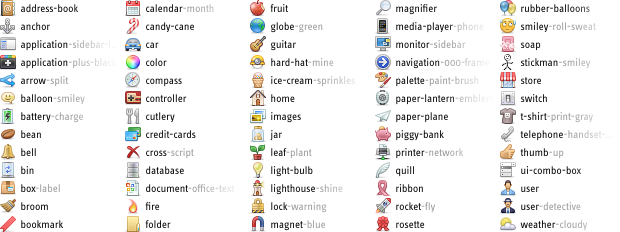
В 2002 году Марк Ньюхаус (Mark Newhouse) опубликовал статью «Укрощение списков» ("Taming Lists"), довольно-таки интересную часть которой он посвятил объяснению того, как создавать собственные списки, украшенные псевдо-элементами. Почти десять лет спустя Николас Галлахер (Nicolas Gallagher) изобрел технику, которая использует псевдо-элементы из спрайтов, для создания фоновых изображений.
Сегондя, основываясь на опыте гигантов, мы постараемся развить эту тему. Мы обсудим, как можно украсить элементы без дополнительной разметки, используя только технику CSS-спрайтов. Результат будет работать также в Internet Explorer 6 и 7 версии.
Сегондя, основываясь на опыте гигантов, мы постараемся развить эту тему. Мы обсудим, как можно украсить элементы без дополнительной разметки, используя только технику CSS-спрайтов. Результат будет работать также в Internet Explorer 6 и 7 версии.








 Здравствуйте, уважаемые Хабравчане.
Здравствуйте, уважаемые Хабравчане.
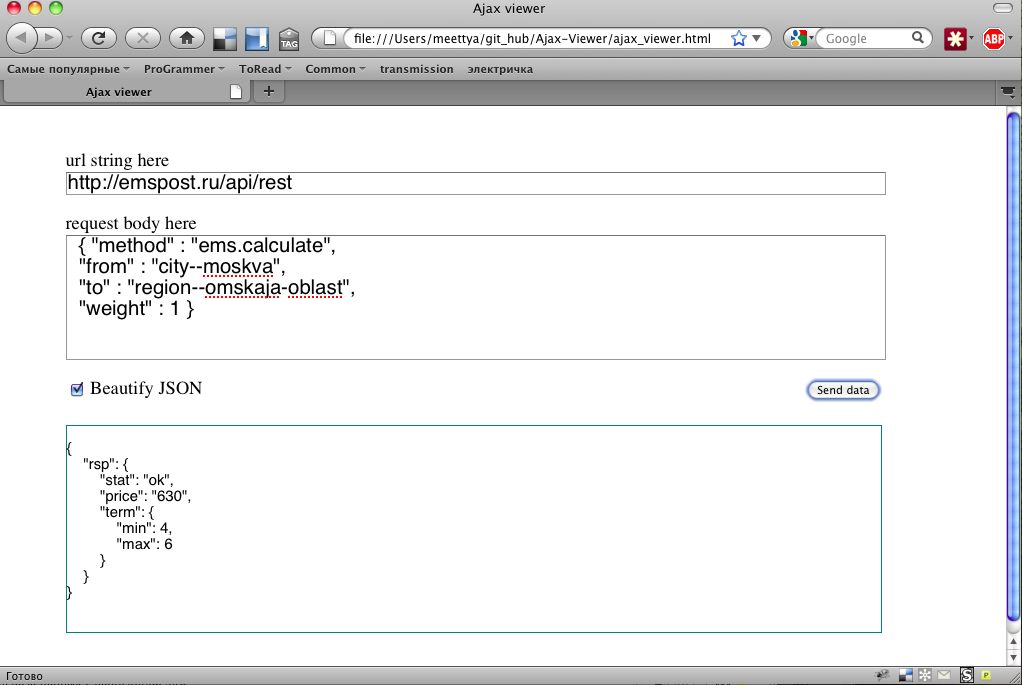
 Кто хоть раз сталкивался с необходимостью переместить домен в зоне .RU или передать его другому лицу, знает, что в этой сфере услуг царит полнейший бардак. Мне, например, понадобился месяц кропотливого изучения десятка различных наборов документов, чтобы вывести определённую систему. Сталкиваясь, вернее, спотыкаясь об эту проблему каждый день, мы решили хоть как-то систематизировать накопленный опыт и превратить его в полезный сервис.
Кто хоть раз сталкивался с необходимостью переместить домен в зоне .RU или передать его другому лицу, знает, что в этой сфере услуг царит полнейший бардак. Мне, например, понадобился месяц кропотливого изучения десятка различных наборов документов, чтобы вывести определённую систему. Сталкиваясь, вернее, спотыкаясь об эту проблему каждый день, мы решили хоть как-то систематизировать накопленный опыт и превратить его в полезный сервис. 

 Всем привет. Сегодня я хотел бы ещё раз поговорить о замечательном deploy-ере Capistrano.
Всем привет. Сегодня я хотел бы ещё раз поговорить о замечательном deploy-ере Capistrano.