Ни для кого не секрет, что работа с базой данных занимает большую часть работы практически любого сайта. И именно работа с БД чаще всего является узким местом веб-приложений.
В этой статье хотелось бы дать практические советы использования MySQL.
Сразу оговорюсь:
Проблемы при использовании MySQL можно разделить на следующие три группы(в порядке значимости):
Остановимся на каждой из этих групп подробнее.
В этой статье хотелось бы дать практические советы использования MySQL.
Сразу оговорюсь:
- данная статья написана про MySQL, хотя общие вещи скорее всего справедливы для любой СУБД.
- все написанное в статье является моей личной точкой зрения, и не является истиной в последней инстанции.
- советы не претендуют на новизну и являются результатом обобщения прочтенной литературы и личного опыта.
- в рамках данной статьи я не буду касаться вопросов конфигурирования MySQL.
Проблемы при использовании MySQL можно разделить на следующие три группы(в порядке значимости):
- Неиспользование или неправильное использование индексов.
- Неправильная структура БД.
- Неправильные \ неоптимальные SQL запросы.
Остановимся на каждой из этих групп подробнее.



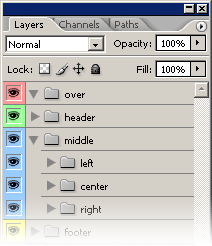
 Есть множество секретов при работе с Photoshop, зная которые можно заметно повысить свою производительность. При создании дизайна сайта гармоничное размещение объектов на странице, правильные отступы и наличие пустого пространства играют важную роль для восприятия оформления, а достигается это перемещением элементов дизайна. При этом на переключение между слоями и операции по их перемещению уходит порой до 80% времени, и лишь только оставшееся часть идет на рисование и ввод информации. Поэтому в данном мини-ликбезе, я хочу коснуться только хитростей работы с вкладкой Layers как наиболее востребованной.
Есть множество секретов при работе с Photoshop, зная которые можно заметно повысить свою производительность. При создании дизайна сайта гармоничное размещение объектов на странице, правильные отступы и наличие пустого пространства играют важную роль для восприятия оформления, а достигается это перемещением элементов дизайна. При этом на переключение между слоями и операции по их перемещению уходит порой до 80% времени, и лишь только оставшееся часть идет на рисование и ввод информации. Поэтому в данном мини-ликбезе, я хочу коснуться только хитростей работы с вкладкой Layers как наиболее востребованной. 