Валидация строк с validate.it.js
Если вспомнить все ТЗ с описаниями валидации полей — они всегда выглядили примерно так:
- не должно быть короче 6 символов
- не должно превышать 12 символов
- должно включать только латинские символы, цифры и знак подчёркивания
Требования часто приходят набором простых однозначных фраз. А мы, программисты, переводим эти требования в код.
Можно превращать их в одно ультимативное регулярное выражение, вроде
const validateLogin = login => /^[a-zA-z_\d]{6,12}$/.test(login);Но лучше писать более простые функций которые легче читать и связывать с непосредственным ТЗ:
const charMatch = new RegExp('^[a-zA-Z_0-9]*$');
const validateLogin = login => {
if (login.length < 6) return false;
if (login.length > 12) return false;
if (!charMatch.test(login)) return false;
return true;
};А что если ещё сильнее упростить этот код до чего-то вроде:
const validateLogin = login =>
validate(login)
.notLessThan(6)
.notLongerThan(12)
.hasOnly(['a-z','A-Z','0-9','_']);



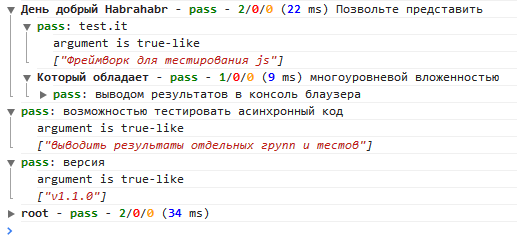
 Chrome 28.0.1500.72 m,
Chrome 28.0.1500.72 m,  Firebug 1.11.3,
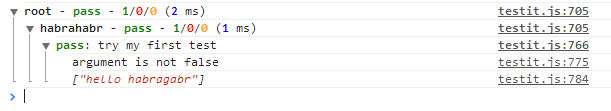
Firebug 1.11.3,  Firefox 22.0,
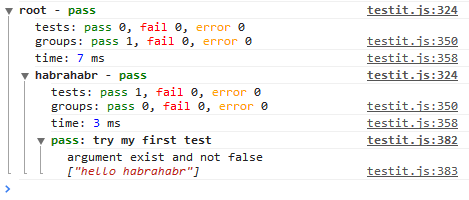
Firefox 22.0,  Opera 12.15 (версия до ухода с presto)
Opera 12.15 (версия до ухода с presto)