Обнаружил секретный репозиторий на гитхабе JetBrains под названием Projector. Благодаря нему написал кусок кода в IntelliJ IDEA, запущенной на Android-планшете. Рассказываю, как это повторить.

User
Обнаружил секретный репозиторий на гитхабе JetBrains под названием Projector. Благодаря нему написал кусок кода в IntelliJ IDEA, запущенной на Android-планшете. Рассказываю, как это повторить.

Я не гарантирую, что изложенные здесь трактовки общепринятых терминов и принципов совпадают с тем, что изложили в солидных научных статьях калифорнийские профессора во второй половине прошлого века. Я не гарантирую, что мои трактовки полностью разделялись или разделяются большинством IT-профессионалов в отрасли или научной среде. Я даже не гарантирую, что мои трактовки помогут вам на собеседовании, хоть и предполагаю, что будут небесполезны.
Но я гарантирую, что если отсутствие всякого понимания заменить моими трактовками и начать их применять, то код вами написанный будет проще сопровождать и изменять. Так же я прекрасно понимаю, что в комментариях мной написанное будут яростно дополнять, что позволит выправить совсем уж вопиющие упущения и нестыковки.
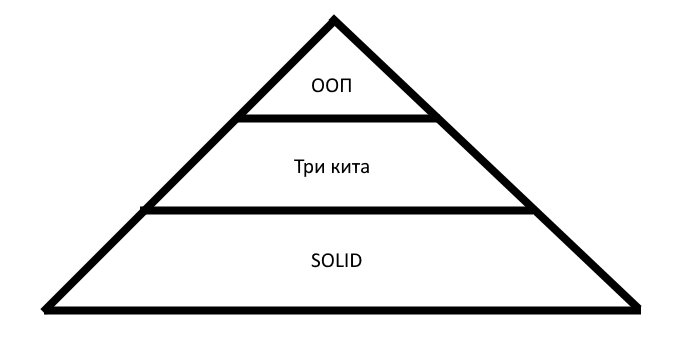
Столь малые гарантии поднимают вопросы о причинах, по которым статья пишется. Я считаю, что этим вещам должны учить везде, где учат программированию, вплоть до уроков информатики в школах с углублённым её изучением. Тем не менее, для меня стала пугающе нормальной ситуация, когда я узнаю, что собеседник мой коллега, причём работающий уже не первый год, но про инкапсуляцию «что-то там слышал». Необходимость собрать всё это в одном месте и давать ссылку при возникновении вопросов зрела давно. А тут ещё и мой «pet-project» дал мне изрядно пищи для размышлений.
Тут мне могут возразить, что учить эти вещи в школе рановато, и вообще на ООП свет клином не сошёлся. Во-первых, это смотря как учить. Во-вторых, 70% материала этой статьи применимо не только к ООП. Что я буду отмечать отдельно.


Привет, Хабр! Давно у нас в блоге не было расшифровок мастер-классов. Исправляемся. В этом посте вас ждет грандиозное путешествие в мир шрифтов от древнейших времен до наших дней. Если вы хотите понять, каким образом шрифты влияют на наши эмоции и наконец научиться отличать гуманистический гротеск от ленточной антиквы — добро пожаловать под кат. И да, там очень много картинок. Передаем слово автору.
Шутка, написанная гарнитурой Times, на 10 % смешнее той, что написана гарнитурой Arial. Почему? Чёрт знает. Лучшее объяснение, которое я видел: юмор ассоциируется с агрессией, с остротой, с остроумием — а Times выглядит более острым, чем Arial.
Ещё один любопытный эксперимент, в котором участвовало 45 тыс. человек. Заходишь на сайт, тебе показывают статью Дэвида Дойча, британского физика. В статье автор пишет, что сегодня очень трудно внезапно умереть. Например, от инфекционного заболевания или в уличной драке. Лет сто назад это случалось намного чаще. Главный вывод статьи — сейчас мир безопасен как никогда. В среднем, конечно, ведь где-то постоянно идут локальные военные конфликты.

Сегодня очень много хороших конкурентных систем создается отдельными разработчиками, а не только большими компаниями. Как правило, это копирование на базе эталонного решения (продукт корпорации) с последующей оптимизацией. В таком случае выигрывают все: компании – от здоровой конкуренции, разработчики – от развития технических навыков и получения опыта, потребители – от новых возможностей и решений.
Представлюсь: меня зовут Иван Греков, я из фронтенд-команды Badoo. Мне очень понравился этот пост, я просто не смог пройти мимо и не перевести его. Этот пост – отличный источник вдохновения для любителей прототипирования устройств и open-source-решений. Перевод публикуется с сохранением авторской точки зрения и, надеюсь, будет интересен вам.

AppbarLayout, CollapsingToolbarLayout и CoordinatorLayout.
“Это унылое диалоговое окно действительно нужно?”



 Пока в России под гром фейерверков весело и задорно встречали Новый год, в тайной лаборатории почти соседней нам Польши родилась альфа-версия браузера, который потенциально может стать заменой Opera ветки 12.x. Написан он с использованием фреймворка Qt5 и соответственно, компонента QtWebKit, но в перспективе будет перенесён на QtWebEngine (который, напомню, основан на коде Blink) и, вероятно, будет иметь возможность переключения на Gecko. Впрочем, это всё в будущем. Сейчас же он предлагает следующие возможности:
Пока в России под гром фейерверков весело и задорно встречали Новый год, в тайной лаборатории почти соседней нам Польши родилась альфа-версия браузера, который потенциально может стать заменой Opera ветки 12.x. Написан он с использованием фреймворка Qt5 и соответственно, компонента QtWebKit, но в перспективе будет перенесён на QtWebEngine (который, напомню, основан на коде Blink) и, вероятно, будет иметь возможность переключения на Gecko. Впрочем, это всё в будущем. Сейчас же он предлагает следующие возможности:
 После последнего поста о нашем Android-приложении у некоторых читателей статьи возник вопрос, как именно показать собственную информационную плашку во время звонка? Ну что же, сегодня мы ответим на этот вопрос.
После последнего поста о нашем Android-приложении у некоторых читателей статьи возник вопрос, как именно показать собственную информационную плашку во время звонка? Ну что же, сегодня мы ответим на этот вопрос.


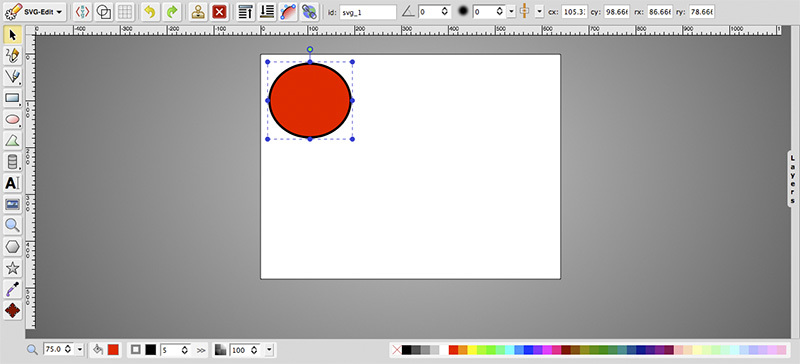
 Рано или поздно, практически все, у кого есть собственный сайт, сталкиваются с необходимостью создания форм обратной связи для сбора данных (проведения опросов) с посетителей сайта.
Рано или поздно, практически все, у кого есть собственный сайт, сталкиваются с необходимостью создания форм обратной связи для сбора данных (проведения опросов) с посетителей сайта.