Я видел множество проблем, связанных с регулярными выражениями, но в прошлую пятницу, спасибо Крису и Шону я нашел одну регулярку, которая позволяет проверить, является ли данное целое число простым. Оригинальные статьи предлагали следующее регулярное выражение для определения простоты числа:
Юрий @script
User
Впечатляющие анимационные эффекты
2 min
115KTranslation
С появлением jQuery, у веб-программистов появилась возможность создавать впечатляющие визуальные эффекты, не прибегая к использованию технологии flash. В данной статье представлено несколько ярких примеров того, каких потрясающих результатов можно достичь, используя стандартные средства браузера и свое воображение.
+230
Вложенные массивы и Magic Methods
3 min
17KНаверное всем известно про волшебные(магические) методы в PHP, а конкретно __get и __set методы. Однако есть неприятная особенность, если нужно изменить значение вложенного массива. Для решение этой проблемы есть простое и элегантное решение.
+23
+36
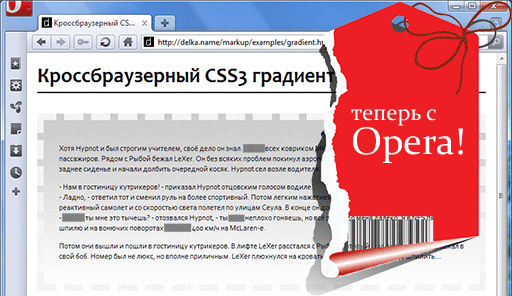
IE PNG Fix 2.0 Alpha 2 — теперь с поддержкой background position и background repeat
1 min
2.5K— Кросс-пост из моего блога
Всем известный IE PNG Fix, который был всем хорош, но который не умел работать с background position и background repeat, наконец — таки исправил этот изъян.
Всем известный IE PNG Fix, который был всем хорош, но который не умел работать с background position и background repeat, наконец — таки исправил этот изъян.
+43
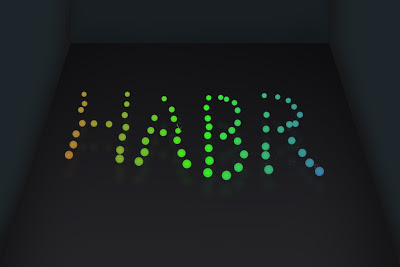
Дрессируем box-shadow
6 min
98K Разработчики W3C сделали box-shadow очень гибким свойством. Благодаря этому можно получать весьма интересные результаты, если использовать это свойство нетривиальным образом. В этой статье я напишу о некоторых эффектах, которые мне удалось получить при помощи «теневых технологий».
Разработчики W3C сделали box-shadow очень гибким свойством. Благодаря этому можно получать весьма интересные результаты, если использовать это свойство нетривиальным образом. В этой статье я напишу о некоторых эффектах, которые мне удалось получить при помощи «теневых технологий».Пока я составлял примеры, я неожиданно обнаружил, что браузеры отображают их совсем неодинаково. В итоге, помимо простой демонстрации возможностей box-shadow, получился еще и маленький браузерный тест на поддержку CSS 3. Все примеры снабжены CSS-кодом и картинкой (общий объем всех PNG: 161 КБ). В статье я не стал прописывать свойства с вендорными префиксами -moz- и -webkit-, чтобы не ухудшать читабельность. В суммарной странице со всеми примерами эти префиксы есть (предупреждаю, что у Оперы есть баг с прорисовкой внешних box-shadow при прокрутке).
+124
Улучшаем border-radius.htc
1 min
17KДумаю многим верстальщикам известно решение, которое заставляет IE рисовать скругленные уголки: «curved-corner» (или border-radius.htc).
В этой статье я расскажу, как избавиться от ошибок «Invalid argument» при его использовании, а также как в разы ускорить его работу.
В этой статье я расскажу, как избавиться от ошибок «Invalid argument» при его использовании, а также как в разы ускорить его работу.
+68
Виджет для Opera — OpenBoobs Reader
1 min
9.1KКогда-то, давным-давно, тут пиарился один удивительный и абсолютно чистый от рекламы сервис по сиськам OpenBoobs.
 Он мне понравился еще тогда, но вот недавно я решил сделать для него маленький виджет. Итак, встречайте OpenBoobs Reader!
Он мне понравился еще тогда, но вот недавно я решил сделать для него маленький виджет. Итак, встречайте OpenBoobs Reader!
 Он мне понравился еще тогда, но вот недавно я решил сделать для него маленький виджет. Итак, встречайте OpenBoobs Reader!
Он мне понравился еще тогда, но вот недавно я решил сделать для него маленький виджет. Итак, встречайте OpenBoobs Reader!Он вам поможет:
- Просматривать отборные груди в случайном порядке;
- Быстро сохранить на диск понравившуюся грудь;
- Незаметно на вашем рабочем столе показывать разные груди в режиме слайдов;
- Просто расслабится.
+217
+121
Не строим с нуля. Теперь у Вас есть шаблон для верстки HTML5
2 min
17KTranslation
Любовь к HTML5 продолжает вдохновлять Поля Айриша. Во-первых, он подарил нам Modernizr, а сейчас он объединился с Divya Manian для создания шаблона HTML5, который использует передовые техники, чтобы Вы могли начать использовать его в своей практике.
Он, в сущности, является хорошей отправной точкой, состоящей из HTML и CSS, предлагающим также и структуру папок, которая работает. Но созданным с учётом многих лет передового опыта профессионалов в разработке клиентской части. Загляните в исходные тексты, чтобы почувствовать, что находится внутри. А если вы думаете, что этого слишком много, просто удалите лишнее.
+135
Требования к html-верстке
6 min
76K1. Верстка, аутсорсинг и технические задания
 Верстка — относительно независимый этап веб-разработки и, к примеру, в маленьких веб-студиях часто — это первый кандидат на аутсорсинг в условиях ограниченных трудовых ресурсов.
Верстка — относительно независимый этап веб-разработки и, к примеру, в маленьких веб-студиях часто — это первый кандидат на аутсорсинг в условиях ограниченных трудовых ресурсов.Так сложилось, что мне часто приходилось отдавать эту работу субподрядчикам и, несмотря на предполагаемую однозначность результата, иногда верстальщики меня очень удивляли. Причем чаще — в негативном смысле.
Чтобы сэкономить трудовые ресурсы штатных верстальщиков, недостаточно просто переложить эту работу на плечи первого приглянувшегося фрилансера. Все намного проще, если вы постоянно отдаете работу на аутсорсинг одним и тем же исполнителям — в процессе длительного сотрудничества всегда складывается какой-то негласный свод стандартов и требований, выполнение которых входит в привычку. Но если вы работаете с человеком впервые — самое хорошее портфолио и рекомендации не гарантируют получения нужного результата и более того — даже не предполагают, что исполнитель вообще вас правильно поймет. Потому нужны детальные технические задания по верстке.
+179
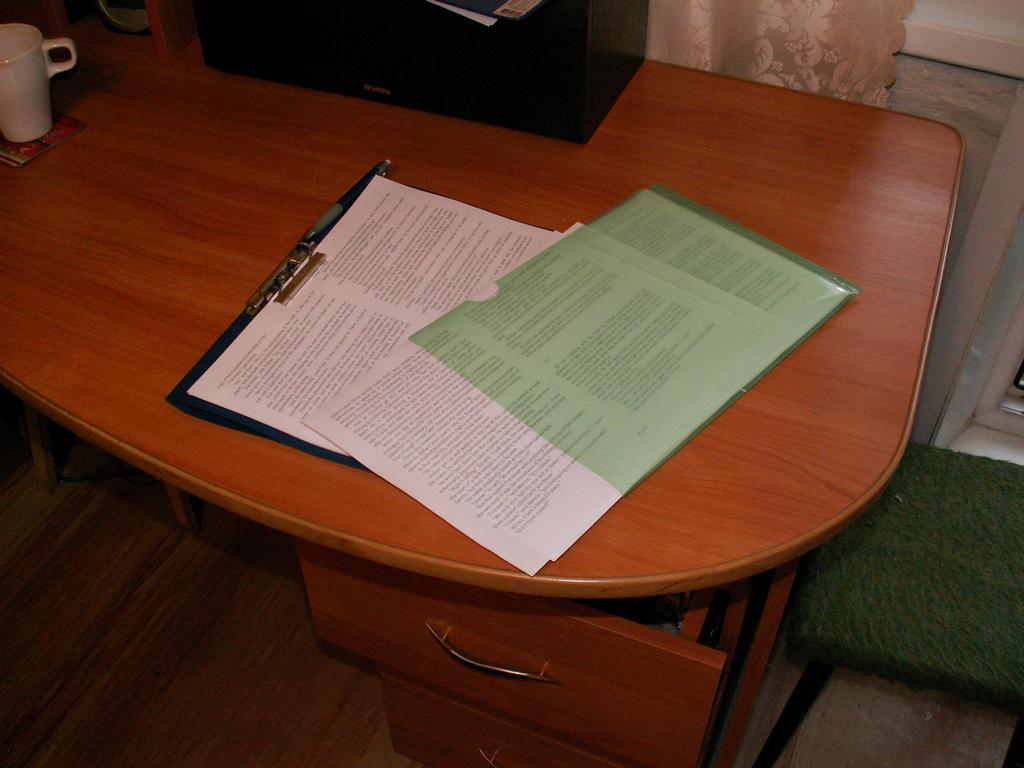
Как скрепить много отдельных листов
2 min
152KДобрый вечер.
Наконец-то жаркая погода загнала меня домой и выдалось немного времени на написание следующего топика.
В первой своей статье я рассказал, как из довольно подручных материалов можно сделать книгу. Ту книжку я сейчас и читаю (кстати, неровности на форзаце почти полностью разгладились, когда клей высох совсем).
В комментариях встречались вопросы в стиле «как забучить отдельные листы?» Об этом я расскажу сегодня.
Наконец-то жаркая погода загнала меня домой и выдалось немного времени на написание следующего топика.
В первой своей статье я рассказал, как из довольно подручных материалов можно сделать книгу. Ту книжку я сейчас и читаю (кстати, неровности на форзаце почти полностью разгладились, когда клей высох совсем).
В комментариях встречались вопросы в стиле «как забучить отдельные листы?» Об этом я расскажу сегодня.
+106
Новая жизнь авто-FM трансмиттера
5 min
85KПривет Хабр!
Дальше будет небольшой рассказик про то, как заставить компьютер играть музыку или интернет-радио (ко: тоже музыку) на домашний музыкальный центр БЕЗ ПРОВОДОВ.
Ничего гениального, просто был сломаный FM трансмиттер.
Дальше будет небольшой рассказик про то, как заставить компьютер играть музыку или интернет-радио (ко: тоже музыку) на домашний музыкальный центр БЕЗ ПРОВОДОВ.
Ничего гениального, просто был сломаный FM трансмиттер.
+36
Делаем твёрдый переплёт для любимых книжек
6 min
551KНебольшое вступление
В последнее время на Хабре появилось несколько статей о том, как можно удобно читать техническую и художественную литературу. Разгорались горячие споры об электронных читалках и способах печати нужного материала.
В своей статье мне хотелось бы поподробнее остановиться на вопросах собственно печати (как сделать этот процесс быстрым и удобным) и изготовления книги из доступных материалов.
Большое вступление
Некоторое время назад мне захотелось прочитать цикл Дугласа Адамса «Автостопом по галактике». Я попробовал почитать несколько переводов и не один меня не устроил. Поэтому было принято решение — читать на английском! Найти эти книги в оригинале в наших книжных магазинах довольно сложно. А если и есть, то только первая часть цикла. В электронном виде найти несколько проще. Но я предпочитаю читать с бумаги (читалку на E-ink куплю обязательно — очень нравятся), поэтому книги я распечатываю.
Первые две книги выглядели так:

Я их прочитал с огромным удовольствием, но выглядели они не очень хорошо. И я решил, что «Life, the Universe, and Everything» нужно делать книжкой.
Процесс с картинками и комментариями под катом. Осторожно, действительно много картинок.
+326
Полиморфус — самозатвердевающий пластик с низкой температурой плавления
1 min
54KНе далее как сегодня koka опубликовал статью «Делаем «Самое бесполезное устройство» сами». При изготовлении девайса он использовал весьма заинтересовавший меня материал — самозатвердевающий пластик «Полиморфус» (upd — сам полимер называется поликапролактон, спасибо noonv за ссылку). Лично мне (да думаю и многим хабровчанам) давно не хватало чего-нибудь подобного для мелкого ремонта или DIY-ствования.



Под катом — ссылка на сайт, занимающийся распространением «Полиморфуса» в РФ и набор видео-роликов, демонстрирующих возможности применения материала.
Так же, убедительная просьба к хабровчанам, имеющим опыт использования сего пластика или аналогов, поделиться опытом и впечатлениями в комментариях.
Под катом — ссылка на сайт, занимающийся распространением «Полиморфуса» в РФ и набор видео-роликов, демонстрирующих возможности применения материала.
Так же, убедительная просьба к хабровчанам, имеющим опыт использования сего пластика или аналогов, поделиться опытом и впечатлениями в комментариях.
+49
Creating Scalable Vector Graphs with PHP
15 min
11KTranslation
Как и большинство разработчиков PHP я знаком с расширением GD, которое позволяет достаточно просто создавать изображения в форматах JPEG, GIF и PNG. Расширение очень удобно, когда надо сделать сложные изображения из динамически получаемых данных в режиме он-лайн.
Обратной медалью GD является то, что изображения создаются в растровом формате. Изменение размеров изображения ухудшают его качество.
Обратной медалью GD является то, что изображения создаются в растровом формате. Изменение размеров изображения ухудшают его качество.
+50
В помощь веб-разработчику: эмуляторы мобильных устройств
7 min
26KЯ думаю некоторые из веб-разработчиков сталкивались с задачей создания сайтов и сервисов под мобильные платформы. И проблема возникает в том момент, когда надо протестировать свое творение. И если найти тот или иной девайс все же не проблема, то протестировать на максимальном количеством устройств достаточно сложно. И тут на помощь приходят ОНИ — эмуляторы. В данном посте я рассмотрю вопросы установки и запуска эмуляторов следующих мобильных устройств, с целью запуска на них нужного сервиса: Win Mobile, iPhone, BlackBerry, Android, Symbian^3.
+70
Блочное кеширование на стороне клиента
6 min
7KВ последнее время в высоконагруженных сайтах стали все чаще применять технику Partial Caching или блочного кеширования. Достигается это, как правило, за счет применения, казалось бы уже давно забытого, SSI или близких ему технологий (например, ESI). Например, в связках Nginx + Memcached + SSI или Varnish + ESI.
Недавно и на Хабре тоже появился топик в котором автор описывал данный метод кеширования.
В данном топике в 3м варианте решения автор предложил читателям топика привести свои варианты решения относительно данной задачи.
Этому, собственно, и посвящается этот топик.
Недавно и на Хабре тоже появился топик в котором автор описывал данный метод кеширования.
В данном топике в 3м варианте решения автор предложил читателям топика привести свои варианты решения относительно данной задачи.
Этому, собственно, и посвящается этот топик.
+26
Установка node.js на Linux, FreeBSD, Windows
6 min
85Knode.js — серверный асинхронный Javascript, превосходный инструмент для создания серверной части COMET приложений, в частности, для игрушек, чатов, и других высоконагруженных проектов, использующий синтаксис Javascript, прекомпилируемый в машинный код, работающий на скорости, сравнимой с кодом на C++, очень быстрый, способный держать 10 — 12 тысяч подключений, и не создающий отдельного процесса/не интерпретирующий себя заново/не запускающий процесс при каждом новом клиенте. Использует в качестве основы V8 — движок Javascript от Google. Удобные возможности, можно установить значение переменной при одном посетителе, и считать это значение при ответе другому.
Обращаю внимание на то, что если вы не программировали, например, на Python или Ruby, только на PHP, не обходите его стороной, это не ещё один незнакомый язык. И в этом его преимущество — Javascript — знакомый язык, особенно для тех, кто программировал на PHP+Javascript, но PHP не позволял очень многих вещей, особенно в связке с Apache, например, аплоад файлов с полосой загрузки (без Flash), возможность низкоуровневого управления сетью (возможность написать, например, клиента или сервер Mysql или прокси-сервер вроде nginx).
О гибкости языка говорит тот факт, что расширения для работы с MySQL, например, написаны на самом Javascript.
Я планировал написать статью с описанием этой замечательной системы, с примерами, но на момент чтения читателю хорошо бы иметь под рукой установленную версию node.js. Поэтому этот пост о том, как установить node.js, в том числе и на Windows, что актуально в связи с недавним появлением порта под cygwin. (Да, есть информация о том, где скачать node.exe)
Обращаю внимание на то, что если вы не программировали, например, на Python или Ruby, только на PHP, не обходите его стороной, это не ещё один незнакомый язык. И в этом его преимущество — Javascript — знакомый язык, особенно для тех, кто программировал на PHP+Javascript, но PHP не позволял очень многих вещей, особенно в связке с Apache, например, аплоад файлов с полосой загрузки (без Flash), возможность низкоуровневого управления сетью (возможность написать, например, клиента или сервер Mysql или прокси-сервер вроде nginx).
О гибкости языка говорит тот факт, что расширения для работы с MySQL, например, написаны на самом Javascript.
Я планировал написать статью с описанием этой замечательной системы, с примерами, но на момент чтения читателю хорошо бы иметь под рукой установленную версию node.js. Поэтому этот пост о том, как установить node.js, в том числе и на Windows, что актуально в связи с недавним появлением порта под cygwin. (Да, есть информация о том, где скачать node.exe)
+56
Делаем качественный переплет книги, своими руками
4 min
138KКак известно специализированная литература, а в особенности литература связанная с IT стоит на порядок выше обычных книг, конечно, можно просто качать с интернета книжки и читать на всяческих устройствах, но не всегда есть эти устройства или не всегда они заряжены в нужный момент, а лично я практически не воспринимаю учебную литературу с дисплея, бумажная книга со всеми своими недостатками все еще лучше, как по мне. Поэтому, при отсутствии денег (распространенная проблема среди студентов), приглядев хорошую книгу я стараюсь распечатать ее и изучать уже в печатном виде.
Поначалу печатал просто на листах А4 и сшивал сбоку обычными нитками, книги получались неуклюжими и не очень удобными, но как то мне на глаза попалась брошюра 1989 года выпуска, под названием «Вторая жизнь книги», в брошюре были описаны множества методов реставрации и починки книг, а также описаны виды переплетов, вот именно это меня заинтересовало больше всего. В это время мне как раз нужна была книга Дэвида Флэнагана «JavaScript. Подробное руководство». Вот как раз о том как я делал переплет и твердую обложку для этой книги и расскажу.
Поначалу печатал просто на листах А4 и сшивал сбоку обычными нитками, книги получались неуклюжими и не очень удобными, но как то мне на глаза попалась брошюра 1989 года выпуска, под названием «Вторая жизнь книги», в брошюре были описаны множества методов реставрации и починки книг, а также описаны виды переплетов, вот именно это меня заинтересовало больше всего. В это время мне как раз нужна была книга Дэвида Флэнагана «JavaScript. Подробное руководство». Вот как раз о том как я делал переплет и твердую обложку для этой книги и расскажу.
+170
Information
- Rating
- Does not participate
- Location
- Астана, Акмолинская обл. (Целиноградская обл.), Казахстан
- Date of birth
- Registered
- Activity