Так получилось, что в течение нескольких месяцев я занимался разработкой букмарклетов, сделав их около десятка. Использовал как jQuery, так и native JavaScript. О том, с какими подводными камнями я столкнулся, что нового узнал и нашел — об этом пойдет речь под катом.
Валентин Шергин @shergin
User
Регистрация своей фирмы собственными руками, туду-лист
12 min
51KДисклаймер: описываю только свой личный опыт и мнения автора могут не совпадать с мнением автора. Статья огромная, читать много.
Пишу эту статью, и представляю себе тебя, читателя Хабра, которой в обеденный перерыв залез почитать что-нибудь для развития. А этот читатель, т.е. ты (да, не отворачивай глаза от букв, именно ты) давно наслышан, что своё дело – это круто. И, может быть, как раз не хватало лёгкого пинка, чтобы выйти из зоны будничного комфорта и что-нибудь, да предпринять.
Эта статья адресована тем, кто уже «на грани». Она почти лишена философии и туманных ссылок, просто тупо туду-лист. Бери и делай. Намеренно избавляю тебя от объяснений, зачем молодому проекту нужна госрегистрация, такая ли уж это свобода – быть собственником и от куда взять деньги на госпошлину. Статья адресована московским стартаперам, гео-патчи от других городов приветствуются в комментариях.
Будем считать, что с формой собственности определились — это ООО и упрощенка 6%. Если кому нужно ИП – там проще, справишься и без этой статьи.
Для создания фирмы необходимо:

Пишу эту статью, и представляю себе тебя, читателя Хабра, которой в обеденный перерыв залез почитать что-нибудь для развития. А этот читатель, т.е. ты (да, не отворачивай глаза от букв, именно ты) давно наслышан, что своё дело – это круто. И, может быть, как раз не хватало лёгкого пинка, чтобы выйти из зоны будничного комфорта и что-нибудь, да предпринять.
Эта статья адресована тем, кто уже «на грани». Она почти лишена философии и туманных ссылок, просто тупо туду-лист. Бери и делай. Намеренно избавляю тебя от объяснений, зачем молодому проекту нужна госрегистрация, такая ли уж это свобода – быть собственником и от куда взять деньги на госпошлину. Статья адресована московским стартаперам, гео-патчи от других городов приветствуются в комментариях.
Будем считать, что с формой собственности определились — это ООО и упрощенка 6%. Если кому нужно ИП – там проще, справишься и без этой статьи.
Для создания фирмы необходимо:

+330
Stackless Python и Concurrence
8 min
15KПеред тем, как перейти собственно к возможностям Stackless и Concurrence, рассмотрим самый простой способ написать сетевое приложение, обрабатывающее несколько одновременных соединений:
Под каждое новое входящее соединение процесс создаёт свою копию через fork(). Это чрезвычайно накладный способ, у которого, к тому же, есть сложности с синхронизацией между процессами. В простом случае они решаются через создание каналов (pipes) между родительским и дочерним процессами и сериализацию данных. В более сложных потребуются примитивы межпроцессной синхронизации. Вспомним ещё про затраты на создание, разрушение и переключение процессов. Это очень ресурсоёмкие операции — как по памяти, так и по вычислительной мощности. Поэтому обработать много одновременных соединений будет весьма сложно.
socket()
bind()
listen()
accept()
fork() ->
read()
write()
...
close()
Под каждое новое входящее соединение процесс создаёт свою копию через fork(). Это чрезвычайно накладный способ, у которого, к тому же, есть сложности с синхронизацией между процессами. В простом случае они решаются через создание каналов (pipes) между родительским и дочерним процессами и сериализацию данных. В более сложных потребуются примитивы межпроцессной синхронизации. Вспомним ещё про затраты на создание, разрушение и переключение процессов. Это очень ресурсоёмкие операции — как по памяти, так и по вычислительной мощности. Поэтому обработать много одновременных соединений будет весьма сложно.
+58
Разворачиваем nginx + mod_wsgi на сервере
8 min
29KЗдрасти. Долго-долго я присматривался к замечательному фреймворку django, читал книгу, изучал статьи, пробовал писать hello world'ы (со встроенным в джангу сервером это было легко и приятно). А вчера я попробовал настроить от начала до конца боевой сервер, и как оказалось, это не так просто, и мне даже показалось, что будь я моложе и неопытнее, я бы плюнул на это дело. Вот я и решил поделиться с читателями полной инструкцией, снабдив её некоторыми рассуждениями и конфигами. Статья расчитана на начинающих, но будет интересно всем, обещаю.
+35
Удачная модель ветвления для Git
10 min
1MTranslation
Перевод статьи Vincent Driessen: A successful Git branching model
В этой статье я представляю модель разработки, которую использую для всех моих проектов (как рабочих, так и частных) уже в течение года, и которая показала себя с хорошей стороны. Я давно собирался написать о ней, но до сих пор не находил свободного времени. Не буду рассказывать обо всех деталях проекта, коснусь лишь стратегии ветвления и управления релизами.

В качестве инструмента управления версиями всего исходного кода она использует Git.
В этой статье я представляю модель разработки, которую использую для всех моих проектов (как рабочих, так и частных) уже в течение года, и которая показала себя с хорошей стороны. Я давно собирался написать о ней, но до сих пор не находил свободного времени. Не буду рассказывать обо всех деталях проекта, коснусь лишь стратегии ветвления и управления релизами.

В качестве инструмента управления версиями всего исходного кода она использует Git.
+162
Поддержка < canvas> в IE
2 min
1.2KЧто такое canvas вы можете прочитать здесь и кое-что на хабре тут и тут (наглядный пример).
Vladimir Vukićević написал компонент ActiveX для IE, который добавляет в браузер поддержку тэга canvas. Чтобы использовать его нужно лишь добавить на страницу небольшой.js сниппет и тэг object который будет получать контроль. Разумеется, он полностью доступен для скриптов. Исходный код будет доступен для всех чтобы его можно было изучить и улучшить. Наличие этого компонента означает что canvas станет доступным во всех популярных браузера, не смотря на то, что Майкрософт ещё не добавил его поддержку.
via Christopher Blizzard

Vladimir Vukićević написал компонент ActiveX для IE, который добавляет в браузер поддержку тэга canvas. Чтобы использовать его нужно лишь добавить на страницу небольшой.js сниппет и тэг object который будет получать контроль. Разумеется, он полностью доступен для скриптов. Исходный код будет доступен для всех чтобы его можно было изучить и улучшить. Наличие этого компонента означает что canvas станет доступным во всех популярных браузера, не смотря на то, что Майкрософт ещё не добавил его поддержку.
via Christopher Blizzard

+3
Использование коэффициента Танимото для поиска людей с одинаковыми предпочтениями
3 min
13KРешая упражнения к книге «Программируем коллективный разум», я решил поделиться реализацией одного из алгоритмов упомянутого в этой книге (Глава 2 — Упражнение 1).
Исходные условия следующие: пусть мы имеем словарь с оценками критиков:
Чем выше оценка, тем больше нравится фильм.
Надо вычислить: насколько схожи интересы критиков для того, например, чтобы можно было на основе оценок одного рекомендовать фильмы другому?
Исходные условия следующие: пусть мы имеем словарь с оценками критиков:
critics={'Lisa Rose': {'Superman Returns': 3.5, 'You, Me and Dupree': 2.5, 'The Night Listener': 3.0},
'Gene Seymour': {'Superman Returns': 5.0, 'The Night Listener': 3.5, 'You, Me and Dupree': 3.5}}
Чем выше оценка, тем больше нравится фильм.
Надо вычислить: насколько схожи интересы критиков для того, например, чтобы можно было на основе оценок одного рекомендовать фильмы другому?
+91
HTML5 Video — от А до Я
6 min
239KTranslation
Да, да, это очередная статья про html5 и тэг < video >. Но главным ее отличием будет то, что здесь будут рассмотрены самые базовые понятия и теории. Так что приготовились внимательно читать и записывать, let html5 rocks!
+47
How To настроки репликации в MySQL с использованием шифрования SSL на Debian Lenny
7 min
14KTranslation
Это руководство описывает, как настроить репликацию базы данных в MySQL с использованием SSL соединение для шифрования.
MySQL репликация синхронизирует базу данных, что позволяет иметь точную копию БД на другом сервере. Все обновления БД на главном сервере автоматически реплицируются на другой сервер, что позволяет защитить базу от аппаратных сбоев. В этой статье будет показано, как реализовать репликации БД exampledb с сервера server1.example.com(ip адресом 192.168.0.100) на сервер server2.example.com(ip адресом 192.168.0.101) с использованием SSL соединения
MySQL репликация синхронизирует базу данных, что позволяет иметь точную копию БД на другом сервере. Все обновления БД на главном сервере автоматически реплицируются на другой сервер, что позволяет защитить базу от аппаратных сбоев. В этой статье будет показано, как реализовать репликации БД exampledb с сервера server1.example.com(ip адресом 192.168.0.100) на сервер server2.example.com(ip адресом 192.168.0.101) с использованием SSL соединения
+32
Организация работы с git submodules
2 min
86K Начиная работать с git у меня почти сразу возник вопрос — как работать с проектом, если некоторые его компоненты часто обновляются. Ярким примером служит разработка с использованием Symfony2. Фреймворк обновляется почти каждый день, нужно постоянно «подтягивать» код, чтоб он работал с последней версией Symfony2.
Начиная работать с git у меня почти сразу возник вопрос — как работать с проектом, если некоторые его компоненты часто обновляются. Ярким примером служит разработка с использованием Symfony2. Фреймворк обновляется почти каждый день, нужно постоянно «подтягивать» код, чтоб он работал с последней версией Symfony2.Под катом маленький workflow по работе с проектом на Symfony2.
+19
MySQL в tmpfs
5 min
14KХотелось бы поделиться опытом по использованию MySQL с хранением данных в памяти, а не на диске. Это позволило нам сократить load average сервера, который из-за операций с диском стал сильно расти.


+62
Расшарьте свой локальный веб-сервер в Интернете с помощью localtunnel
1 min
17KTranslation
Иногда во время тестирования веб-приложений может понадобится доступ к ним снаружи (то есть из публичного Интернета). Например некоторые API используют коллбеки.
В таком случае можно создать обратный SSH-туннель чтоб расшарить свой локальный сервер. Но для этого нужен доступ к публично доступной машине с SSH и нужными портами открытыми на фаерволе.
Но не всегда найдется такая машина, и влом покупать VPS или что-то в этом роде. В таком случае localtunnel — как раз то что надо.
localtunnel — инструмент специально предназначеный для того чтоб временно расшарить локальный веб-сервер в Интернете. Он работает как клиент к публичному сервису обратного туннелирования с открытыми исходниками.
Использовать его очень просто:
Эта команда сделает локальный сервис на порту 8080 доступным на порту 80 на домене который выведет утилита.
Конечно перед использованием все-таки надо устанавить и настроить программу.
Установка для всех пользователей:
После этого при первом запуске нужно указать свой публичный ключ для аутентификации:
Если у вас нет готовых ключей для SSH, их можно сгенерировать такой командой:
Больше информации (на английском) и исходники – на Гитхабе.
UPD: Вышенаписанное справедливо для Unix-систем. В Windows наверное может работать через Cygwin.
В таком случае можно создать обратный SSH-туннель чтоб расшарить свой локальный сервер. Но для этого нужен доступ к публично доступной машине с SSH и нужными портами открытыми на фаерволе.
Но не всегда найдется такая машина, и влом покупать VPS или что-то в этом роде. В таком случае localtunnel — как раз то что надо.
localtunnel — инструмент специально предназначеный для того чтоб временно расшарить локальный веб-сервер в Интернете. Он работает как клиент к публичному сервису обратного туннелирования с открытыми исходниками.
Использовать его очень просто:
localtunnel 8080Эта команда сделает локальный сервис на порту 8080 доступным на порту 80 на домене который выведет утилита.
Конечно перед использованием все-таки надо устанавить и настроить программу.
Установка для всех пользователей:
sudo gem install localtunnelПосле этого при первом запуске нужно указать свой публичный ключ для аутентификации:
localtunnel -k ~/.ssh/id_rsa.pub 8080Если у вас нет готовых ключей для SSH, их можно сгенерировать такой командой:
ssh-keygen -t rsaБольше информации (на английском) и исходники – на Гитхабе.
UPD: Вышенаписанное справедливо для Unix-систем. В Windows наверное может работать через Cygwin.
+41
WebHiTech ’2010. Вы уже используете HTML 5? Подайте хороший пример остальным!
3 min
375 Уважаемые коллеги, приветствую! Рад объявить, хотя и с некоторым запозданием, о начале приема заявок на конкурс технологического совершенства сайтов WebHiTech, который проводится в этом году, подумать только, уже в третий раз.
Уважаемые коллеги, приветствую! Рад объявить, хотя и с некоторым запозданием, о начале приема заявок на конкурс технологического совершенства сайтов WebHiTech, который проводится в этом году, подумать только, уже в третий раз.Напомню, что наш конкурс нацелен на содействие распространению в Рунете практики разработки в духе уважительного отношения к современным веб-стандартам. С того момента, как конкурс был организован впервые, много воды утекло. Веб в технологическом плане заметно изменился. Сегодня уже мало кого из веб-стандартисткого сообщества удивишь качественной версткой в соответствии со спецификациями XHTML 1.0 Strict и CSS2.1 — для нас это уже в порядке вещей, хотя, к сожалению, для подавляющего большинства функционирующих в Рунете сайтов даже этот уровень по-прежнему является недостижимой планкой. Но время стремительно, неумолимо и не ждет тех, кто плетется в хвосте. Веб-разработчики, привыкшие творить на переднем крае прогресса, уже вовсю экспериментируют с HTML 5, создавая на его основе вполне жизнеспособные и самодостаточные проекты. Уже можно пользоваться такими «чудесами», как веб-шрифты, SVG и Canvas, геолокация и мн. др.
В прошлом году на наш конкурс не было заявлено ни одного проекта, созданного с использованием новых структурных элементов HTML 5. В нынешнем же году мы получили такую заявку в один из первых дней этапа выдвижения работ, и, надеемся, что она в своем роде далеко не последняя. Уверен, что жюри конкурса как-то по-особенному поддержит проекты, основанные на «технологиях будущего». Конечно же, по достоинству будут оценены и сайты, грамотно использующие просто современные технологии, «технологии настоящего». Итак, ждем ваших заявок на конкурс WebHiTech по версии 2010 года.
+22
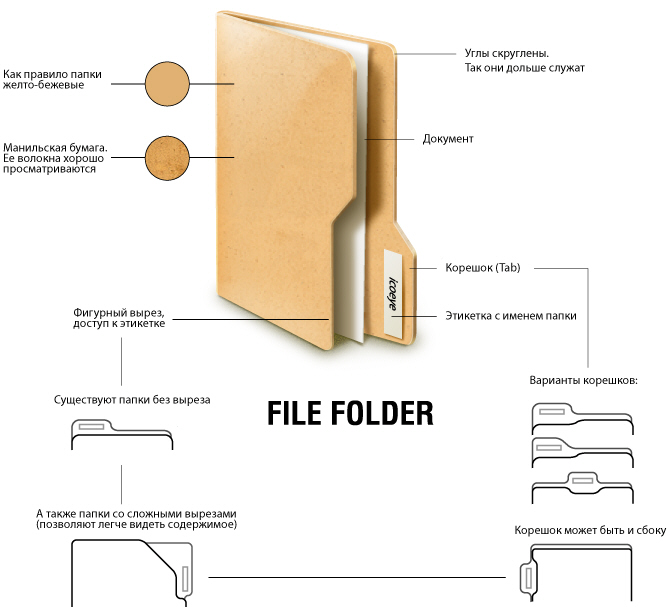
Почему папки желтые
3 min
20K
Папка — одна из самых известных метафор экранных интерфейсов. Это очень мощный и сильный символ. За достаточно короткий период времени он сумел затмить термин, который был призван обозначать. Понятие «директория» или «каталог» канули в Лету. Хотя «папка» когда была лишь метафорой для их обозначения в графических оболочках.
В процессе работы собирал разные факты об этой иконке, скидывал в один файл. Решил, что будет не лишним привести в более менее читабельный вид и поделиться.
+302
Разработка приложения на основе протокола oAuth для Twitter API на PHP
5 min
11K
В этой статье расскажу про работу с Twitter API по протоколу OAuth на PHP.
Протокол OAuth предоставляет приложению доступ к данным пользователя без передачи ему логина и пароля пользователя. Новые правила авторизации приложений требуют использование технологии “OAuth” для работы с Twitter начиная с 31 августа.
Тестовое приложение, которое получится в итоге, будет уметь выводить ленту сообщений пользователя, ленту последних статусов его фолловеров и по нажатию на кнопку рядом с каждым статусом фолловера или друга можно будет читать всю ленту этого пользователя.
+35
Бета Firefox 4: вышло новое обновление — как оно коснётся веборазработчиков?
1 min
685Translation
Только что вышла последняя* бета Firefox 4 (качайте её вон там). Она содержит сотни исправлений, а также Firefox Sync и Firefox Panorama. И вот беглый обзор новых обстоятельств веборазработки:
* Примечание переводчика: речь идёт о четвёртойбета-версии, Gecko/20100818 Firefox/4.0b4.
- Теперь Firefox поддерживает свойство «buffered» в HTML5 video.
- Свойство «autobuffer» в HTML5 video заменено на «preload».
- Добавлен экспериментальный API, обеспечивающий более рациональные джаваскриптовые анимации.
- Экспериментальное расширение CSS: отрисовка произвольных элементов в качестве фонов при помощи
-moz-element. - Увеличен размер кэша по умолчанию (было 50 Мб, стало 250 Мб,
см. баг). - Ускорен доступ к некоторым свойствам DOM (.id, .className,
.style, … — см. баги 584287и 584293).
* Примечание переводчика: речь идёт о четвёртой
+18
Системы управления проектами. Ищем альтернативы Basecamp
8 min
111K На написание поста меня сподвигла найденная на просторах хабра ссылочка на сайт с альтернативами Basecamp. Уверен многие уже заходили и смотрели предлагаемые альтернативы. Я же решил просмотреть их все. По результатам просмотра было выбрано 4 (+ 1 бонусная) системы управления проектами, которые можно назвать реальными альтернативами Basecamp. Из них три являются чуть менее, чем полностью неизвестными на просторах хабра (поиск дает практически нулевой результат), что дает мне надежду на то, что данный топик сообщит вам что-то новое. Критерии выбора и краткий обзор систем под катом (осторожно скриншотный трафик ~0.5 Mb).
На написание поста меня сподвигла найденная на просторах хабра ссылочка на сайт с альтернативами Basecamp. Уверен многие уже заходили и смотрели предлагаемые альтернативы. Я же решил просмотреть их все. По результатам просмотра было выбрано 4 (+ 1 бонусная) системы управления проектами, которые можно назвать реальными альтернативами Basecamp. Из них три являются чуть менее, чем полностью неизвестными на просторах хабра (поиск дает практически нулевой результат), что дает мне надежду на то, что данный топик сообщит вам что-то новое. Критерии выбора и краткий обзор систем под катом (осторожно скриншотный трафик ~0.5 Mb).+84
Гики в офисе
4 min
3.7KTranslation
Автор книги «Быть гиком» Майкл Лопп (Michael Lopp) о рабочих собеседованиях, подозрительной профессии менеджера и о том, как вовремя уволиться.
 Справочники карьериста пытаются разложить работу по компонентам. «Работай много и продвигайся вверх», «полагайся на свои силы» и тому подобные вещи.
Справочники карьериста пытаются разложить работу по компонентам. «Работай много и продвигайся вверх», «полагайся на свои силы» и тому подобные вещи.
Но каждый, кто хоть немного работал в офисе, знает, что человеческие взаимоотношения подрывают возможность выполнения этих девизов. Настоящая хитрость — и нужно много времени, чтобы понять это — состоит в осознании, что рабочая система вовсе не является системой. Это произвольный и постоянно меняющийся набор правил, в котором часто нет здравого смысла.
Примерно к такому выводу в итоге приходят системно мыслящие (system thinkers) — категория сотрудников, к которым Майкл Лопп относит и себя. Лопп является гиком. Он тот, кто любит порядок и предсказуемый результат. И он понимает, что системно мыслящие люди могут столкнуться с уникальным давлением в офисе.
В этом интервью Лопп делится тяжело добытыми крупицами знаниями о работе в офисе: как гикам общаться с не-гиками, почему гики и менеджеры не могут ужиться и как распознать момент, чтобы уволиться с работы.
 Справочники карьериста пытаются разложить работу по компонентам. «Работай много и продвигайся вверх», «полагайся на свои силы» и тому подобные вещи.
Справочники карьериста пытаются разложить работу по компонентам. «Работай много и продвигайся вверх», «полагайся на свои силы» и тому подобные вещи. Но каждый, кто хоть немного работал в офисе, знает, что человеческие взаимоотношения подрывают возможность выполнения этих девизов. Настоящая хитрость — и нужно много времени, чтобы понять это — состоит в осознании, что рабочая система вовсе не является системой. Это произвольный и постоянно меняющийся набор правил, в котором часто нет здравого смысла.
Примерно к такому выводу в итоге приходят системно мыслящие (system thinkers) — категория сотрудников, к которым Майкл Лопп относит и себя. Лопп является гиком. Он тот, кто любит порядок и предсказуемый результат. И он понимает, что системно мыслящие люди могут столкнуться с уникальным давлением в офисе.
В этом интервью Лопп делится тяжело добытыми крупицами знаниями о работе в офисе: как гикам общаться с не-гиками, почему гики и менеджеры не могут ужиться и как распознать момент, чтобы уволиться с работы.
+57
Настройка и масштабирование PostgreSQL
1 min
4.3KНаписал небольшой мануал по настройке и масштабированию PostgreSQL. Сподвигло меня на это то, что материала по этой теме мало, он устарел или его просто нет.
Скачать можно здесь:
http://github.com/le0pard/postgresql_book/raw/master/postgresql.pdf
Исходники:
http://github.com/le0pard/postgresql_book/
Страница:
http://postgresql.leopard.in.ua/
Скачать можно здесь:
http://github.com/le0pard/postgresql_book/raw/master/postgresql.pdf
Исходники:
http://github.com/le0pard/postgresql_book/
Страница:
http://postgresql.leopard.in.ua/
+82
Асинхронность: почему это никак не сделают правильно?
7 min
6.9KАсинхронные программы чертовски неудобно писать. Настолько неудобно, что даже в node.js, заявленном как «у нас все правильное-асинхронное», понадобавляли таки синхронных аналогов асинхронных функций. Что уж говорить про питоновский синтаксис, не дающий объявить лямбду со сколь-либо сложным кодом внутри…
Забавно, что красивое решение проблемы не требует ничего экстраординарного, но почему-то до сих пор не реализовано.
Забавно, что красивое решение проблемы не требует ничего экстраординарного, но почему-то до сих пор не реализовано.
+76