С появлением jQuery, у веб-программистов появилась возможность создавать впечатляющие визуальные эффекты, не прибегая к использованию технологии flash. В данной статье представлено несколько ярких примеров того, каких потрясающих результатов можно достичь, используя стандартные средства браузера и свое воображение.
osof @osof
User
Кастомные социальные кнопки
5 min
74KНедавно участвовал в разработке одного проекта — фото конкурса. По задумке, рейтинг фото альбомов должен формироваться из суммы всех публикаций в социальных сетях: Facebook, Вконтакте, Twitter. Т.е. общий рейтинг фотоальбома расчитывается:
На макетах, вид кнопок несколько отличался от предоставляемых социальными сетями плагинов, формируемых функциями api. В частности вид счетчиков:

Помимо несоответствий с дизайном, каждый плагин формирует излишний хтмл код, а хотелось бы лаконичный.
Детальнее ознакомившись с api каждой сети, окончательно убедились в отсутствии расширенных возможностей для кастомизации кнопок и этот факт понять можно, все стремятся к единоборазности своих кнопок. Решили отказаться от использования готовых плагинов и сделать свои кнопки.
Итак:
Рейтинг фотоальбома = кол-во «Share» в Facebook + кол-во «Сохранить» в Вконтакте + кол-во «Retweet» в Twitter
На макетах, вид кнопок несколько отличался от предоставляемых социальными сетями плагинов, формируемых функциями api. В частности вид счетчиков:

Помимо несоответствий с дизайном, каждый плагин формирует излишний хтмл код, а хотелось бы лаконичный.
Детальнее ознакомившись с api каждой сети, окончательно убедились в отсутствии расширенных возможностей для кастомизации кнопок и этот факт понять можно, все стремятся к единоборазности своих кнопок. Решили отказаться от использования готовых плагинов и сделать свои кнопки.
Итак:
- количество лайков будем получать от REST сервисов каждой социалки
- кнопки рисуем свои и обрабатываем событие click
+89
Обзор материалов для изучения Drupal
2 min
45K «Одна голова хорошо, а много лучше» — подумала я и решила спросить у Drupal-разработчиков, откуда они черпали свои знания.
«Одна голова хорошо, а много лучше» — подумала я и решила спросить у Drupal-разработчиков, откуда они черпали свои знания.Так появился проект «3 ссылки, которые сделали вас друпалером» на базе Drupal-сообщества в Санкт-Петербурге: опытные и начинающие друпалеры делятся материалами, которые помогли лично им в изучении этой замечательной CMS.
В этом посте мы собрали ссылки на лучшие ресурсы для изучения Drupal.
+20
10 девайсов, которые вы можете проапгрейдить, немного поковырявшись с электроникой
4 min
180KTranslation

Правило №1 в DIY: никогда не довольствуйтесь тем, что вам дано. Вы можете проапгрейдить или улучшить все что угодно обладая скромными познаниями и приложив немного усилий, особенно если вы немного знакомы с электроникой. Под катом 10 домашних предметов, которые вы можете круто прокачать, используя капельку припоя и ряд DIY ноу-хау.
+98
CSS анимации на реальном проекте
9 min
92K
Всё чаще среди веб-разработчиков поднимается тема возможностей CSS анимаций (transition/animation), практически на каждой конференции по клиентской разработке можно услышать о потрясающих преимуществах новой технологии.
Производительность и гибкость CSS анимаций позволяет творить удивительные вещи, но можно ли уже использовать эти новые возможности в силу их нестабильности и незрелости на реальных больших проектах?
В этом посте мы расскажем, почему так важно начинать использовать новые технологии клиентской разработки уже сегодня и о трудностях, которые могут ждать вас на пути.
+79
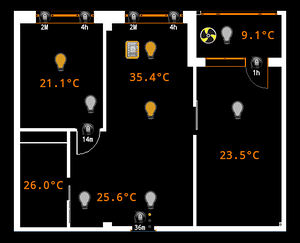
Умный дом, как я до такого докатился. Часть 1-я
4 min
467K
Пару лет назад, когда стоял вопрос отделки новой квартиры, возникла тривиальная, казалось бы, задача.
Дано:
- Кухня-студия (кухня совмещенная с холлом/коридором), три точки освещения.
- Необходимо управлять освещением из двух точек. У входа в квартиру и на кухне.
Варианты решения:
- Покупаем, так называемые, проходные выключатели, ставим три штуки на кухню, три в коридоре — вот оно счастье. Вот только получилось, что от коридора на кухню нужно вести 9 жил кабеля, некрасиво, спрятать некуда.
- Покупаем готовые решения по управлению одним источником с нескольких точек.
Точных чисел не помню, но получалось что-то около 10000р за точку освещения + 1000р за каждый выключатель, итого 36000р. Жаба. - Как это ни странно, но эту идею высказала жена, в общем-то далекая от IT: “ А помнишь, ты светофор в Яндексе делал? Может тут тоже что-то сам сообразишь?”
В самом деле, а почему бы и нет, подумал я?
Но я не электронщик, я программист, причем контроллеры никогда не программировал, только полноценные сервера. Значит мозгом должен быть сервер. А раз ставить сервер, то управлять тремя лампочками — это из пушки по воробьям (даже, ядерным зарядом по мухам). Значит можно еще функций навешать.
Тут Остапа понесло (с), столица перемещается в Васюки. Три лампочки с выключателями превращаются в систему управления, мониторинга, видеонаблюдения и т. д.
+173
Прекратите скручивать (восклицательный знак)
6 min
1.7MTutorial
+651
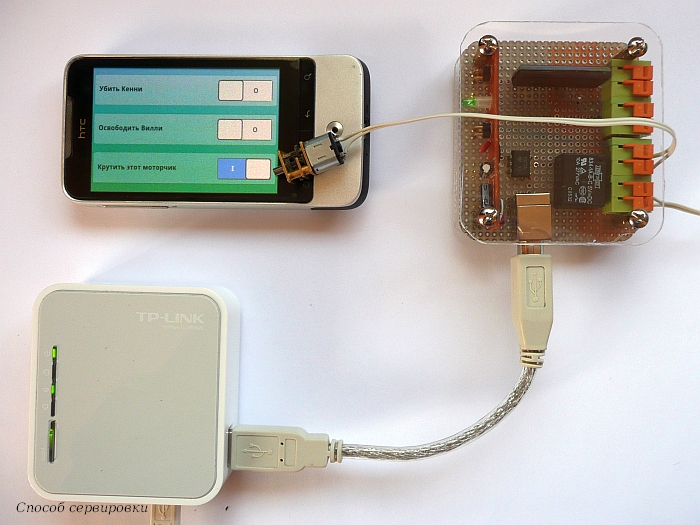
Включение чего угодно по HTTP без заморочек c OpenWRT
15 min
306KTutorial

В комментариях к статье об опыте изготовления «интернет розетки» мое внимание привлекли два комментария. Один, в котором утверждалось, что такая штука, по сути, бесполезна, показался мне несправедливым — хорошо помню, как мне однажды понадобилось, например, дистанционно «ресетить» одну хитрую штучку и думаю, что я не одинок. А вот идея о том, что можно решить подобный вопрос проще и дешевле, использовав, например, TP-LINK TL-MR3020 + OpenWRT показалась мне дельной. Я решил к тому же обойтись без разборки устройства, программирования и микроконтроллеров — короче, сделать решение как можно доступнее. И у меня это почти получилось!
+80
UICloud: Самая большая база пользовательских интерфейсов
1 min
35K
UICloud — это база бесплатных пользовательских интерфейсов с поисковой системой, рейтингом и каталогизатором в которой собрано все от исходников в формате PSD, до готовых решений на HTML, CSS или jQuery: формы, слайдеры, кнопки, календари, элементы и полноценные интерфейсы для мобильных и веб приложений. В проекте уже сейчас можно найти практически все что нужно для облегчения процесса разработки дизайнерам и разработчикам.
На данный момент в базе 23586 элементов и почти тысяча UI-сэтов включающие в себя готовые решения в едином стиле. Проект создан Британской студией Double-J Design целью проекта является создание самой обширной UI базы.
+159
Профилирование и отладка php-приложений с помощью xhprof & FirePHP
5 min
67K
Всем веб-разработчикам, особенно в высоконагруженных проектах, рано или поздно приходится сталкиваться с профилированием своих приложений. Конечно, все мы знаем xdebug, с помощью которого можно проводить отладку серверной части. Однако, в тяжелых RIA-приложениях значительно чаще приходится отлаживаться в связке фронтенда+бэкэнд, всякие ajax-запросы, скорость отработки конкретных скриптов и все такое прочее. И для этих задач есть довольно-таки не плохой набор инструментов. Это xhprof и firephp.
+46
Улучшаем юзабилити за 5 минут
4 min
7.3KTutorial
Translation
В этой блогозаписи я намерена поделиться несколькими такими советами по увеличению юзабилити сайта, каждый из которых очень лёгок в реализации. Не все они кросс-браузерны, но всё равно они «глазурь на тортике»: читатель и не заметит, что их нет.
Мой излюбленный совет. Когда стиль кнопки задаётся в CSS, или когда для отображения необычной кнопки используется рисунок (либо как фон, либо как элемент<img />), то кнопка не реагирует на нажатие во всех или в некоторых браузерах (зависит от ситуации). Вот какой простой уловкою вы можете дать знать посетителю сайта, что он и впрямь нажал на нечто нажимаемое:
Этим кодом кнопка смещается на 1 пиксел направо и на 1 пиксел вниз, когда её нажимают. Испробуйте: выглядит весьма убедительно.
Есть другие, не менее быстрые варианты: придать границе свойство inset, указать свойству text-indent значение 1px, изменить направление градиентного фона (что можно сделать быстро, если для этого не придётся прибегнуть ко графическому редактору, то есть еслигде-то ещё на сайте используется готовый перевёрнутый градиент), или комбинация нескольких из них.
1. Отображайте нажатия кнопок и кнопкоподобных ссылок
Мой излюбленный совет. Когда стиль кнопки задаётся в CSS, или когда для отображения необычной кнопки используется рисунок (либо как фон, либо как элемент
.mybutton:active {
position: relative;
top: 1px;
left: 1px;
}
Этим кодом кнопка смещается на 1 пиксел направо и на 1 пиксел вниз, когда её нажимают. Испробуйте: выглядит весьма убедительно.
Есть другие, не менее быстрые варианты: придать границе свойство inset, указать свойству text-indent значение 1px, изменить направление градиентного фона (что можно сделать быстро, если для этого не придётся прибегнуть ко графическому редактору, то есть если
2. Плавные переходы (CSS3 transitions)
+152
Сканируем и распознаем QR-коды из своего iOS-приложения
7 min
21KQR-коды сегодня используются практически везде, где только можно себе представить. Вполне очевидно, что многим разработчикам было бы интересно узнать, как организовать сканирование и распознавание QR-кодов в своих приложениях для мобильных устройств.
В процессе разработки собственного приложения для iOS столкнулся с тем, что информации на русском языке по теме обработки QR-кодов на просторах Интернета крайне мало. Разобравшись с самим приложением, решил, что необходимо исправить эту вопиюще несправедливую ситуацию. Под катом Вы найдете описание процесса разработки крайне простого приложения, распознающего QR-коды, и представляющего интерес для начинающих iOS-разработчиков. Данная заметка предполагает наличие базовых знаний особенностей работы в Xcode и программирования под iOS.
В процессе разработки собственного приложения для iOS столкнулся с тем, что информации на русском языке по теме обработки QR-кодов на просторах Интернета крайне мало. Разобравшись с самим приложением, решил, что необходимо исправить эту вопиюще несправедливую ситуацию. Под катом Вы найдете описание процесса разработки крайне простого приложения, распознающего QR-коды, и представляющего интерес для начинающих iOS-разработчиков. Данная заметка предполагает наличие базовых знаний особенностей работы в Xcode и программирования под iOS.
+18
1С: Предприятие 8.2 в Ubuntu 11.10 с локальным ключом HASP
3 min
43Kupd. vdovin_ds пишет:
Так что возможно содержание статьи устарело.
Передо мной была поставлена задача установить последнюю версию 1С на Ubuntu. К концу первого дня чтения форумов я познал всю сложность бытия. К концу второго — заработало!
Интернет полнится различной информацией по этому поводу, однако большая ее часть нерелевантна: описывается установка серверной части 1С, установка устаревшей версии или версий с сетевым ключом.
Вначале я пытался установить 1С на "чистый" Wine версии 1.3 (в том числе и с USB патчем), однако танцы с бубном вокруг компьютера не привели к положительным результатам, поэтому пришлось перейти на WINE@Etersoft. Собственно, пошаговая инструкция установки под катом.
недавно вышла 1С 8.3, и у неё есть клиент под linux. Работает лучше чем через wineТак что возможно содержание статьи устарело.
Передо мной была поставлена задача установить последнюю версию 1С на Ubuntu. К концу первого дня чтения форумов я познал всю сложность бытия. К концу второго — заработало!
Интернет полнится различной информацией по этому поводу, однако большая ее часть нерелевантна: описывается установка серверной части 1С, установка устаревшей версии или версий с сетевым ключом.
Вначале я пытался установить 1С на "чистый" Wine версии 1.3 (в том числе и с USB патчем), однако танцы с бубном вокруг компьютера не привели к положительным результатам, поэтому пришлось перейти на WINE@Etersoft. Собственно, пошаговая инструкция установки под катом.
+70
Plugin Detector — каталог и рейтинг плагинов jQuery
6 min
5.6KПоследние четыре года я работал верстальщиком в разных питерских веб-студиях.
От полуподвальных контор из 3-5 человек до больших фирм 25-40 человек, работающих на рынке дорогих сайтов для крупных заказчиков. Но независимо от размера компании задачи были одни и те же.
Таким образом, задачи верстальщикам и дизайнерам ставились одинаковые: «давайте что-то креативное, свежее, интересное».
Я очень хорошо понимаю верстальщиков, дизайнеров и владельцев веб-студий, поэтому чтобы облегчить им поиск плагинов под готовый функционал и в то-же время показать что-то свежее, чего еще многие [возможно] не видели, решил уволиться отовсюду, и запустить проект Plugin Detector

В этой статье будет затронуто:
От полуподвальных контор из 3-5 человек до больших фирм 25-40 человек, работающих на рынке дорогих сайтов для крупных заказчиков. Но независимо от размера компании задачи были одни и те же.
- нужно продать дизайн
- сделать сайт, который не стыдно положить в портфолио
- сделать оригинально, как еще не делали конкуренты
Таким образом, задачи верстальщикам и дизайнерам ставились одинаковые: «давайте что-то креативное, свежее, интересное».
Я очень хорошо понимаю верстальщиков, дизайнеров и владельцев веб-студий, поэтому чтобы облегчить им поиск плагинов под готовый функционал и в то-же время показать что-то свежее, чего еще многие [возможно] не видели, решил уволиться отовсюду, и запустить проект Plugin Detector

В этой статье будет затронуто:
+216
JavaScript паттерны… для чайников
8 min
181KОднажды вечером, сразу после того, как я закончил разбираться с наследованием в JS, мне пришла в голову идея, что пора бы заняться чем-нибудь посложнее — например паттернами. На столе внезапно оказалась книжка Gof, а на экране ноутбука появился труд с названием «JavaScript patterns».
В общем, спустя пару вечеров, у меня появились описания и реализации на JavaScriptе самых основных паттернов — Decorator, Observer, Factory, Mediator, Memoization (не совсем паттерн, а скорее техника, но мне кажется что она прекрасно в этот ряд вписывается) и Singleton.
В общем, спустя пару вечеров, у меня появились описания и реализации на JavaScriptе самых основных паттернов — Decorator, Observer, Factory, Mediator, Memoization (не совсем паттерн, а скорее техника, но мне кажется что она прекрасно в этот ряд вписывается) и Singleton.
+98
Книги, видео и другие материалы по разработке под iOS
4 min
114K«Хочу программировать под iPhone — говори, что почитать...»
Любимая девушка
Когда решаешься заняться разработкой под iOS, то трудно выбрать литературу и ресурсы, которые действительно были бы полезны. Хорошо еще, что Apple предоставляет множество учебных материалов и программ с открытым исходным кодом в своем центре для разработчиков. В остальных книжках можно если и не утонуть, то порядочно захлебнуться. Сейчас я жалею, что потратил время на пару «мануалов». Не буду делать им антирекламу, а лучше порекомендую хорошие материалы по программированию под iOS.
Под катом книги, видеокурсы и блоги, которые будет полезно прочитать/посмотреть.
Любимая девушка
Когда решаешься заняться разработкой под iOS, то трудно выбрать литературу и ресурсы, которые действительно были бы полезны. Хорошо еще, что Apple предоставляет множество учебных материалов и программ с открытым исходным кодом в своем центре для разработчиков. В остальных книжках можно если и не утонуть, то порядочно захлебнуться. Сейчас я жалею, что потратил время на пару «мануалов». Не буду делать им антирекламу, а лучше порекомендую хорошие материалы по программированию под iOS.
Под катом книги, видеокурсы и блоги, которые будет полезно прочитать/посмотреть.
+93
Еще раз про IP-адреса, маски подсетей и вообще
7 min
1.5MЧуточку ликбеза. Навеяно предшествующими копипастами разной чепухи на данную тему. Уж простите, носинг персонал.
IP-адрес (v4) состоит из 32-бит. Любой уважающий себя админ, да и вообще айтишник (про сетевых инженеров молчу) должен уметь, будучи разбуженным среди ночи или находясь в состоянии сильного алкогольного опьянения, правильно отвечать на вопрос «из скольки бит состоит IP-адрес». Желательно вообще-то и про IPv6 тоже: 128 бит.
Записывают IPv4-адрес, думаю, все знают, как. Четыре октета (то же, что байта, но если вы хотите блеснуть, то говорите «октет» — сразу сойдете за своего) в десятичном представлении без начальных нулей, разделенные точками: «192.168.11.10».
В заголовке IP-пакета есть поля source IP и destination IP: адреса источника (кто посылает) и назначения (кому). Как на почтовом конверте. Внутри пакетов у IP-адресов нет никаких масок. Разделителей между октетами тоже нет. Просто 32-бита на адрес назначения и еще 32 на адрес источника.
IP-адрес (v4) состоит из 32-бит. Любой уважающий себя админ, да и вообще айтишник (про сетевых инженеров молчу) должен уметь, будучи разбуженным среди ночи или находясь в состоянии сильного алкогольного опьянения, правильно отвечать на вопрос «из скольки бит состоит IP-адрес». Желательно вообще-то и про IPv6 тоже: 128 бит.
Обстоятельство первое. Всего теоретически IPv4-адресов может быть:
232 = 210*210*210*22 = 1024*1024*1024*4 ≈ 1000*1000*1000*4 = 4 млрд.
Ниже мы увидим, что довольно много из них «съедается» под всякую фигню.
Записывают IPv4-адрес, думаю, все знают, как. Четыре октета (то же, что байта, но если вы хотите блеснуть, то говорите «октет» — сразу сойдете за своего) в десятичном представлении без начальных нулей, разделенные точками: «192.168.11.10».
В заголовке IP-пакета есть поля source IP и destination IP: адреса источника (кто посылает) и назначения (кому). Как на почтовом конверте. Внутри пакетов у IP-адресов нет никаких масок. Разделителей между октетами тоже нет. Просто 32-бита на адрес назначения и еще 32 на адрес источника.
+236
Влияние внутренней оптимизации на успешное продвижение сайта в поисковых системах. Часть 1
7 min
16K Данная статья рассказывает о том, как важно проводить комплексную внутреннюю оптимизацию сайта и что нужно сделать для того, чтобы обеспечить успешное продвижение веб-ресурсов в поисковых системах. Выполненная в соответствие со всеми требованиями поисковиков оптимизация будет являться гарантом хорошей видимости сайта в результатах поиска и, как следствие, стабильного потока целевых посетителей.
Данная статья рассказывает о том, как важно проводить комплексную внутреннюю оптимизацию сайта и что нужно сделать для того, чтобы обеспечить успешное продвижение веб-ресурсов в поисковых системах. Выполненная в соответствие со всеми требованиями поисковиков оптимизация будет являться гарантом хорошей видимости сайта в результатах поиска и, как следствие, стабильного потока целевых посетителей.Статья рассчитана, прежде всего, на людей, которые занимаются или планируют заняться созданием и продвижением сайта в Интернет, но не знают с чего начать и как вообще все делать правильно. Я расскажу про самые основные шаги, которые нужно совершить в начале пути.
+43
Iconizer.net — перерождение бесплатного генератора иконок
2 min
1.6KПервое что мы сделали это начали изучать лучшие проекты в этой индустрии. Нормальных генераторов мы не нашли, но зато нашли очень многое в поисковиках иконок. Собрав самое лучшее, и улучшив на что хватило фантазии, мы создали довольно неслабый поисковик с огромной базой. Мы собрали свыше 50 000 уникальных иконок (под словом «уникальный» имеется ввиду реальная уникальность, а не 5 000 иконок 10 размеров каждая).
+90
Обзор плагинов ++
2 min
3.4KОчередной топик с обзором нескольких интересных плагинов jQuery.

Позволяет сделать интерфейс, подобный google-картам, на основе собственных изображений (возможность перетаскивать, ставить маркеры на изображении, реагировать на нажатие по ним и др.).
Узнать больше (англ.) | Посмотреть в действии
Mobily Map

Позволяет сделать интерфейс, подобный google-картам, на основе собственных изображений (возможность перетаскивать, ставить маркеры на изображении, реагировать на нажатие по ним и др.).
Узнать больше (англ.) | Посмотреть в действии
+134
Information
- Rating
- Does not participate
- Location
- Киев, Киевская обл., Украина
- Date of birth
- Registered
- Activity
