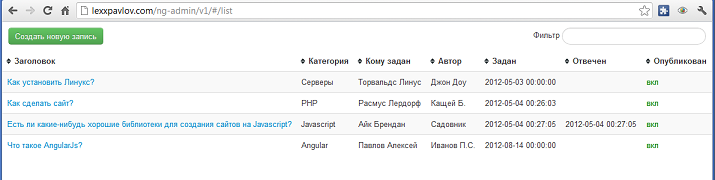
 При создании сайтов часто возникает задача создания админки для редактирования контента. Задача, в общем, тривиальная, но сделать удобную админку не так-то просто.
При создании сайтов часто возникает задача создания админки для редактирования контента. Задача, в общем, тривиальная, но сделать удобную админку не так-то просто.