Кто-то в детстве мечтает изобрести лекарство от рака, кто-то — стать космонавтом или владельцем свечного заводика. А я мечтал о том, что у меня появится климатическая система, и в квартире, наконец, не будет душно, вечная простуда от сквозняков исчезнет, а горло перестанет першить от сухости. И теперь мечта исполнена!
Примерно с декабря 2015 по июнь 2016 года я читал форумы, катался по строительным магазинам, собирал систему в квартире и на балконе, паял контроллер и писал прошивку — и добился своего.
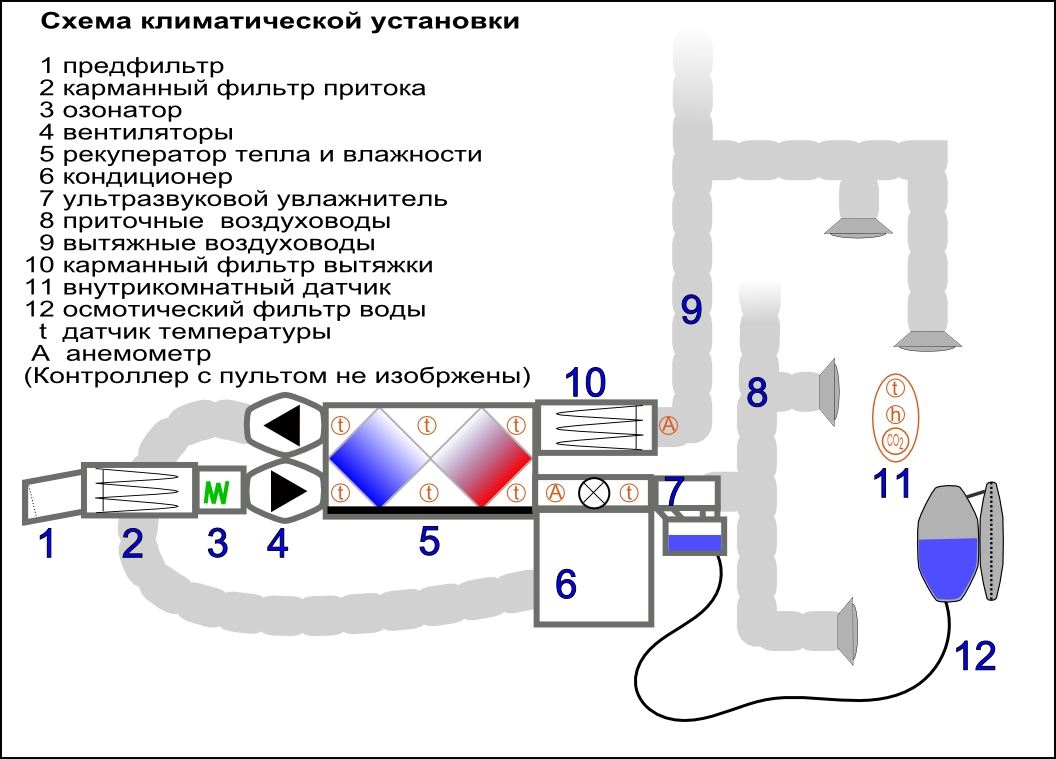
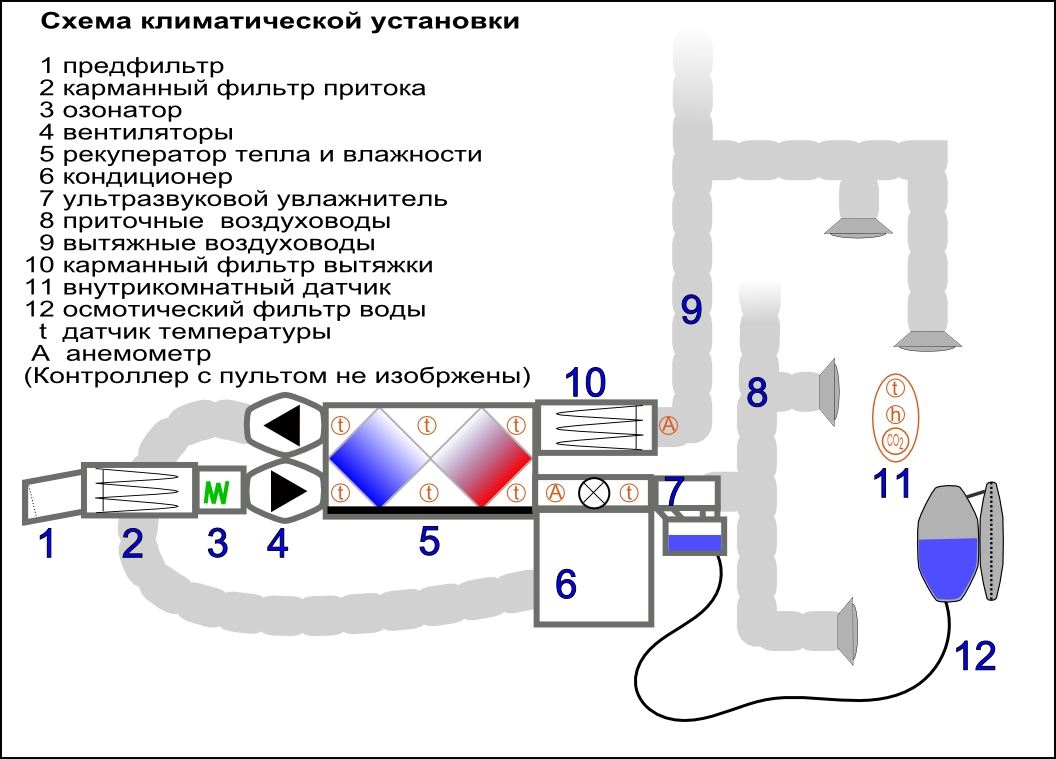
В этой статье я собираюсь похвастаться результатом и рассказать, как устроена моя установка. Полностью описать процесс сборки в одной статье невозможно, но, надеюсь, краткое описание окажется интересным для тех, кто хочет дышать свежим тёплым воздухом. Если кратко, то моя установка устроена так:







 Всем доброго времени суток!
Всем доброго времени суток!